
StrongLoop是一个基于Nodejs的强大框架,几乎包含了移动开发全栈所需要的所有功能。2013年成立,很少的员工,一个技术驱动,执行力强大的团队。也是在13年我开始接触StrongLoop,当时是为了做nodejs方面的技术选型,看了许多框架,LoopBack是我觉得最酷的一个。我还记得当时是觉得LoopBack的文档太差(主要是跟在线的版本不一样),不知道能活多久所以才放弃了它。时隔一年回来看到这个绿油油的框架,这一年可真是突飞猛进呢。

全栈框架StrongLoop
StrongLoop基本提供了制作一个移动产品所有的框架和工具,从标准的Backend server,Devops,应用监控,。要想介绍完全StrongLoop的所有产品得写一个长篇连载了,这里只简单的浏览一遍。
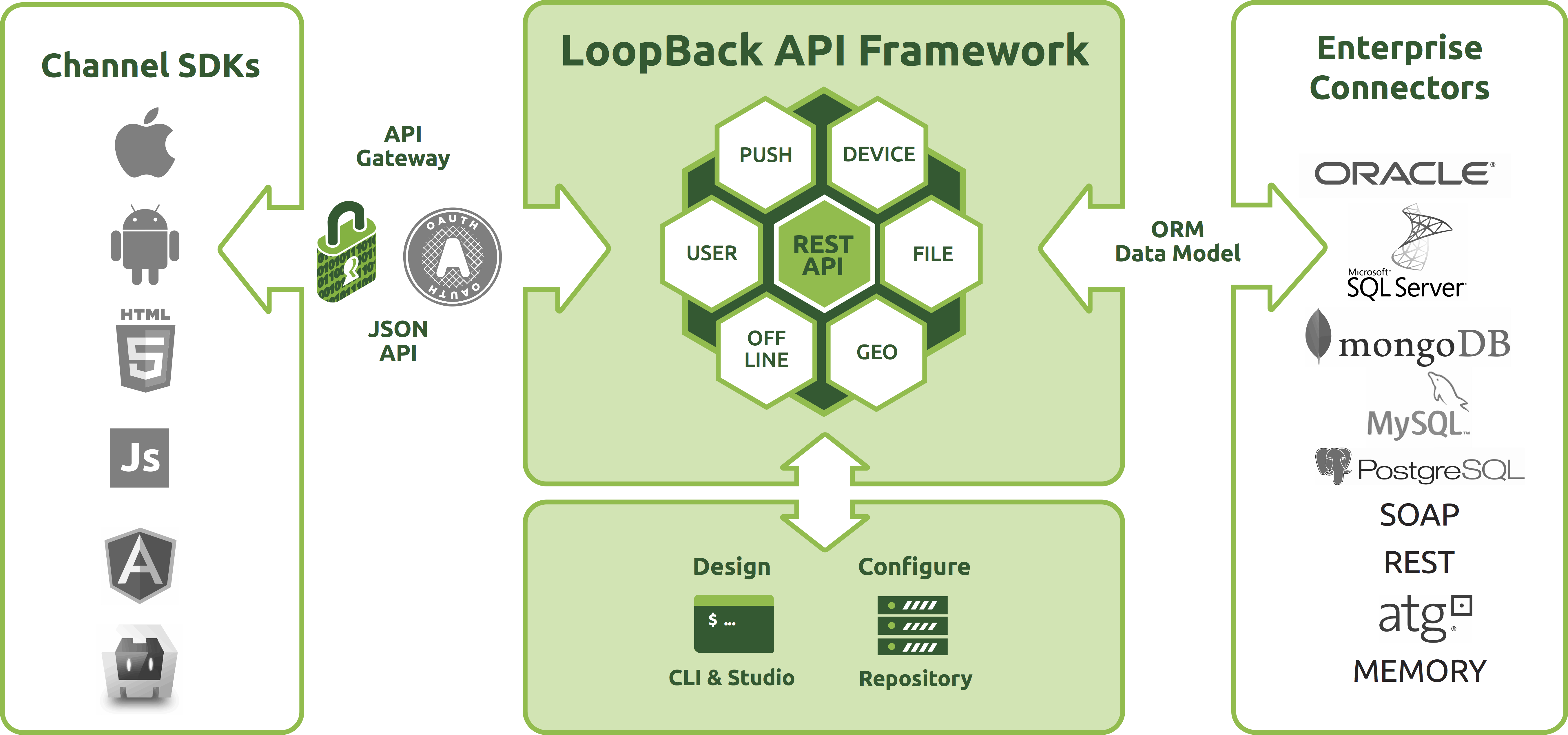
LoopBack
一个功能很强大的WebServer框架,隐约看到Spring的影子...
SDK
这是当时我觉得StrongLoop最好用的一点:根据后端Model自动生成对应的前端SDK。RESTful API
MEAN stack推动了所有新框架默认支持RESTful API,比如Nodejs里的Node-restify,Sailjs之类的天生就是为了serve API的。StrongLoop还提供了一个用来设计API的工具(beta状态),当然跟RAML比还是差不少的。Data model
很容易创建数据模型,自动产生对应的RESTful API。Connectors
当然可以对接各种数据库。StrongLoop Controller
Debug, Package Management, Build, Deploy, Cluster, Log等等一堆Devops工具。Application Monitor
一堆监控服务器的模块。mBaaS
使用StrongLoop,你也可以创建自己的LeanCloud啦,包括Push,地理位置计算(Geopoint),Social Login,User management,各种Replication,Offline sync(离线同步是个好东西),对接各种Stroage云(AWS,Rackspace之类内置了的)。当然,其实这些都是LoopBack里提供的功能,意思是用StrongLoop得永生。开始
安装StrongLoop sudo npm install -g strongloop
创建一个应用 slc loopback(找个空白的目录哦) 它只会问你项目叫啥。
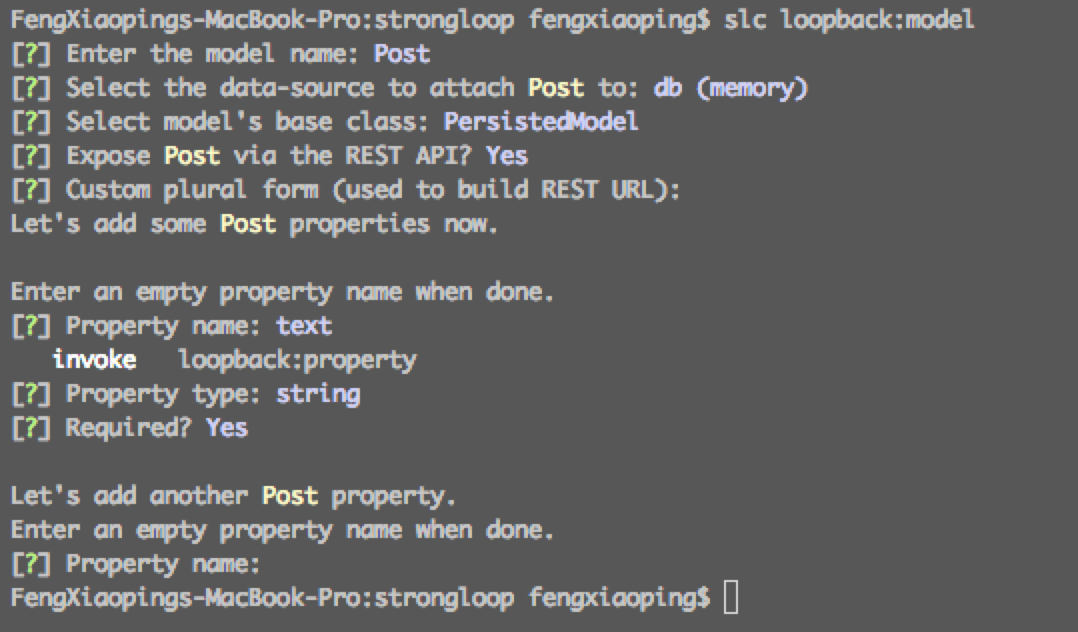
创建一个Model slc loopback:model (是不是想起了Yo generator~),然后它就会问一堆乱七八糟的问题了。

plural指的是RESTful API的route名,一个Model对应的route默认情况下会被plural(复数化),比如Post的路径是Posts。
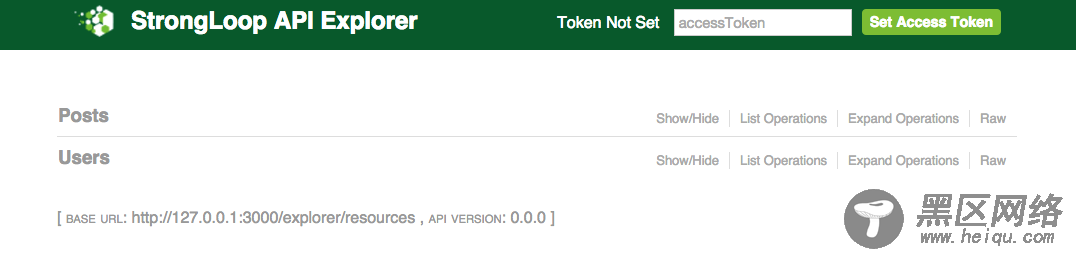
猜一下,像LeanCloud里类似,这时候应该去访问一个类似127.0.0.1:3000/xxx的地方看到他的后台吧~嗯 xxx=explorer :3000/explorer 就能看到一个用Swagger做的API dashboard。

看一下项目的结构,像Meteor一样,LoopBack将JS代码分成服务端(server),前端(client),以及共用部分(common,个人认为这种纯schema的方法比Meteor分割的更清晰)。
略过后面的API Explorer,如何连Database,直接看如何在前端使用刚刚创建出来的API。LoopBack的做法是帮助你创建你当前API的各端SDK,目前只支持Android/iOS/Angularjs。如果你用别的Web框架可能就只能自力更生了。
创建自己的SDK lb-ng server/server.js client/lb-services.js 看看client/lb-services.js,不错吧~
嗯,你的前端工程师需要个文档?执行 lb-ng-doc client/lb-services.js 有时候需要在前面添加sudo(不知道为啥),然后访问 :3030/ 就能看到文档啦~这个功能是基于Docular做的。另外,如果你点LoopBack Services进去没东西,别担心,刷新一下。
看看是不是很像早期Angular的文档~

API Designer
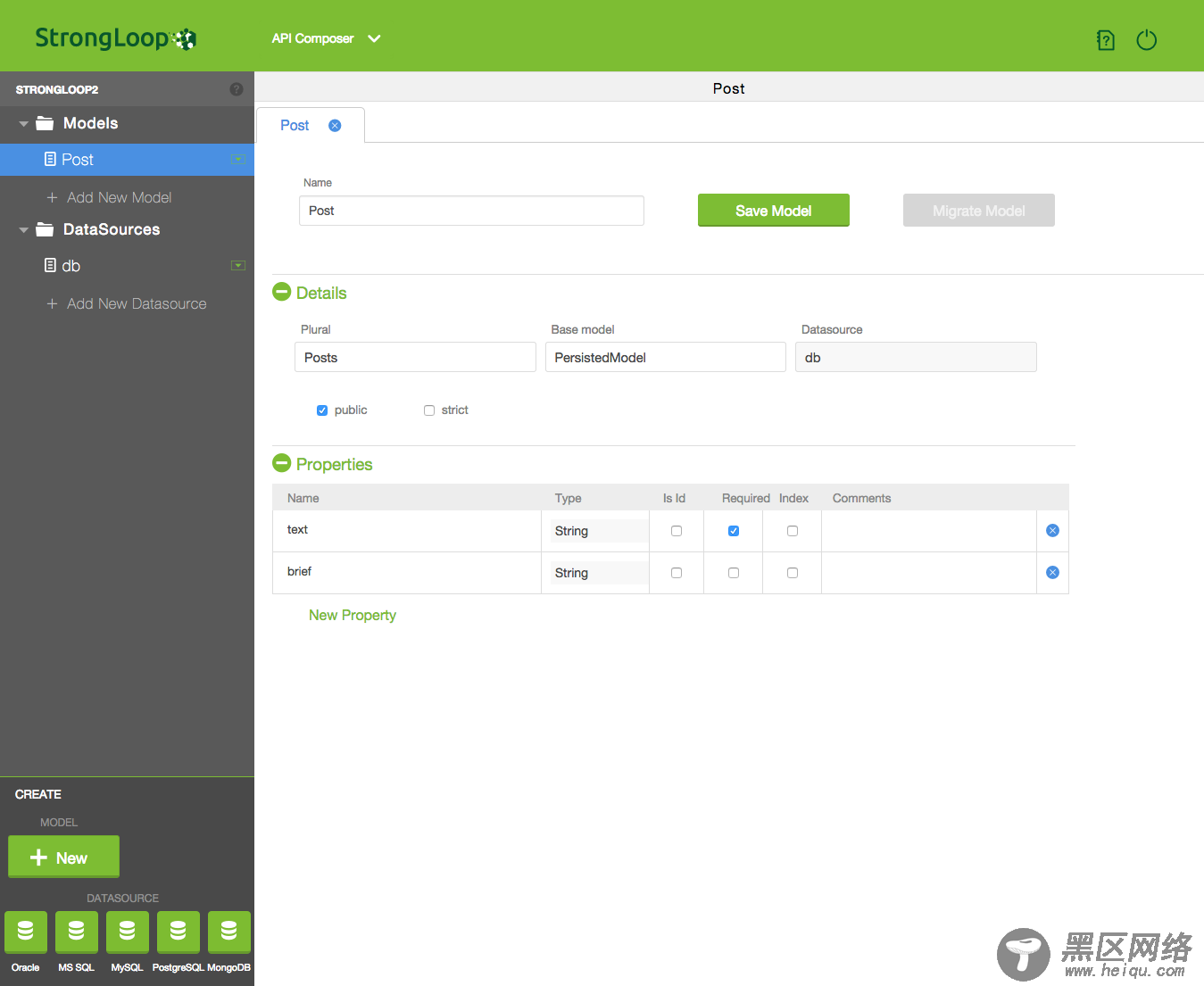
相信很多程序员喜欢Parsejs或者LeanCloud的原因都是那个图形化界面的Model设计(或者叫API设计)后台。如果前面用的那个"Yo generator"的API creator看起来还不够贴心,你可以试试StrongLoop新推出的StrongLoop Studio beta。
在工程根目录下
sudo npm install -g 安装Studio。启动Studio strong-studio,自动打开浏览器去StrongLoop官网右上角注册个账号(文档里居然写了On the bottom right is a link to go to the registration page on strongloop.com,你们不知道页面很容易改版么...)用注册的用户名登录进去看到API Composer和Profiler。Bingo!各种玩耍吧!

p.s.如果这时候你遇到了类似SyntaxError: Cannot parse package.json: Unexpected token e这样的问题,检查一下你工程根下的package.json里是不是被jslint搞乱了(I dont't know why...)
好吧好吧,我告诉你这个beta还真是特别beta...尽量不要在之前写过代码的项目里用...
懒人们
