——2.4 :parent(取包含子元素或文本的元素)
$(document).ready(function () {$('ol li:parent').css('border', '1px solid #000');
});
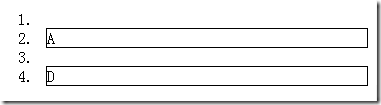
下面的代码,A和D所在的li会有边框
<ol><li></li>
<li>A</li>
<li></li>
<li>D</li>
</ol>
3. 可见性过滤选择器
——3.1 :hidden(取不可见的元素)
jQuery至1.3.2之后的:hidden选择器仅匹配display:none或<input type="hidden" />的元素,而不匹配visibility: hidden或opacity:0的元素。这也意味着hidden只匹配那些“隐藏的”并且不占空间的元素,像visibility:hidden或 opactity:0的元素占据了空间,会被排除在外。
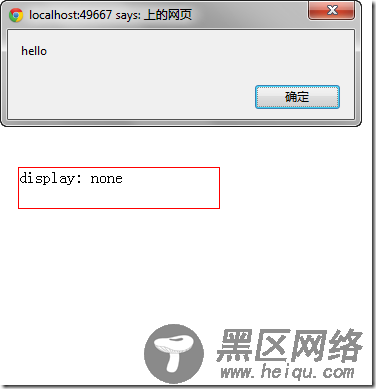
下面的代码,先弹出"hello"对话框,然后hid-1会显示,hid-2仍然是不可见的。
<html xmlns="" ><head runat="server">
<title></title>
<style type="text/css">
div
{
margin: 10px;
width: 200px;
height: 40px;
border: 1px solid #FF0000;
display:block;
}
.hid-1
{
display: none;
}
.hid-2
{
visibility: hidden;
}
</style>
<script type="text/javascript" src="https://www.jb51.net/js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('div:hidden').show(500);
alert($('input:hidden').val());
});
</script>
</head>
<body>
<div>display: none</div>
<div>visibility: hidden</div>
<input type="hidden" value="hello"/>
</body>
</html>
——3.2 :visible(取可见的元素)
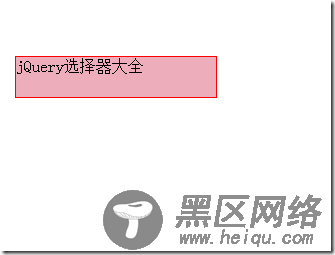
下面的代码,最后一个div会有背景色
<script type="text/javascript">$(document).ready(function() { $('div:visible').css('background', '#EEADBB'); });</script>
<div>display: none</div>
<div>visibility: hidden</div>
<input type="hidden" value="hello"/>
<div>
jQuery选择器大全</div>
4. 属性过滤选择器
——4.1 [attribute](取拥有attribute属性的元素)
下面的代码,最后一个a标签没有title属性,所以它仍然会带下划线