
要SVG图像转换成PNG?使用这个简单的jQuery库。如果你浏览器不支持SVG格式,它可以搜索你网站上SVG图像,并将其转换为PNG图片。
16. lazyYT

这个jQuery插件是用来延迟加载YouTube视频的。在第一次加载时,格将被替换的视频预览图片,点击后,将自动播放。
17.

有了这个插件,当内容向下滚动到一个特定的位置,你可以控制与用户不同的交互元素,动画炫酷,等等,。
18. RowGrid

RowGrid是一个把图片或者其他元素在一条直线排在您的网站的jQuery插件。这是一个小而易用的工具。
19. Remodal

这个jQuery插件用于散列跟踪和声明式状态符号。它是自适应,扁平化,易于定制的插件。
20. Panorama Viewer

这是一个非常有用的jQuery插件。它允许你在网站插入全景照片展示更多的独特的感觉。
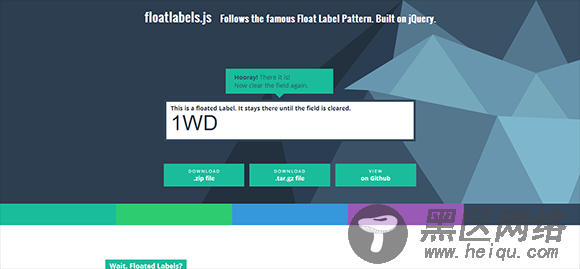
21. Floatlabels

这是一个对开发者非常熟悉的jQuery插件。当用户相互关联的任何文本,占位符值向上移动时会显示在上面键入的文本。
22. Fluidbox

这是一个非常有用的jQuery插件。它复制并提高了在它链接到更大的分辨率图像的方式看到介质流体灯箱模块。
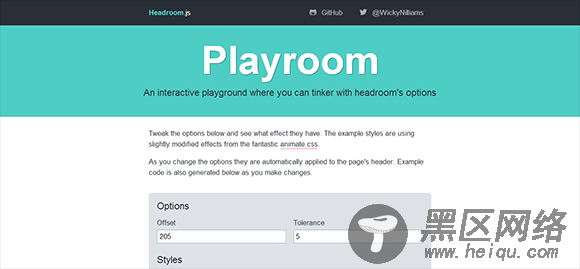
23. Headroom

Headroom.js可以帮助你保持网站主内容贴近用户的主导航。当网站向下滚动时,它自动缩回;当向上滚动时,它自动显示。
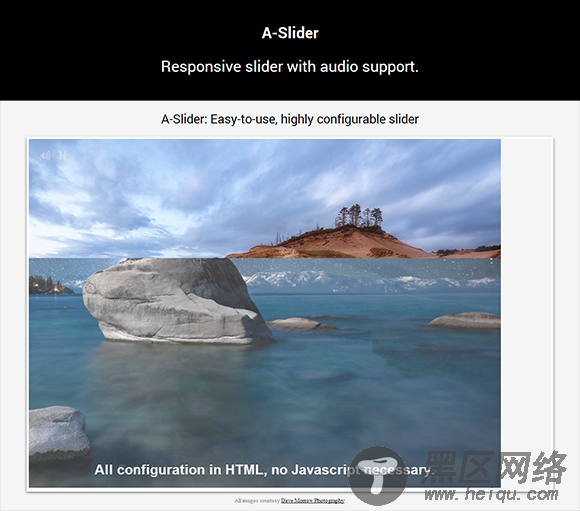
24. A-Slider

A-Slider 是一个自适应的简单滑块,它也支持音频,而且非常容易使用,可以高度可配置的使用HTML的功能。
25. CoverflowJS

这是的CoverFlow项目,允许你通过结合jQuery的UI组件和CSS3样式的来创建一个功能齐全的“CoverFlow”的效果。
注:cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式。
26. jQuery URLive

这个jQuery插件非常类似于Facebook帖子的附件功能。它允许你创建任意URL的基于其开放式图形属性实时预览。
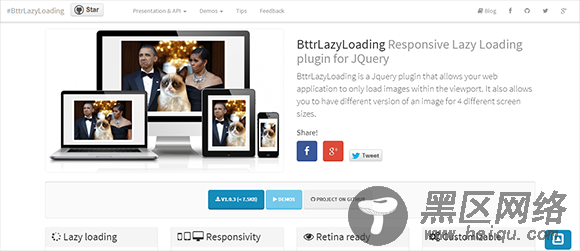
27. BttrLazyLoading

这个插件允许Web应用程序只加载那些视窗内的图像。可以有不同版本的图像在四个不同的屏幕尺寸。
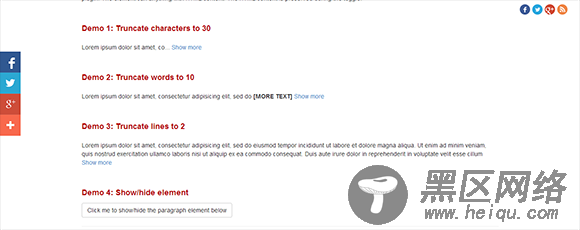
28. jQuery Collapser

这个jQuery插件可以让你用文字,字符和线条来灵活的折叠元素的文本。它具有多种函数来实现一个段落的折叠功能。

这个插件可以创建一个图像的视差效果。它使用简单,并提供了许多选项进行修改。还可以使用动画和CSS3样式。
30. Block Scroll

这个jQuery插件打破了页面中一小部分内容的更好展示。通过一次显示的元素作为一个屏幕,使整个页面自动适应。

整个页面的允许自动扩展图像幻灯片的jQuery插件,自动填补显示器。图像可以放大和缩小进入视野。
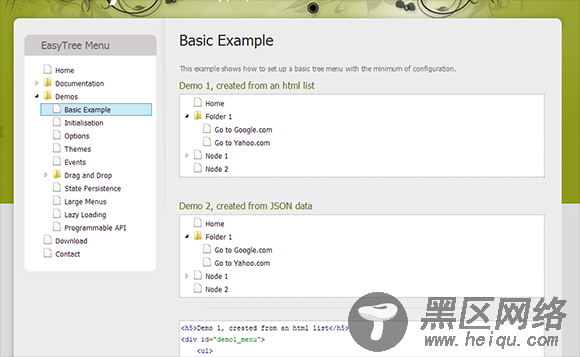
32. EasyTree

EasyTree是一个用来在你的网站上设计转换UL列表或JSON的一个树形菜单的jQuery插件。它是非常容易使用,并且对所有人完全免费。
33. Mapsed
