在多个客户端与服务器端建立连接后,socket.io()服务器具有一个sockets属性,属性值为所有与客户端建立连接的socket对象.可以利用该对象的send方法或emit方法向所有客户端广播消息.
io.sockets.send("user commected);
io.socket.emit("login",names);
案例
server.js代码:
复制代码 代码如下:
var express=require("express");
var http=require("http");
var sio=require("socket.io");
var app=express();
var server=http.createServer(app);
app.get("https://www.jb51.net/", function (req,res) {
res.sendfile(__dirname+"/index.html");
});
server.listen(1337,"127.0.0.1", function () {
console.log("开始监听1337");
});
var io=sio.listen(server);
var names=[];
io.sockets.on("connection", function (socket) {
socket.emit("login",names);
socket.on("login", function (name) {
names.push(name);
io.sockets.emit("login",names);
});
});
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="https://www.jb51.net/socket.io/socket.io.js"></script>
<script>
var socket=io.connect();
socket.on("login", function (names) {
var str="";
names.forEach(function(name){
str+="用户"+name+"已登录.<br/>";
});
document.getElementById("result").innerHTML=str;
});
function add(){
socket.emit("login",document.getElementById("nickname").value);
}
</script>
</head>
<body>
昵称<input type="text" />
<div></div>
<input type="button" value="登录" />
</body>
</html>
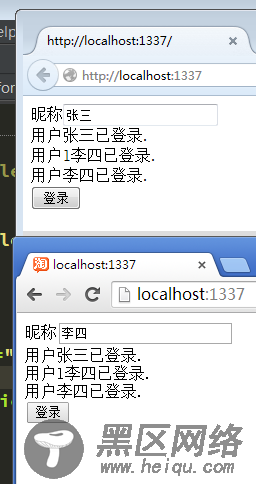
运行结果:

在谷歌浏览器里面的登录,可以在火狐中看到一模一样的结果.
这是一个美妙的现象,也是一个让我万分惊喜的效果.
如此美妙的node.
您可能感兴趣的文章:
