/// <summary> /// 任务类 /// </summary> public class Task { public int ID { get; set; } /// <summary> /// 任务名称 /// </summary> public string Name { get; set; } /// <summary> /// 内容 /// </summary> public string Content { get; set; } /// <summary> /// 开始时间 /// </summary> public DateTime StartDate { get; set; } /// <summary> /// 结束时间 /// </summary> public DateTime EndDate { get; set; } }
一般处理程序ViewData中返回Json数据:
public void ProcessRequest(HttpContext context) { //测试数据 List<Task> tasks = new List<Task>() { new Task(){ ID=1,Name="任务1",Content="修改某处Bug",StartDate=new DateTime(2015,12,16,08,32,33),EndDate=new DateTime(2015,12,16,11,27,33)}, new Task(){ ID=2,Name="任务2",Content="与刘总开会讨论需求分析",StartDate=new DateTime(2015,12,09,18,32,33),EndDate=new DateTime(2015,12,09,19,27,33)}, new Task(){ ID=3,Name="任务3",Content="代码上传与整理",StartDate=new DateTime(2015,12,17,13,32,33),EndDate=new DateTime(2015,12,17,17,27,33)}, new Task(){ ID=4,Name="任务4",Content="上线测试",StartDate=new DateTime(2015,12,30,15,32,33),EndDate=new DateTime(2015,12,15,17,27,33)}, new Task(){ ID=5,Name="任务5",Content="代码上传与整理",StartDate=new DateTime(2015,12,07,13,32,33),EndDate=new DateTime(2015,12,07,17,27,33)} }; JavaScriptSerializer jss = new JavaScriptSerializer(); List<Dictionary<string, object>> gas = new List<Dictionary<string, object>>(); foreach (var entity in tasks) { Dictionary<string, object> drow = new Dictionary<string, object>(); drow.Add("id", entity.ID); drow.Add("title", string.Format("任务名称:{0}", entity.Name)); drow.Add("start", ReturnDate(entity.StartDate)); drow.Add("end", ReturnDate(entity.EndDate)); //鼠标悬浮上展现的是这个属性信息,可以自己设置 drow.Add("fullname", string.Format("任务名称:{0}", entity.Name)); drow.Add("allDay", false); gas.Add(drow); } context.Response.Write(jss.Serialize(gas)); } #region 时间输出格式 /// <summary> /// 时间按照此格式传输 /// </summary> /// <param></param> /// <returns></returns> private string ReturnDate(DateTime? date) { string str = string.Empty; string time = Convert.ToString(date); string[] split = time.Split(' '); string viewDate = split[0].Split('https://www.jb51.net/')[0] + "-" + AddZero(split[0].Split('https://www.jb51.net/')[1]) + "-" + AddZero(split[0].Split('https://www.jb51.net/')[2]); string viewTime = AddZero(split[1].Split(':')[0]) + ":" + AddZero(split[1].Split(':')[1]) + ":" + AddZero(split[1].Split(':')[2]); str = viewDate + "T" + viewTime; return str; } /// <summary> /// 判断数字前面是否加0 /// </summary> /// <param></param> /// <returns></returns> private string AddZero(string str) { if (str.Length == 1) return "0" + str; else return str; } #endregion
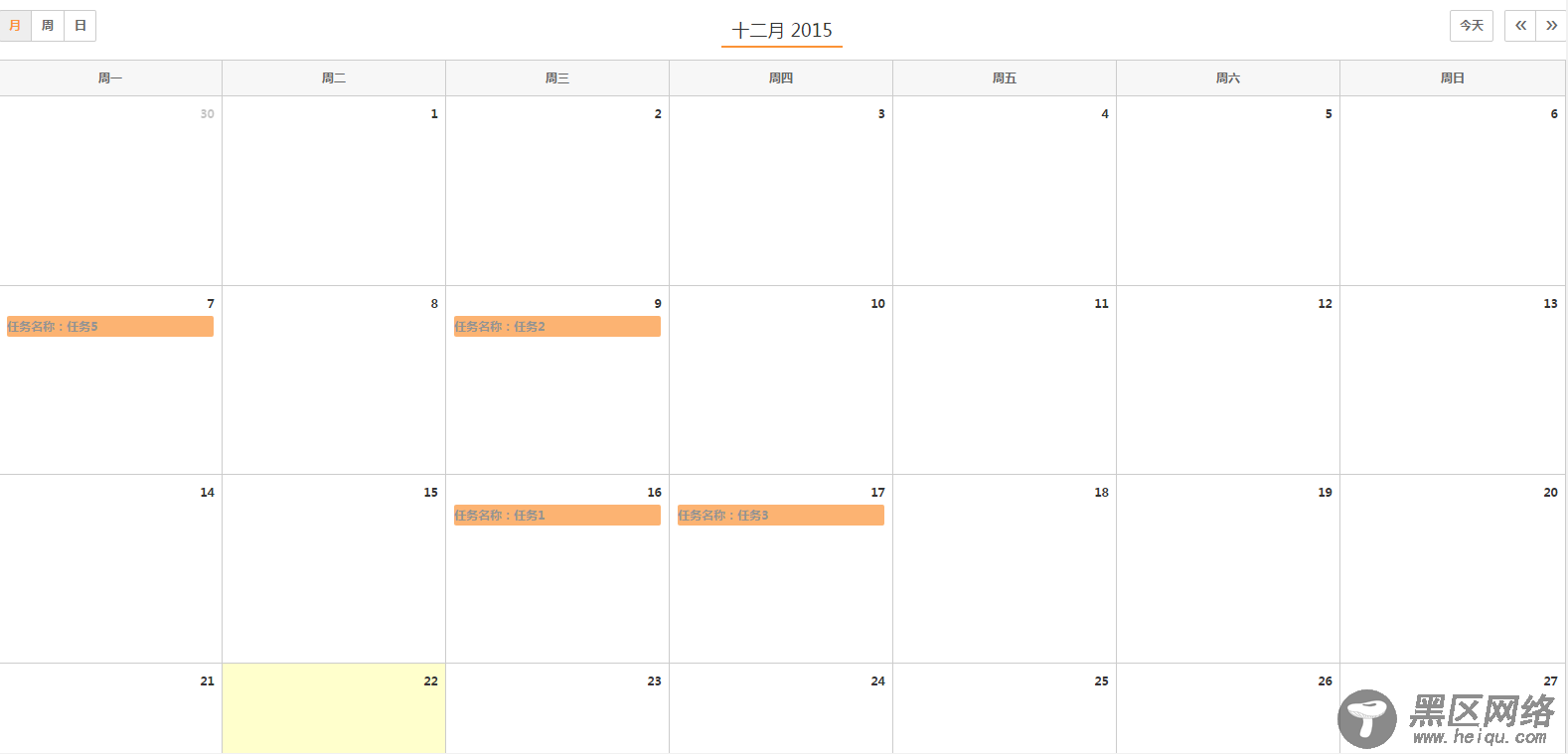
下面是效果图:

鼠标放到title的效果:

以上内容是小编给大家分享的FullCalendar日历插件应用之数据展现(一)的全部叙述,希望大家喜欢。
您可能感兴趣的文章:
