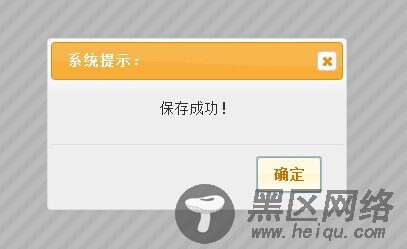
<input type="button" value="ShAlert" />
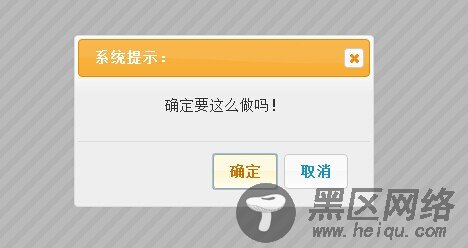
<input type="button" value="ShConfirm" />
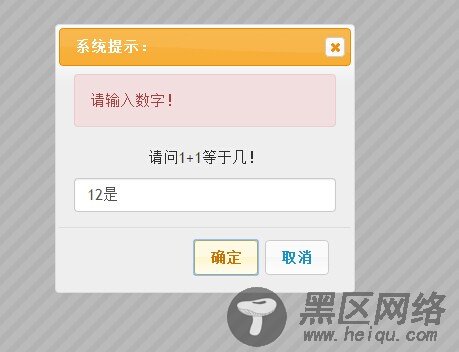
<input type="button" value="ShPrompt" />
源码我已经放在了 百度网盘上,欢迎大家学习交流。
源码下载地址
这个控件其实还有可重构的部分,比如初始化方法等等这些都没有提取出来,因为任务紧所以先这么用着。
下一次优化时会处理这些问题。
原版风格是这样的,可以通过修改引用的css上实现 demo上有详细说明。