前两天有个2048游戏的用户反馈说,打开游戏后不能玩儿,只有一个游戏面板,数字无法初始化,更无法移动,设备为iPhone 4S、iOS 5.1。尝试从微信调起Safari打开,依然不好使。由于游戏中运用了比较多的HTML5特性,所以粗略估计是有JS报错导致。不过这样的信息该如何捕获到呢?当然是传说中的window.onerror。
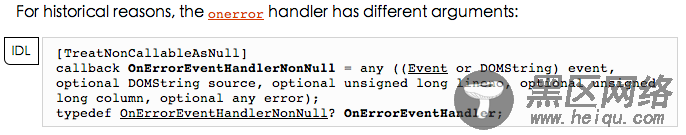
从找到关于window.onerror的方法体介绍:

这个意思,基本可以就是说,window.onerror方法,我们可以写成:
/** * @param {String} errorMessage 错误信息 * @param {String} scriptURI 出错的文件 * @param {Long} lineNumber 出错代码的行号 * @param {Long} columnNumber 出错代码的列号 * @param {Object} errorObj 错误的详细信息,Anything */ window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) { // TODO }
不过使用过程中还得注意兼容性问题,不是所有浏览器都有参数列表中的所有参数,chrome之类的,都是浏览器标准草案的领跑者,这些个参数用就是了!
于是,可以写一个小Demo来尝试一下:
<!DOCTYPE html> <html> <head> <title>Js错误捕获</title> <script type="text/javascript"> /** * @param {String} errorMessage 错误信息 * @param {String} scriptURI 出错的文件 * @param {Long} lineNumber 出错代码的行号 * @param {Long} columnNumber 出错代码的列号 * @param {Object} errorObj 错误的详细信息,Anything */ window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) { console.log("错误信息:" , errorMessage); console.log("出错文件:" , scriptURI); console.log("出错行号:" , lineNumber); console.log("出错列号:" , columnNumber); console.log("错误详情:" , errorObj); } </script> </head> <body> <script type="text/javascript" src="https://www.jb51.net/error.js"></script> </body> </html>
其中error.js文件中的内容,简单的这样写一句:
throw new Error("出错了!");
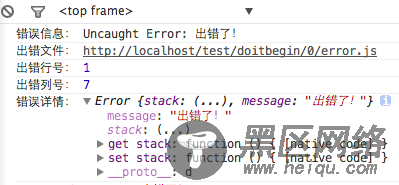
用浏览器跑起来以后,打开console,基本就是这样的了:

所以,这些数据都是可以做上报的了。
当然了,上面的error.js是和html页面同域名下,如果error.js不在同域下,会是怎样的?我们把error.js的引用改一下:
<script type="text/javascript" src="https://doitbegin.duapp.com/error.js"></script>
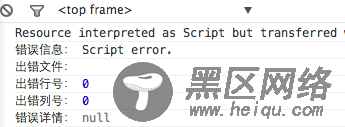
再来打开console,我们看到的是这样的:

相当于window.onerror方法只捕获到了一个errorMessage,而且是固定字符串,毫无参考价值。查了点资料(),发现在浏览器实现script资源加载的地方,是进行了同源策略判断的,如果是非同源资源,errorMessage就被写死为“Script error”了:

好在script标签有一个crossorigin属性,设置它可以显示比较详细的错误信息,我们试着将script标签改一下:
<script type="text/javascript" src="https://doitbegin.duapp.com/error.js" crossorigin></script>
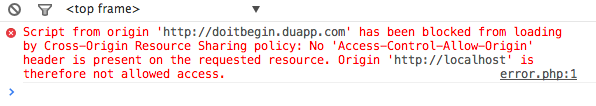
刷新页面,这个时候看到console中的输出是这样的:

出现这个error也不意外,既然设置了error.js为crossorigin,那error.js的HTTP Response Header也必须设置非同源可访问。为了方便设置Header,把error.js做一个小改动,更名为:error-js.php。
<?php header('Access-Control-Allow-Origin:*'); header('Content-type:text/javascript'); ?> throw new Error('出错了');
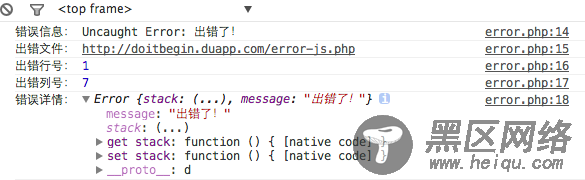
此时刷新页面,看到console中的输出就已经正常了,所有信息都能正常捕获:

OK,技术细节分析结束!我2048游戏静态资源是放到静态域(非同源)下的,所以要想通过window.onerror捕获错误信息,就得按照上面的最后一种情况来操作了:
1、添加script的crossorigin属性
2、配置一下服务器,设置静态资源Javascript的Response为Access-Control-Allow-Origin
您可能感兴趣的文章:
