代码高亮很有用,特别是在需要在网站或者blog中显示自己编写的代码的时候,或者给其他人查看或调试语法错误的时候。我们可以将代码高亮,以便阅读者可以十分方便的读取代码块,增加用户阅读代码的良好体验。
目前,有很多免费而且有用的代码高亮脚本。这些脚本大多是由Javascript语言编写,也有些使用其它语言(比如java、Phyton或Ruby)等写的。
下面来推荐最受欢迎、最实用的9个Javascript代码高亮脚本。
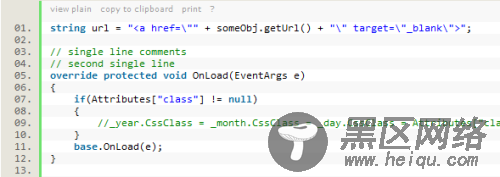
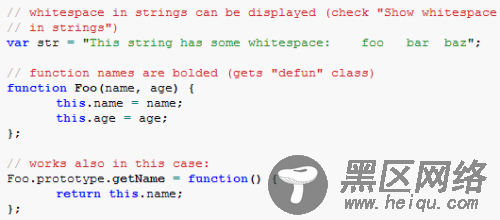
我相信这是最普遍代码高亮代码。它支持多种不同的语言,而且如果你使用的语言不被默认支持,你也可以很简单的创建新“刷子”。

2.SHJS
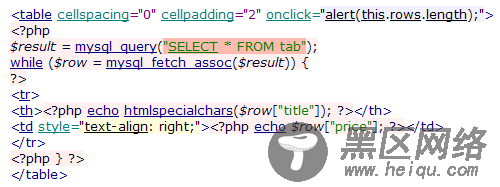
SHJS是Syntax Highlighting in Javascript的简写。It 来自于GNU 源码高亮语言。并支持很多种编程语言。经测试SHJS 支持主流浏览器比如Firefox 2+, IE 6+, Opera 9.6+, Safari 3.2 及Chrome 1.0+.

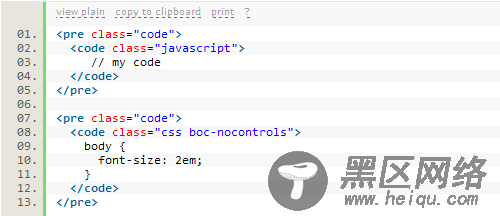
beautyOfCode 是一款jQuery 代码高亮插件。它使用SyntaxHighlighter 的脚本,并使其更好的兼容XHTML。

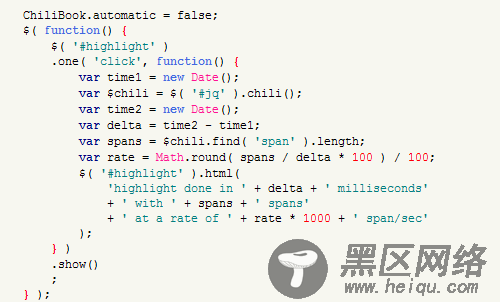
4.Chili
Chili 是一个jQuery代码高亮插件。它捆绑了很多种语言支持,并支持多个设置选项。

Lighter.js是一款免费的MooTools代码高亮插件。使用lighter.js简单到只需要在你的页面中添加一段简单的脚本就OK了。

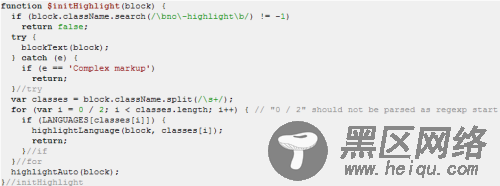
highlight.js是一款非常容易使用的高亮脚本,支持多种编程语言。它还有一些很有用的插件,很容易的部署到其它CMS、论坛或博客。

7.
DlHighlight是一款简单的代码高亮脚本,它只支持4种编程语言:JavaScript, CSS, XML, HTML.

Google Code Prettify 有一个JavaScript模型和CSS文件,支持HTML页面中的语法高亮。

9.JUSH
JUSH是另一个jQuery语法高亮插件,支持多种编程语言,比如: HTML、CSS、 PHP、PY 和 SQL.

总之,收藏几款代码高亮的脚本对于做开发的朋友是一个明智的选择,希望大家喜欢。
您可能感兴趣的文章:
