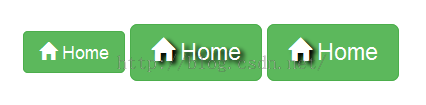
<body> <button> <span class = "glyphicon glyphicon-home"></span> Home </button> <button> <span class = "glyphicon glyphicon-home"></span> Home </button> <button> <span class = "glyphicon glyphicon-home"></span> Home </button> </body>

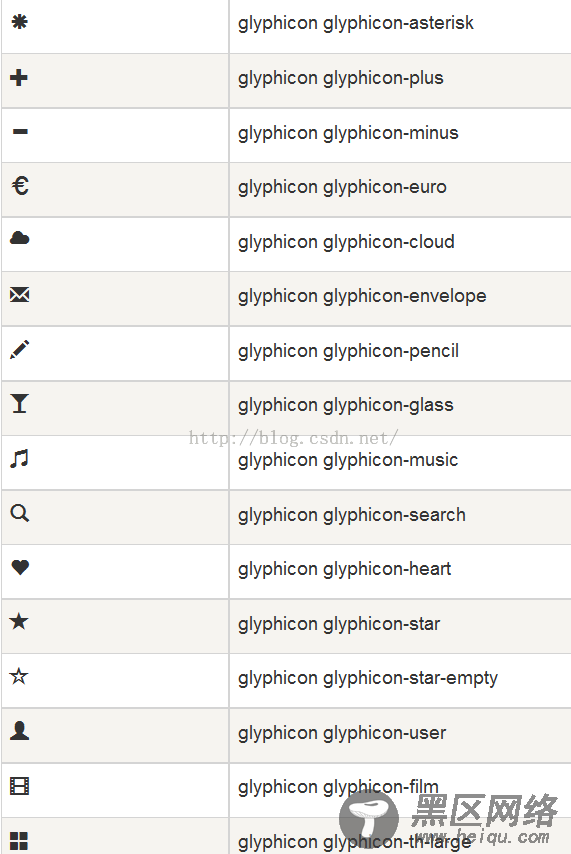
更多请查看字体图标,可以bootstrap官方文档: