在做这个功能时候,我参考的是网易注册(?product=urs)中的邮箱栏目所实现的功能与效果。这个功能的目的是使用户在填写邮箱栏目的过程中,在带有邮箱后缀名的菜单的提示下,可以不需要完整输入自己的注册邮箱,达到方便、快捷、友好的效果。在做这个功能的时候,需要充分站在使用者的角度,看怎样设计能够最符合通常情况下人们的使用习惯,又怎样设计反而会让用户感到不便。先来看看功能实现的演示效果图:
在线演示:
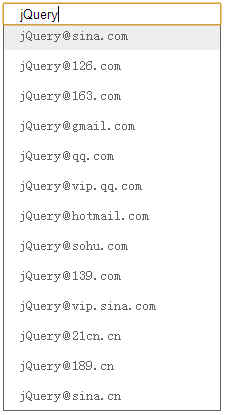
①初始状态,邮箱栏目未获得焦点时
以及鼠标点击后获得焦点时
②以空白字符( space , tab ) 以及@开头时,不出现提示菜单
③输入有效字符时,提示下拉菜单出现,用户输入的内容自动添加进菜单,并且第一条提示栏目获得高亮

④输入的字符第一次出现"@"时,输入的"@"并不加入提示菜单

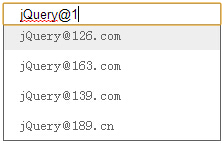
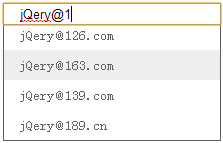
⑤"@"之后出现有效字符时,就会同提示菜单中的邮件后缀从后缀首位起进行比较,把和用户输入的邮箱后缀不同的提示从菜单中去掉。同时过滤后的第一条提示获得高亮。在完全匹配之后,下拉菜单隐藏。

⑥用户删除邮件输入框中的字符时,呈现的效果顺序是⑤图3--->⑤图2---> ⑤图1---> ④图
⑦按下键盘方向键向上或向下使菜单相应提示高亮

⑧鼠标划过菜单提示时,原先的高亮消失,鼠标划过的栏目获得高亮;鼠标移开,保持之前鼠标划过的栏目高亮,直到用户继续输入字符,栏目失去高亮,同时第一条可见的提示高亮

⑨点击高亮提示或者高亮处回车,自动填充邮箱元素,选择完成,菜单收起
⑩在下拉菜单展开时,鼠标点击页面任何元素,菜单收起
注:此功能不包括正则验证邮箱格式。
本功能没有用到什么复杂的知识点,只有简单的JS字符串的匹配 ( match )、位置检索 ( indexOf ) 、截取 ( substr ) 以及jQuery选择器的应用等。更主要的是对功能的逻辑分析要思路清晰,以及思考如何设计能真正使用户操作简便。这个功能的事件主要包括:

代码分析:
HTML和CSS代码:
HTML
<div> <input type="text" placeholder="请输入常用邮箱"/> <ul></ul> </div>
CSS
.ipt{ width:218px;}/* 输入框外围div */ input{ margin:0; padding-left:15px; padding-right:15px; width:184px;}/* 输入框 */ ul.autoul{ /* 下拉菜单 */ width:216px; margin:0px; margin-top:-5px; padding:0px; color:#666; border:1px solid #666; border-top:0; overflow:hidden; } ul.autoul li.autoli{ /* 下拉菜单li */ height:30px; display:block; list-style-type:none; text-align:left; cursor:pointer; font-size:14px; line-height:30px; padding-left:15px; padding-right:15px; overflow:hidden; /*当对象内文本溢出时显示省略标记*/ text-overflow:ellipsis; } .lihover{ /* 下拉菜单li高亮样式 */ background-color:#eee; } span{ padding-right:2px;}/* li下文字 */ .showli{ display:block;}/* 经过过滤的li的样式 */
在DOM加载完毕后,初始化邮件列表并隐藏下拉菜单,JS代码片段:
$(function(){ //初始化邮箱列表 var mail = new Array("sina.com","126.com","163.com","gmail.com","qq.com","vip.qq.com","hotmail.com","sohu.com","139.com","vip.sina.com","21cn.cn","189.cn","sina.cn"); //把邮箱列表加入下拉 for(var i=0;i<mail.length;i++){ var $liElement = $("<li class=\"autoli\"><span class=\"ex\"></span><span class=\"at\">@</span><span class=\"step\">"+mail[i]+"</span></li>"); $liElement.appendTo("ul.autoul"); } //下拉菜单初始隐藏 $(".autoul").hide(); //其他事件.......... });
