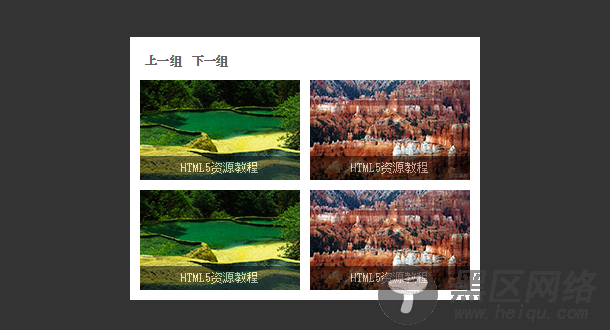
这是一款基于jQuery的图片切换焦点图插件,这款jQuery焦点图插件的特点是图片可以分组切换,也就是说一次可以切换多张图片,相比其他焦点图插件,它能节省更多的空间,可以向用户展示更多的图片,非常实用。

实现的代码。
html代码:
复制代码 代码如下:
<div>
<h2>
<a href="javascript:;">上一组</a><a href="javascript:;">下一组</a></h2>
<div>
<ul>
<li><a href="#">
<img src="https://www.jb51.net/images/1.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/2.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/3.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/4.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/5.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/1.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/2.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/3.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/4.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/5.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/1.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/2.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/3.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/4.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/5.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/1.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/2.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/3.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/4.jpg" /></a><a href="#">HTML5资源教程</a></li>
<li><a href="#">
<img src="https://www.jb51.net/images/5.jpg" /></a><a href="#">HTML5资源教程</a></li>
</ul>
</div>
</div>
js代码:
复制代码 代码如下:
