在做项目的时候遇到个jQuery checkbok复选框的选中取消的BUG,咨询了大神,才闹明白怎么回事,这里记录下来,分析给大家。
先上代码:
复制代码 代码如下:
<form>
你爱好的运动是?<input type="checkbox" />全选/全不选<br />
<input type="checkbox" value="足球" />足球
<input type="checkbox" value="篮球" />篮球
<input type="checkbox" value="羽毛球" />羽毛球
<input type="checkbox" value="乒乓球" />乒乓球
<br />
<input type="button" value="提 交" />
</form>
复制代码 代码如下:
$("#CheckedAll").click(function () {
if ($(this).is(":checked")) {
$("[name=items]:checkbox").attr("checked", true);
} else {
$("[name=items]:checkbox").attr("checked", false);
}
});
第一次执行,没问题,但第二次执行就有问题了,选择不了
解决办法:把attr()换成prop()
复制代码 代码如下:
$("#CheckedAll").click(function () {
if ($(this).is(":checked")) {
$("[name=items]:checkbox").prop("checked", true);
} else {
$("[name=items]:checkbox").prop("checked", false);
}
});
PS:prop()和attr()区别:
最近在iteye的新闻中看到jQuery已经更新到了1.6.1。和之前版本的最大变化是增加了.prop方法。但是.prop()方法和.attr()方法,单从字面上很难区分。在汉语中properties和attributes都有表示“属性”的意思。
下面根据这篇博文(javascript:mctmp(0);),简要翻译了.prop()和.attr()的用法:
1、从1.5.2升级到1.6.1
通过介绍新方法.prop()以及.attr()方法的改变,jQuery1.6.1引起了一场关于attributes和properties之 间有何区别和联系的激烈讨论。同时,1.6.1也解决了一些向后兼容性问题。当从1.5.2升级到1.6.1时,你不必修改任何attribute代码。
下面是关于jQuery1.6和1.6.1中Attributes模块变化的描述,以及.attr()方法和.prop()方法的首选使用。然而,正如前面所述,jQuery1.6.1允许你使用.attr()方法就像以前它被使用在所有的情况中一样。
2、发生了什么变化
Attributes模块的变化是移除了attributes和properties之间模棱两可的东西,但是在jQuery社区中引起了一些混 乱,因为在1.6之前的所有版本中都使用一个方法(.attr())来处理attributes和properties。但是老的.attr()方法有一 些bug,很难维护。jQuery1.6.1对Attributes模块进行了更新,并且修复了几个bug。
特别提到的是,boolean attributes,比如:checked,selected,readonly和disabled在1.6.1中和1.6之前的处理相同。这意味着下面的代码:
复制代码 代码如下:
$(“:checkbox”).attr(“checked”, true);
$(“option”).attr(“selected”, true);
$(“input”).attr(“readonly”, true);
$(“input”).attr(“disabled”, true);
甚至是这样的代码:
复制代码 代码如下:
if ( $(“:checkbox”).attr(“checked”) ) { /* Do something */ }
在1.6.1中没有必要为了保持之前期望的运行结果而发生任何改变。
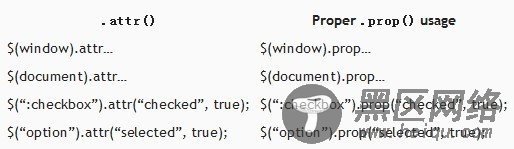
为了让jQuery1.6中的.attr()方法的变化被理解的清楚些,下面是一些使用.attr()的例子,虽然在jQuery之前的版本中能正常工作,但是现在必须使用.prop()方法代替: