有人说不会 SVG 的前端开发者不叫开发者,而叫爱好者。前端不光是 Angularjs 了,这时候再不学 SVG 就晚了!(如果你只会 jQuery 就当我没说。。。)这里我就给大家分享一个前几天在别处看到的一个高大上的 SVG 效果,左边菜单弹出来会动动弹的说,链接点这里。
当时我就震惊了,今天抽空搞清了源码,然后下面是我潜心研究后做出来的 Demo,虽然比较粗糙,但还是很洋气的感觉呢。下面我就这个 DEMO 跟大家分享一下。
本案例需要有些 PS 或者 AI 中路径的知识,下面是本例中运涉及到的知识点和工具:
snap.svg
svg path data
Adobe Illustrator
animation timing
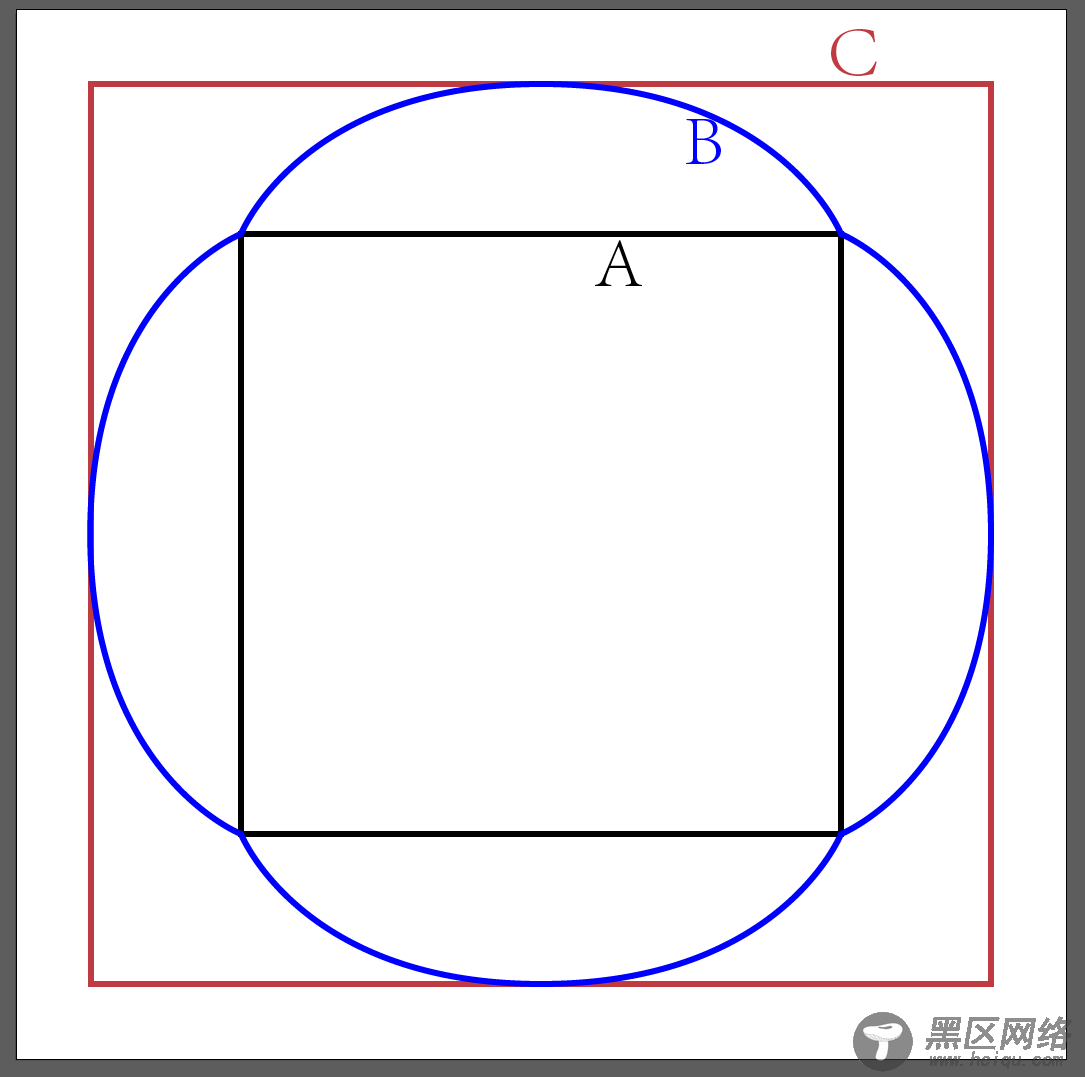
先给出原理:根据时间变换坐标。如下图所示,本例其实就是 A、B、C 三条线之间的转换,A 是初始状态,点击后经过 B 最后形成 C。其中有两次动画,分别是 A-B 和 B-C,而这两次动画的 timing function 和时间都是不同的。

第一步:画草稿
做动画前第一步就是画草稿(如上图),我一般用 AI 来画,因为 AI 可以精确的控制元素尺寸和位置,而且其原理和 SVG 是一样的。
然后有的同学就会说,“老湿,是不是要保存为 SVG 格式的,然后做修改啊?”
错
画草稿图的目的只是为了方便的确定每个点的坐标,自己算太麻烦了,而且还容易出错。除此之外 AI 没有任何作用。AI 生成的 SVG 文件在此例中根本不能拿来用,因为其中的路劲点太混乱了,下面会详说。
什么?你不会用 AI ?
如果你还想在前端这条路上走下去的话,那现在就去学吧。(在这里我想吐槽一下,PS 是用来处理点阵图片的,根本不适合拿来做设计图。相比之下 AI 才是做这个的,google 给出的 metrial design 布局模板全都是 AI 格式的。但国内不管是什么企业,用 PS 都好像很开心的样子,不知道为什么。)
第二步:计算路径
这一步就比较复杂了,上面说过了,这个动画其实就是坐标之间转换。而从四边形到圆弧之间的转换不光是坐标位移而已,还有曲线弧度的转换。上面的设计图直接保存为 SVG 后代码如下:
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 18.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" xmlns="" xmlns:xlink="" x="0px" y="0px"
viewBox="0 0 175 175" enable-background="new 0 0 175 175" xml:space="preserve">
<!-- 路径 A -->
<path fill="none" stroke="#BF3A41" stroke-miterlimit="10" d="
M12.5,12.5
h75
h75
v75
v75
h-75
h-75
v-35
V12.5z"/>
<!-- 路径 B -->
<path fill="none" stroke="#0000FF" stroke-miterlimit="10" d="
M37.5,37.5
c0,0,10-25,50-25
s50,25,50,25
s25,10,25,50
s-25,50-25,50
s-10,25-50,25
s-50-25-50-25
s-25.1-10-25.1-50
S37.5,37.5,37.5,37.5z"/>
<!-- 路径 C -->
<path fill="none" stroke="#000000" stroke-miterlimit="10" d="
M37.5,37.5
h50
h50
v50
v50
h-50
h-50
v-50
V37.5z"/>
</svg>
我们只需要关注路径的 d 属性就行了,可以看出,AB 两个路径之间还是可以互相转换的,但他们和 C 路径(有弧线的路径)之间就不能转换了。他们所用到的绘图命令都不同,AB 两个都是矩形,绘图时用到的都是 h、v,也就是横纵之间的位移,画出来的都是横竖线。而 C 路劲用到的都是 s、c这些命令,画出来的都是曲线。所以 AI 给出来的图我们不能用,要自己根据 svg path data 重新绘制一遍。
下面我参照 AI 设计图重新绘制的三条路径:
复制代码 代码如下:
<!-- 路径 A -->
<path d="
M37.5,37.5
S87.5,37.5,87.5,37.5
S137.5,37.5,137.5,37.5
S137.5,87.5,137.5,87.5
S137.5,137.5,137.5,137.5
S87.5,137.5,87.5,137.5
S37.5,137.5,37.5,137.5
S37.5,87.5,37.5,87.5
S37.5,37.5,37.5,37.5z">
<!-- 路径 B -->
<path d="
M 37.5,37.5
S47.5,12.5,87.5,12.5
S127.5,25,137.5,37.5
S162.5,47.5,162.5,87.5
S150,127.5,137.5,137.5
S127.5,162.5,87.5,162.5
S47.5,150,37.5,137.5
S12.5,127.5,12.5,87.5
S25,47.5,37.5,37.5z">
<!-- 路径 C -->
<path d="
M12.5,12.5
S87.5,12.5,87.5,12.5
S162.5,12.5,162.5,12.5
S162.5,87.5,162.5,87.5
S162.5,162.5,162.5,162.5
S87.5,162.5,87.5,162.5
S12.5,162.5,12.5,162.5
S12.5,127.5,12.5,127.5
S12.5,12.5,12.5,12.5z">
