这个插件主要针对哪些用户?
1.空间小想做下载服务器的用户,既没有足够的带宽,又没有足够大的空间,我们这个怎么弄呢?将我们的网站做成中间层,然后用户上传到服务器其实就上传到了七牛云存储,下载也是等同于在七牛下载,即省了空间又省了带宽,解决了小空间不能做下载站的可能!
2.我本身服务器很好,但是有时候用户上传只有几K的速度往上走,这个不乏有ISP的限制成64KB,但是达不到就几K,这个真实存在的,我们也用这个做上传服务器,然后用软件定时下载到服务器,这个就是现在一个网站主现在做的
3.做一个个人的文档库,让别人都上传到我的云空间中
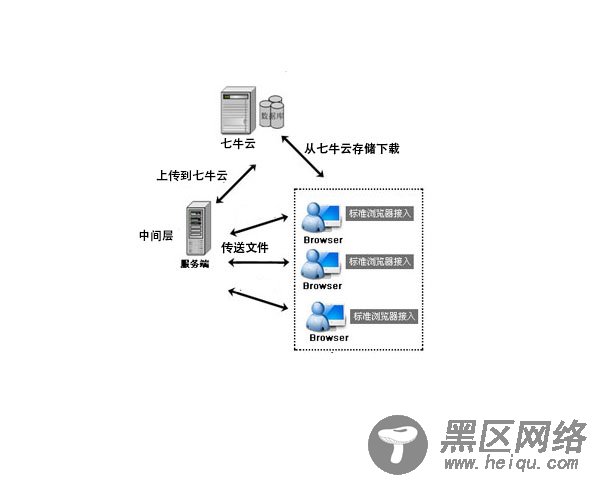
就如下图的实例

关于这个插件,JS中不得不说Plupload这个插件真的很强大,强大就有一个问题,复杂,什么叫复杂就是可定制化,自己动手丰衣足食,想要的功能你可以自己实现,如果只讲这个插件那就太费劲了,大家可以参考官方的API,我这里只是做一个七牛的demo,前边有uploadify的大家可以一起看看!
index.php
复制代码 代码如下:
<?php
require_once("./qiniu/io.php");
require_once("./qiniu/rs.php");
require_once("./qiniu/fop.php");
$bucket = "空间名称";
$accessKey = 'APIKEY';
$secretKey = 'APIKEY';
Qiniu_SetKeys($accessKey, $secretKey);
$putPolicy = new Qiniu_RS_PutPolicy($bucket);
$upToken = $putPolicy->Token(null);
?>
<!DOCTYPE html>
<html xmlns="" dir="ltr">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Plupload for QINIU</title>
<link href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/themes/base/jquery-ui.css" type="text/css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script>
<link href="https://www.jb51.net/article/js/jquery.plupload.queue/css/jquery.plupload.queue.css" type="text/css" />
<script type="text/javascript" src="https://www.jb51.net/article/js/plupload.full.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/article/js/jquery.ui.plupload/jquery.ui.plupload.js"></script>
<script type="text/javascript" src="https://www.jb51.net/article/js/jquery.plupload.queue/jquery.plupload.queue.js"></script>
</head>
<body>
<h1>Plupload to QINIU Example</h1>
<div>
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</div>
<script type="text/javascript">
$(function() {
$("#uploader").pluploadQueue({
//设置类型
runtimes : 'html5,flash,silverlight',
//设置上传的url
url : 'http://up.qiniu.com/',
multipart: true,
//设置post传给七牛的token
multipart_params: {
'token': '<?php echo $upToken; ?>',
},
resize : {width : 800, height : 600, quality : 60}, // 设置大小
//修改post字段为七牛的file
file_data_name: 'file',
//设置一些限制
filters : {
// 设置大小
max_file_size : '10mb',
// 允许上传的类型
mime_types: [
{title : "Image files", extensions : "png,jpeg"},
{title : "RAR files", extensions : "rar,zip,tar.gz"}
]
},
// 设置Flash的路径
flash_swf_url : './js/Moxie.swf',
// 设置Silverlight的路径
silverlight_xap_url : './js/Moxie.xap',
//多文件上传 如果你是多文件上传可以把这里的注释去掉
// preinit :{
// UploadFile : function(up,file){
// up.settings.multipart_params.key=file.name;
// }
// },
});
var uploader = $('#uploader').pluploadQueue(); // 取得上传队列
//绑定FIlesAdded这个方法 具体的好多方法大家可以看官方的API 单一文件上传的方法
uploader.bind('FilesAdded',function(up,files){
//获取文件名称 这个是单一的 如果多文件需要循环上传
var filename = files[0].name;
var filedata = filename.split(".");
var type = filedata[filedata.length-1];
up.settings.multipart_params.key="<?php echo date('Ymd-His') . '-' . rand(10000,99999);?>"+"."+type;
});
if (uploader.files.length > 0) { // 就是说如果上传队列中还有文件
uploader.start();
} else {
alert('你必须选择一个文件.');
}
});
</script>
</body>
</html>
