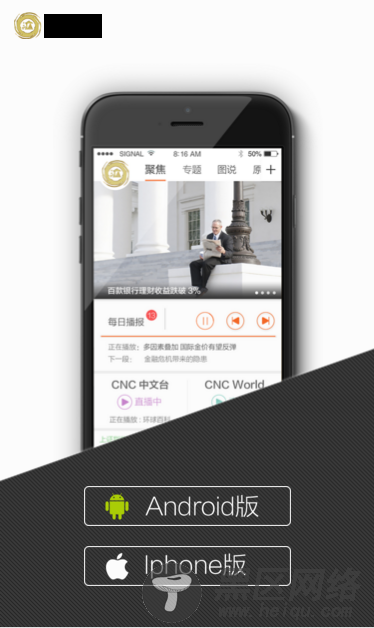
这是要做的页面效果(不要对设计置评,这不是开发人员决定的):
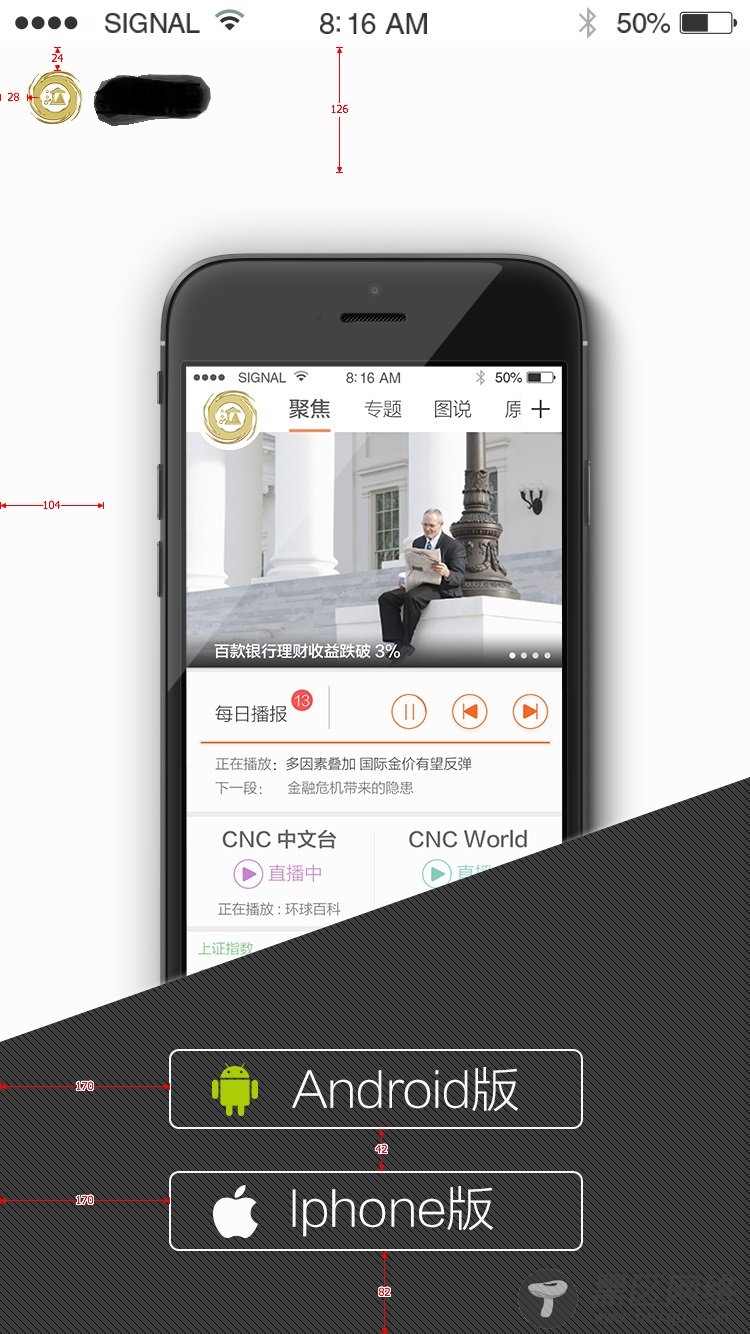
这是尺寸标注图(750*1334):

然后美工在750*1334的设计稿之上,按我的要求提供以下素材的切图:
包括两个下载按钮的背景图片,logo,底部梯形的渐变背景和body部分的mobile 背景图。注意这些图片都是在750*1334的设计稿里面切出来的,所以尺寸都是设计稿里的原始尺寸,比如android.png:

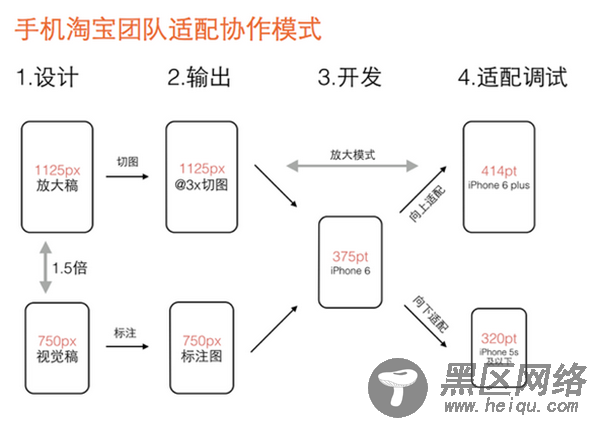
考虑到retina显示屏的问题,结合下图的适配思路:

我认为解决retina屏问题的可行方案是:
1)在devicePixelRatio<=2时,图片统一使用750设计稿的切图
2)在devicePixelRatio>=2时,图片统一使用750*1.5=1125,也就是所谓@3x设计稿的切图。
我把美工给我的在750*1334的设计稿下的切图都放在img/@2x 这个文件夹下:
然后让她帮忙把750的设计稿矢量放大1.5倍,再按照同样的切图要求为我提供@3x的切图,并放在了img/@3x 这个文件夹下:
@3x下的图片理论上尺寸应该等于@2x下的图片*1.5,不过我的切的没有这么完美。
有了前面的需求介绍和素材准备,下一步就是该引入核心的js文件,编写css样式了。
2. 引入flexible.js
这一步其实非常简单,只要把flexible.js的内容复制出来,在本地新建一个flexible.js的文件,打开粘贴进去就可以了,我把这个文件放在了js/lib下面:
接着在html页面里面,尽可能早的引入这个js文件(为了让适配的效果更快):
注:使用lib-flexible,通常不要写:
复制代码 代码如下:
<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
交给flexible.js自动处理。
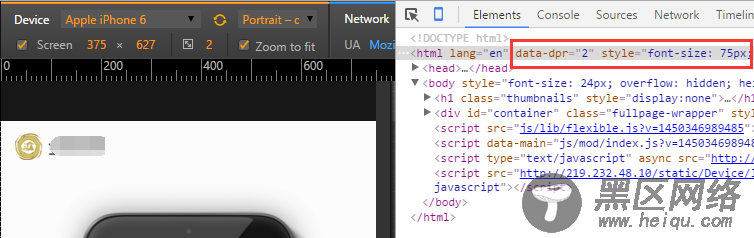
然后在chrome的模拟器里面,选择iphone6,应该就能看到html的font-size已经被设置为font-size: 75px了:
3. 编写CSS
基本要求:
1)除font-size外,其它大小都根据750标注稿的尺寸,转换成rem单位的值,转换方法为:标注稿尺寸 / 标注稿基准字体大小;
2)标注稿基准字体大小 = 标注稿宽度 / 10,如标注稿宽为750,标注稿基准字体大小为75;标注稿宽为640,标注稿基准字体大小为64;(所以淘宝这个方案是可以在任意设计稿尺寸下使用的)
3)如果需要设置font-size,可跟据html的data-dpr属性来处理,类似下面的写法:
[data-dpr="2"] p { font-size: 16px; } [data-dpr="3"] p { font-size: 24px; }
以安卓下载按钮的样式为例,说明这种用法。android.png的尺寸为:414*80,所以css这么写:
.btn { width: 414rem/@font-size-base; height: 80rem/@font-size-base; }
由于用了less,事先定义了一个变量来保存标注稿基准字体大小:
@font-size-base: 75;
所以px2rem的转换变得非常容易,如上所示。less编译之后,会将正确的rem值计算出来:
.btn { width: 5.52rem; height: 1.06666667rem; }