从2.3节中的demo可以看出,defer后的脚本还是能够保持执行顺序的,也就是按照添加的顺序依次执行。而在IE<=9中,这个问题存在一个bug:假如我们向文档中增加了多个defer的脚本,而且之前的脚本中有appendChild,innerHTML,insertBefore,replaceChild等修改了DOM的接口调用,那么后面的脚本可能会先于该脚本执行。可以参考github的issue:https://github.com/h5bp/lazyweb-requests/issues/42
我们通过DEMO验证一下,首先修改1.js的代码为(这段代码只为模拟,事实上这段代码存在极大的性能问题):
document.body.innerHTML = "<div>我是后来加入的</div>";
document.body.innerHTML += "<div>我是后来加入的</div>";
document.body.innerHTML += "<div>我是后来加入的</div>";
document.body.innerHTML += "<div>我是后来加入的</div>";
document.body.innerHTML += "<div>我是后来加入的</div>";
document.body.innerHTML += "<div>我是后来加入的</div>";
document.body.innerHTML += "<div>我是后来加入的</div>";
alert("我是第1个脚本");
2.js
alert("我是第2个脚本");
修改HMTL中的代码为:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>defer bug in IE=9 test</title> <script src="https://www.jb51.net/article/1.js" type="text/javascript" defer="defer"></script> <script src="https://www.jb51.net/article/2.js" type="text/javascript" defer="defer"></script> </head> <body> </body> </html>
正常情况下,浏览器中弹出框的顺序肯定是:我是第1个脚本-》我是第2个脚本,然而在IE<=9中,执行结果却为:我是第2个脚本-》我是第1个脚本,验证了这个bug。
2.5 defer总结
在总结之前,首先要说一个注意点:正如标准中提到的,defer的脚本中不应该出现document.write的操作,浏览器会直接忽略这些操作。
总的来看,defer的作用一定程度上与将脚本放置在页面底部有一定的相似,但由于IE<=9中的bug,如果页面中出现多个defer时,脚本的执行顺序可能会被打乱从而导致代码依赖可能会出错,因此实际项目中很少会使用defer特性,而将脚本代码放置在页面底部可以替代defer所提供的功能。
3 async特性
3.1 关于async脚本的执行时机
async特性是HTML5中引入的特性,使用方式为:async="async",我们首先看一下标准中对于async特性的相关描述:
async:If the async attribute is present, then the script will be executed asynchronously, as soon as it is available.
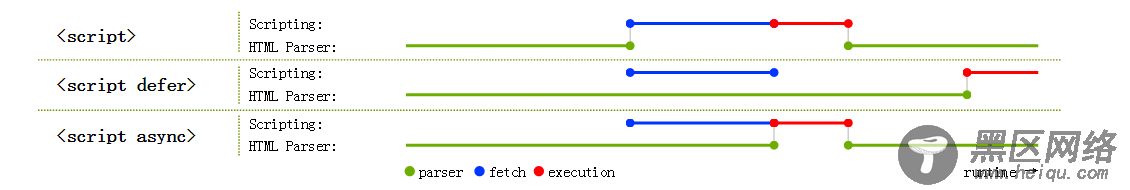
需要指出,这里的异步,指的其实是异步加载而不是异步执行,也就是说,浏览器遇到一个async的script标签时,会异步的去加载(个人认为这个过程主要是下载的过程),一旦加载完毕就会执行代码,而执行的过程肯定还是同步的,也就是阻塞的。我们可以通过下图来综合理解defer和async:

这样来看的话,async脚本的执行时机是无法确定的,因为脚本何时加载完毕也是不确定的。我们通过下面的demo来感受一下:
async1.js
alert("我是异步的脚本");
HTML代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>async attribute test</title> <script src="/delayfile.php?url=http://localhost/js/load/async1.js&delay=2" async="async" type="text/javascript"></script> <script> alert("我是同步的脚本"); </script> </head> <body> </body> </html>
这里我们借用了《浏览器环境下JavaScript脚本加载与执行探析之代码执行顺序》中的delayfile脚本来提供了一个延迟,这个脚本在支持async的浏览器中,弹框的顺序一般是:我是同步的脚本-》我是异步的脚本。
3.2 async的浏览器支持情况
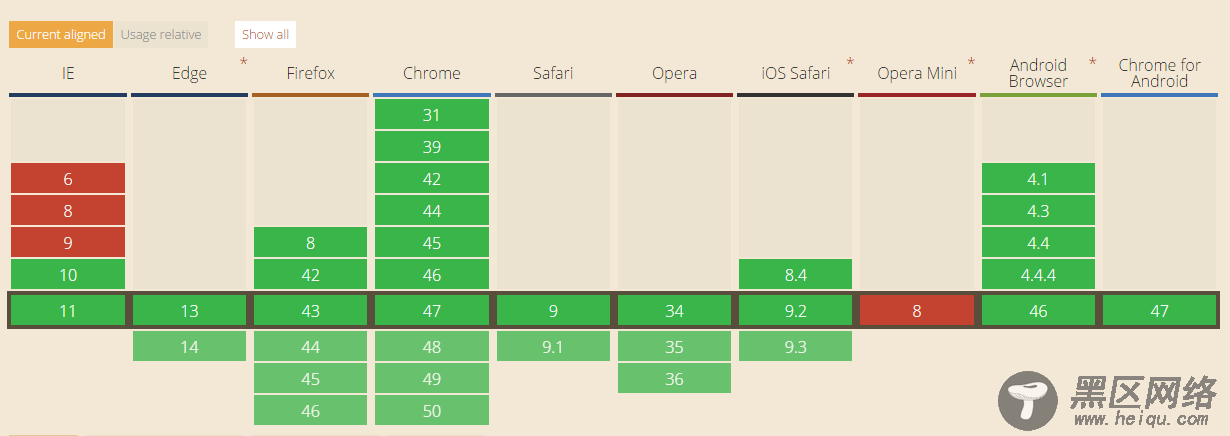
下面我们来看一下async特性的浏览器支持情况:

可以看到,只有IE10+才支持async特性,opera mini不支持async特性,另外,async是不支持内部脚本的。
3.3 async总结
async指的异步脚本,即脚本异步加载,加载的过程不会造成阻塞,但是async的脚本的执行时机是不确定的,而且执行的顺序也是不确定的,因此使用async的脚本应该是不依赖于任何代码的脚本(比如第三方统计代码或广告代码),否则就会导致执行出错。
4 defer和async的优先级问题
这一点比较好理解,标准中规定了:
[1]如果<script>元素同时定义了defer和async特性,则按async来处理(注意:对于不支持async的浏览器会直接忽略async特性)
[2]如果<script>元素只定义了defer,则按延迟脚本的方式处理
[3]如果<script>元素没有定义defer也没有定义async,则按正常情况处理,即:脚本立即加载和执行
您可能感兴趣的文章:
