new Array(3, 4, 5); // 结果: [3, 4, 5]
new Array(3) // 结果: [],此数组长度为 3
应该尽量避免使用数组构造函数创建新数组。推荐使用数组的字面语法。它们更加短小和简洁,因此增加了代码的可读性。
Array数组的属性
Array数组的3个属性:length属性、prototype属性、constructor属性
1.length属性
Length属性表示数组的长度,即其中元素的个数。因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。和其他大多数语言不同的是,JavaScript数组的length属性是可变的,这一点需要特别注意。
2.prototype属性
返回对象类型原型的引用。prototype属性是object共有的。
对于Array数组对象,以以下例子说明prototype属性的用途。
给数组对象添加返回数组中最大元素值的方法。要完成这一点,声明一个函数,将它加入Array.prototype,并使用它。
复制代码 代码如下:
function array_max()
{
var i,max=this[0];
for(i=1;i<this.length;i++)
{
if(max<this[i])
max=this[i];
}
return max;
}
Array.prototype.max=array_max;
var x=new Array(1,2,3,4,5,6);
var y=x.max();
该代码执行后,y保存数组x中的最大值,或说6。
3.constructor属性
表示创建对象的函数。说明:constructor属性是所有具有prototype的对象的成员。它们包括除Global和Math对象以外的所有JScript固有对象。constructor属性保存了对构造特定对象实例的函数的引用。
例如:
复制代码 代码如下:
x = new String("Hi");
if(x.constructor==String) //进行处理(条件为真)。
//或
function MyFunc{
//函数体。
}
y=new MyFunc;
if(y.constructor==MyFunc)//进行处理(条件为真)。
对于数组来说:
y = new Array();
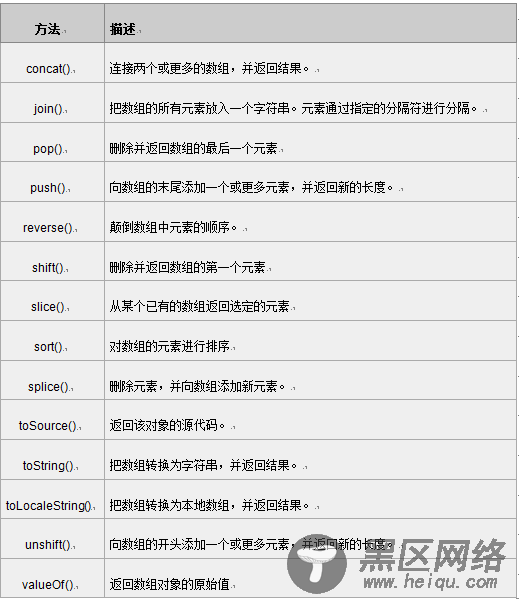
数组方法:

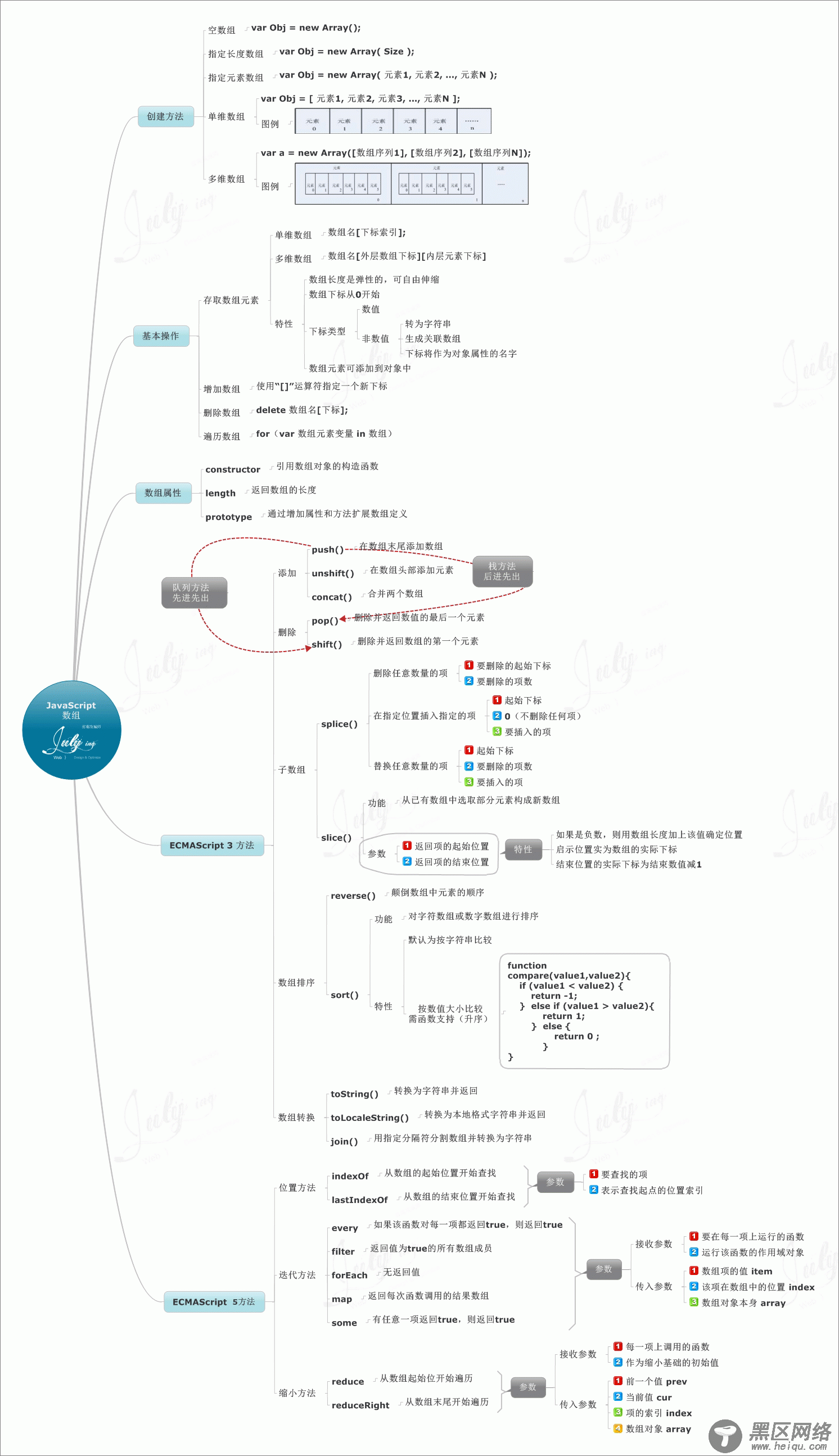
附上一张数组的思维导图:

您可能感兴趣的文章:
