
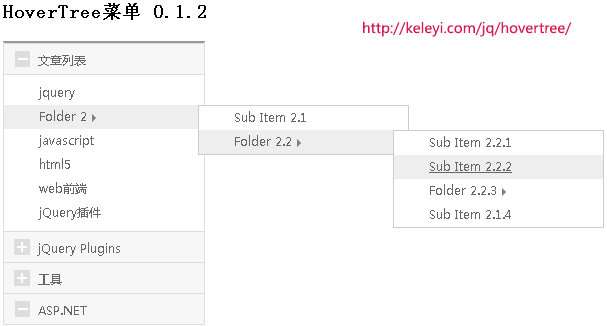
看了上面效果图,你或许已经明白为什么是仿京东菜单。如果还不明白,请访问 看看左上的菜单。当然这个HoverTree菜单的功能更加强大,可以实现无限级菜单。
HTML代码:
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>HoverTree - jquery菜单插件</title>
<base target="_blank" />
<link href="" type="text/css" />
<script type="text/javascript" src=""></script>
<script type="text/javascript" src=""></script>
</head>
<body>
<div>
<div>
<h3>
HoverTree菜单 0.1.2</h3>
</div>
<div>
<div>
<div>
<h3>
<b></b><a href="">文章列表</a></h3>
<ul>
<li><a href="">jquery</a></li>
<li><a href="">Folder 2</a>
<ul>
<li><a href="">Sub Item 2.1</a></li>
<li><a href="">Folder 2.2</a>
<ul>
<li><a href="">Sub Item 2.2.1</a></li>
<li><a href="">Sub Item 2.2.2</a></li>
<li><a href="">Folder 2.2.3</a>
<ul>
<li><a href="">Sub Item 2.2.3.1</a></li>
<li><a href="">Sub Item 2.2.3.2</a></li>
<li><a href="">Sub Item 2.2.3.3</a></li>
<li><a href="">Sub Item 2.2.3.4</a></li>
<li><a href="">Sub Item 2.2.3.5</a></li>
</ul>
</li>
<li><a href="">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=">
<li><a href="">html5</a></li>
<li><a href="">web前端</a></li>
<li><a href="">jQuery插件</a></li>
</ul>
</div>
<div>
<h3>
<b></b><a href="">jQuery Plugins</a></h3>
<ul>
<li><a href="">keleyi菜单</a></li>
<li><a href="">RandomVisit</a></li>
<li><a href="">ZoneMenu菜单</a></li>
<li><a href="">myslider</a></li>
<li><a href="">hovertree</a></li>
</ul>
</div>
<div>
<h3>
<b></b><a href="">工具</a></h3>
<ul>
<li><a href="">MD5加密</a></li>
<li><a href="">MD5加密(Silverlight)</a></li>
<li><a href="">HTML编码与解码</a></li>
<li><a href="">URL编码与解码</a></li>
<li><a href="">.NET正则表达式匹配工具</a></li>
<li><a href="">查看IP地址</a></li>
</ul>
</div>
<div>
<h3>
<b></b><a href="">ASP.NET</a></h3>
</div>
</div>
</div>
<a href="">以前版本</a> <a href="">
download</a>
</div>
<script type="text/javascript">
$("#keleyihovertree").hovertree({ "width": "keleyi", "initStatus": 'keleyi' });
</script>
</body>
</html>
是不是非常棒的效果呢,小伙伴们自己拿走使用吧
您可能感兴趣的文章:
