一、JQuery树形控件
Jquery树形控件是一款基于JQuery+bootstrap、完全通过js和样式手写出来的非常轻量级的控件,网上很多地方都能看到它的影子。它功能简单、用户体验不错。对于一些简单的层级关系展示比较实用,但对于节点的增删改实现起来就不容易了,如果非要做,可能需要自己去封装。
1、一睹初容
全部收起

展开一级

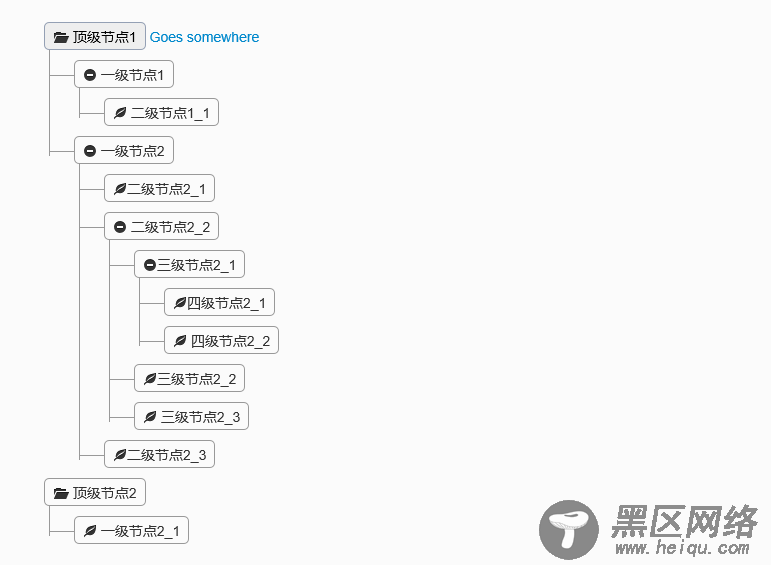
全部展开

2、代码示例
此控件实现起来也非常简单,只需要引用jQuery和bootstrap组件即可。
<link href="https://www.jb51.net/~/Content/Tree1/css/bootstrap.min.css" /> <link href="https://www.jb51.net/~/Content/Tree1/css/style.css" /> <script src="https://www.jb51.net/~/Scripts/jquery-1.10.2.js"></script> <script type="text/javascript"> $(function(){ $('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch'); $('.tree li.parent_li > span').on('click', function (e) { var children = $(this).parent('li.parent_li').find(' > ul > li'); if (children.is(":visible")) { children.hide('fast'); $(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign'); } else { children.show('fast'); $(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign'); } e.stopPropagation(); }); }); </script>
<div> <ul> <li> <span><i></i> 顶级节点1</span> <a href="">Goes somewhere</a> <ul> <li> <span><i></i> 一级节点1</span> <a href=""></a> <ul> <li> <span><i></i> 二级节点1_1</span> <a href=""></a> </li> </ul> </li> <li> <span><i></i> 一级节点2</span> <a href=""></a> <ul> <li> <span><i></i>二级节点2_1</span> <a href=""></a> </li> <li> <span><i></i> 二级节点2_2</span> <a href=""></a> <ul> <li> <span><i></i>三级节点2_1</span> <a href=""></a> <ul> <li> <span><i></i>四级节点2_1</span> <a href=""></a> </li> <li> <span><i></i> 四级节点2_2</span> <a href=""></a> </li> </ul> </li> <li> <span><i></i>三级节点2_2</span> <a href=""></a> </li> <li> <span><i></i> 三级节点2_3</span> <a href=""></a> </li> </ul> </li> <li> <span><i></i>二级节点2_3</span> <a href=""></a> </li> </ul> </li> </ul> </li> <li> <span><i></i> 顶级节点2</span> <a href=""></a> <ul> <li> <span><i></i> 一级节点2_1</span> <a href=""></a> </li> </ul> </li> </ul> </div>
这些代码都是直接从网上down下来的,节点上面的图标可以通过样式修改,图标样式也是基于bootstrap的。如果需要动态添加节点,可以自己封装组件去拼html,实现起来应该也比较简单。由以上可知此组件的轻量级,如果你需要对节点作增删改或者选择等操作,不要急,下面的控件可能比较适用。
二、文件树编辑插件Treed
这个组件是从网上找到的,最初演示,组内成员一致觉得效果很赞。因为它通过树形展示,方便的提供了节点的增删改。节点的伸缩效果也比较好。好了来看看。
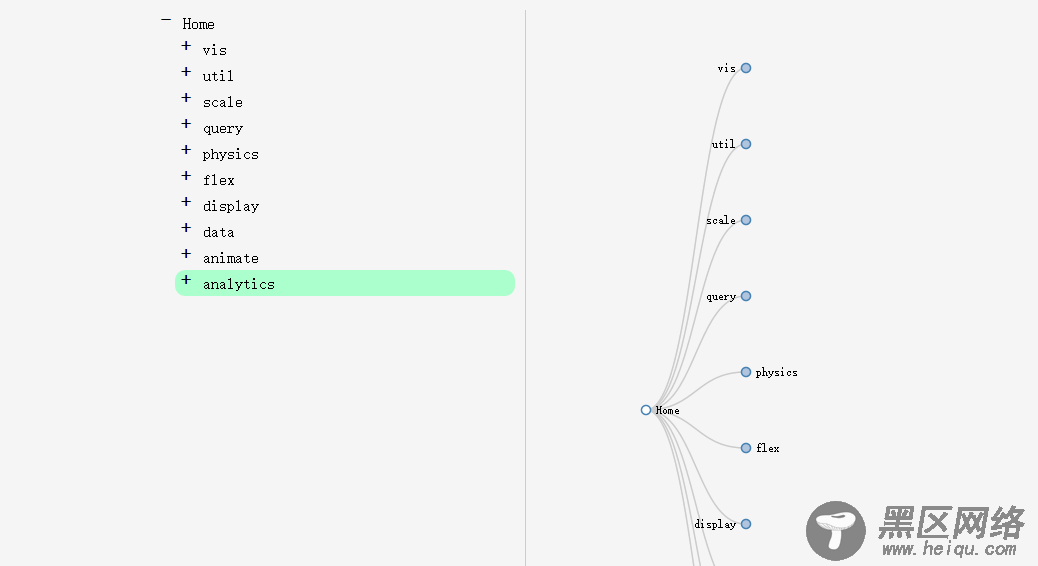
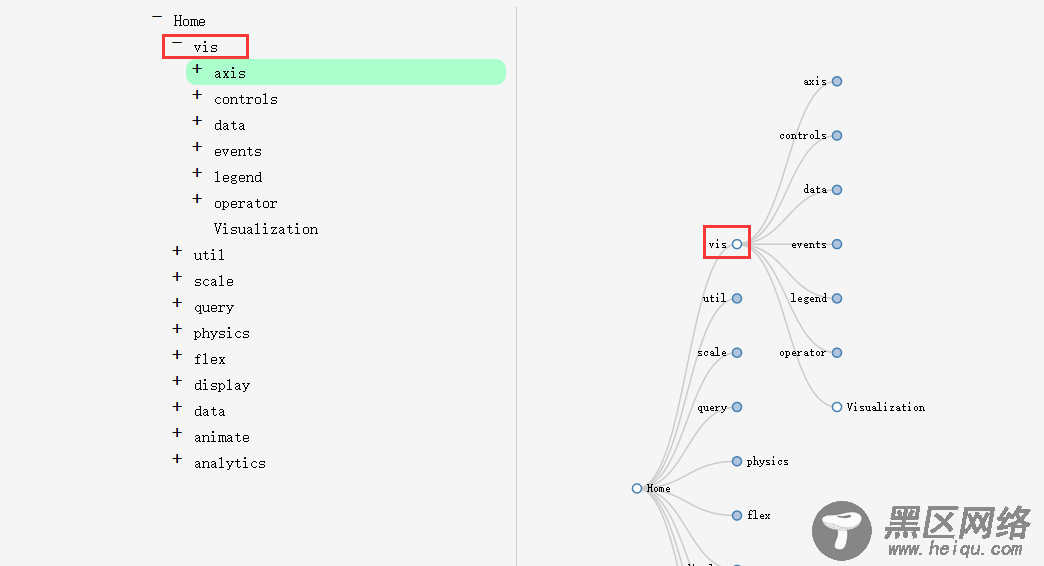
1、初见Treed
默认展开一级

点击左边的“+”号和右边的节点都会去展开子节点

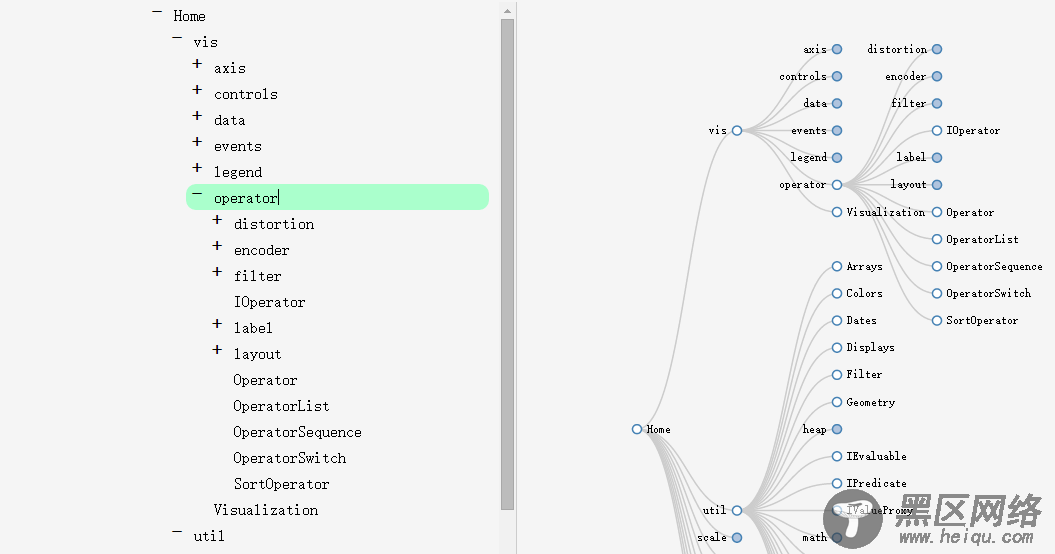
多级展开

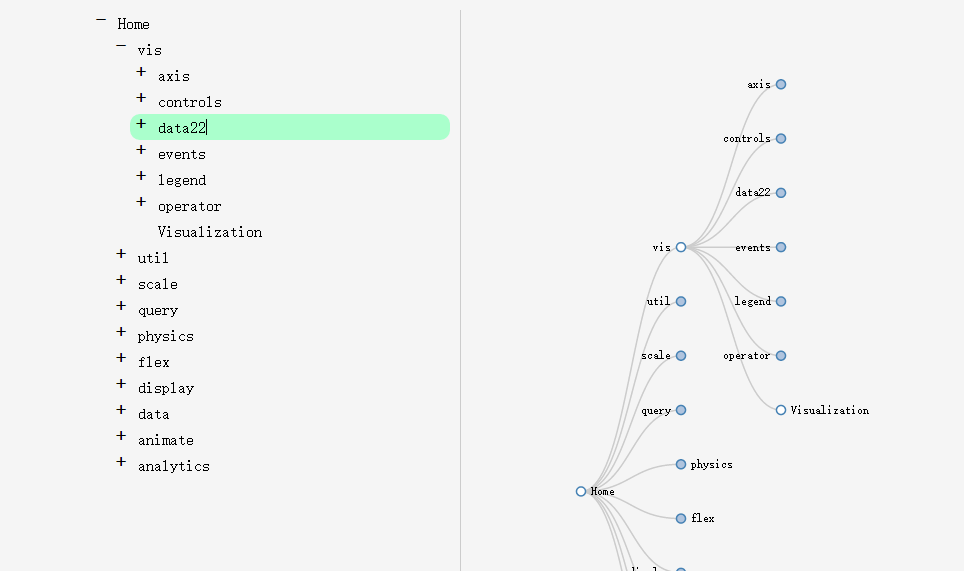
在左边可以编辑节点名称

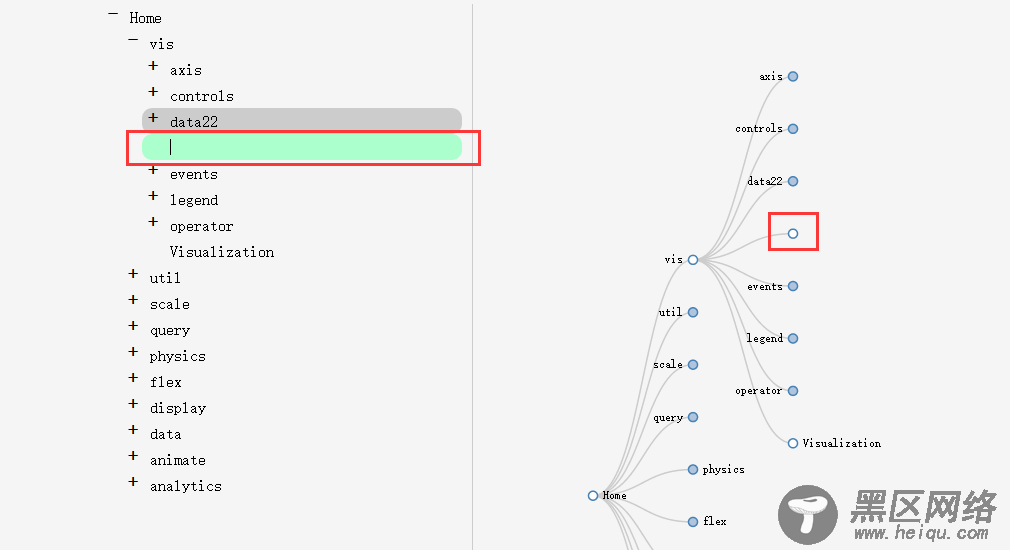
按Enter键换行新增兄弟节点,同样删除换行就可以删除节点。

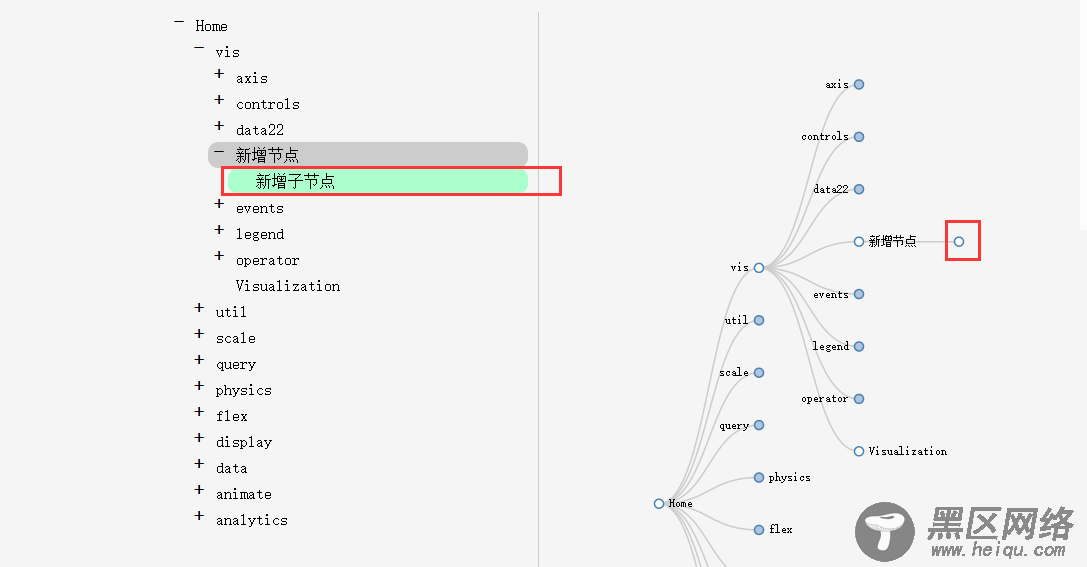
按Enter键后再按下Tab键可以新增子节点

很强大有木有。审核元素可知它使用的是html5的svg标签来实现的,所以对浏览器有一定的要求。
三、通用树形控件——zTree
