目前需求中涉及到大量的异步操作,实际的页面越来越倾向于单页面应用。以后可以会使用backbone、angular、knockout等框架,但是关于异步编程的问题是首先需要面对的问题。随着node的兴起,异步编程成为一个非常热的话题。经过一段时间的学习和实践,对异步编程的一些细节进行总结。
1.异步编程的分类
解决异步问题方法大致包括:直接回调、pub/sub模式(事件模式)、异步库控制库(例如async、when)、promise、Generator等。
1.1 回调函数
回调函数是常用的解决异步的方法,经常接触和使用到,易于理解,并且在库或函数中非常容易实现。这种也是大家接使用异步编程经常使用到的方法。
但是回调函数的方式存在如下的问题:
1. 可能形成万恶的嵌套金字塔,代码不易阅读;
2. 只能对应一个回调函数,在很多场景中成为一个限制。
1.2 pub/sub模式(事件)
该模式也称为事件模式,是回调函数的事件化,在jQuery等类库中非常常见。
事件发布订阅者模式本身并无同步与异步调用的问题,但是在node中,emit调用多半是伴随事件循环而异步触发的。该模式常用来解耦业务逻辑,事件发布者无须关注注册的回调函数,也不用关注回调函数的个数,数据通过消息的方式可以很灵活的传递。
该模式的好处是:1. 便于理解;2. 不再局限于一个回调函数。
不好的地方时:1. 需要借助类库; 2.事件与回调函数的顺序很重要
复制代码 代码如下:
var img = document.querySelect(#id);
img.addEventListener('load', function() {
// 图片加载完成
......
});
img.addEventListener('error', function() {
// 出问题了
......
});
上述代码存在两个问题:
a. img实际已经加载完成,此时才绑定load回调函数,结果回调不会执行,但依然希望执行该对应回调函数。
复制代码 代码如下:
var img = document.querySelect(#id);
function load() {
...
}
if(img.complete) {
load();
} else {
img.addEventListener('load', load);
}
img.addEventListener('error', function() {
// 出问题了
......
});
b. 无法很好处理存在异常
结论:事件机制最适合处理同一个对象上反复发生的事情,不需要考虑当绑定回调函数之前事件发生的情况。
1.3 异步控制库
目前的异步库主要有Q、when.js、win.js、RSVP.js等。
这些库的特点是代码是线性的,可以从上到下完成书写,符合自然习惯。
不好的地方也是风格各异,不便于阅读,增加学习成本。
1.4 Promise
Promise翻译成中文为承诺,个人理解是异步完成之后,就会给外部一个结果(成功或失败),并承诺结果不再发生改变。换句话就是Promise反应了一个操作的最终返回结果值(A promise represents the eventual value returned from the single completion of an operation)。目前Promise已经引入到ES6规范里面,Chrome、firefox等高级浏览器已经在内部实现了该原生方法,使用起来相当方便。
下面从如下几个方面来解析Promise的特点:
1.4.1 状态
包含三种状态:pending、fulfilled、rejected,三种状态只能发生两种转换(从pending--->fulfilled、pending—>rejected),并且状态的转换仅能发生一次。

1.4.2 then方法
then方法用于指定异步事件完成之后的回调函数。
这个方法可以说是Promise的灵魂方法,该方法让Promise充满了魔力。有如下几个具体表现:
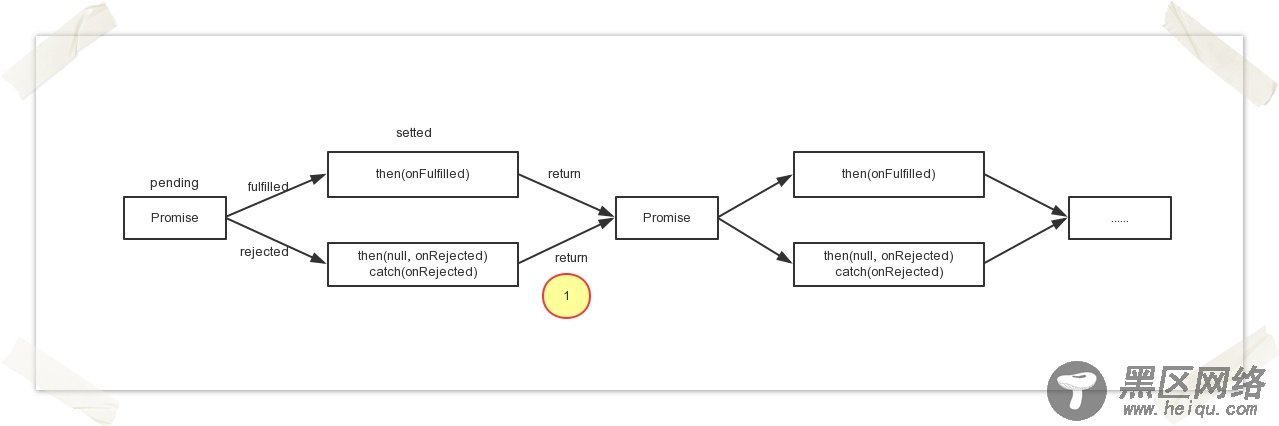
a) then方法返回Promise。这样就实现了多个异步操作的串行操作。

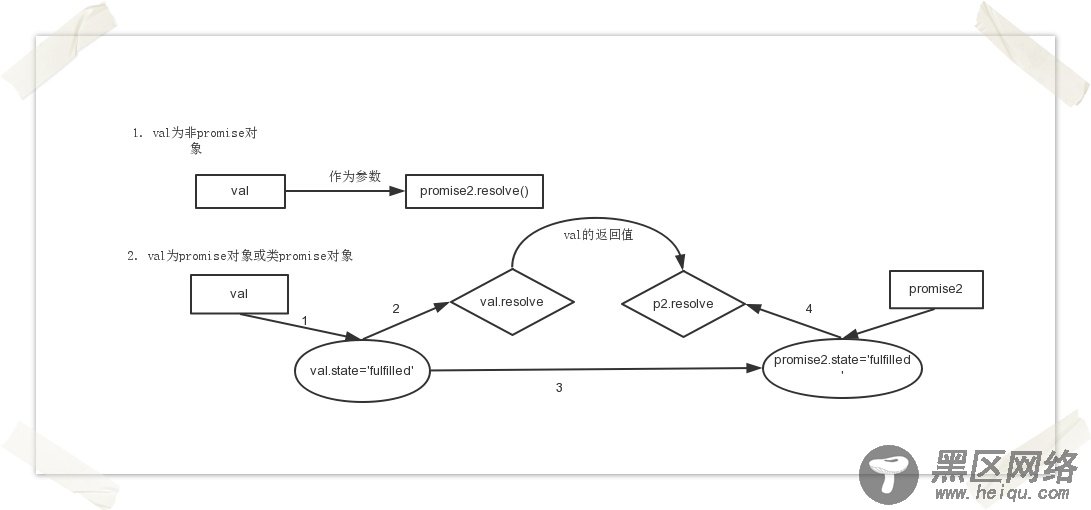
关于上图中黄圈1的对value的处理是Promise里面较为复杂的一个地方,value的处理分为两种情况:Promise对象、非Promise对象。
当value 不是Promise类型时,直接将value作为第二个Promise的resolve的参数值即可;当为Promise类型时,promise2的状态、参数完全由value决定,可以认为promsie2完全是value的傀儡,promise2仅仅是连接不同异步的桥梁。

复制代码 代码如下:
Promise.prototype.then = function(onFulfilled, onRejected) {
return new Promise(function(resolve, reject) { //此处的Promise标注为promise2
handle({
onFulfilled: onFulfilled,
onRejected: onRejected,
resolve: resolve,
reject: reject
})
});
}
function handle(deferred) {
var handleFn;
if(state === 'fulfilled') {
handleFn = deferred.onFulfilled;
} else if(state === 'rejected') {
handleFn = deferred.onRejected;
}
var ret = handleFn(value);
deferred.resolve(ret); //注意,此时的resolve是promise2的resolve
}
function resolve(val) {
if(val && typeof val.then === 'function') {
val.then(resolve); // if val为promise对象或类promise对象时,promise2的状态完全由val决定
return;
}
if(callback) { // callback为指定的回调函数
callback(val);
}
}
b)实现了多个不同异步库之间的转换。
在异步中存在一个叫thenable的对象,就是指具有then方法的对象,只要一个对象对象具有then方法,就可以对其进行转换,例如:
复制代码 代码如下:
var deferred = $('aa.ajax'); // !!deferred.then === true
var P = Promise.resolve(deferred);
p.then(......)
1.4.3 commonJS Promise/A规范
目前关于Promise的规范存在Promise/A和Promise/A+规范,这说明关于Promise的实现是挺复杂的。
复制代码 代码如下:
then(fulfilledHandler, rejectedHandler, progressHandler)
1.4.4 注意事项
一个Promise里面的回调函数是共享value的,在结果处理中value作为参数传递给相应的回调函数,如果value是对象,那就要小心不要轻易修改value的值。
复制代码 代码如下:
