<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="">
<head>
<title></title>
<link href="https://www.jb51.net/Styles/Site.css" type="text/css" />
</head>
<body>
<img src="https://www.jb51.net/article/1.jpg" />
<script src="https://www.jb51.net/jquery/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
window.onload = function () {
$("#head").append("<script src='https://www.jb51.net/js/hello.js' type='text/javascript'><\/script>")
$("#head").append("<script src='https://www.jb51.net/js/world.js' type='text/javascript'><\/script>");
}
</script>
</body>
</html>

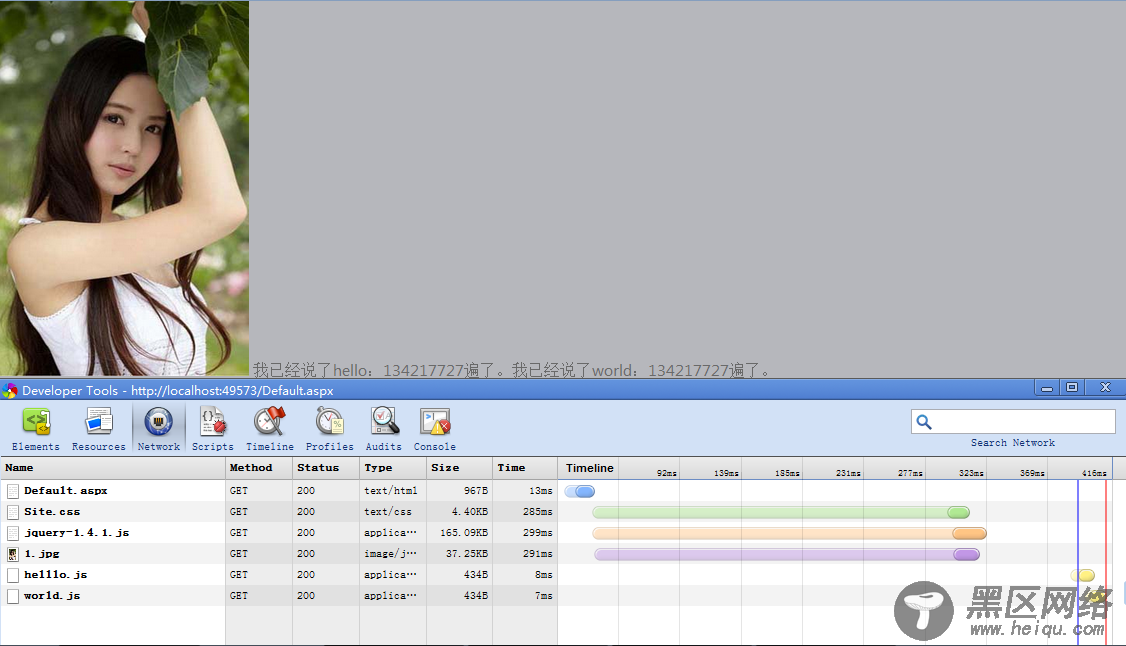
从图中可以看出,"hello.js"和“world.js"出现在蓝色线以后,也就说明这两个js是在DomContentLoad结束后再进行触发加载的,这样就不会造成页面的锁定
等待。
第二:有顺序要求
为什么一定要有顺序要求这个概念呢?对于上面的那个动态追加的“两个js”文件,在IE系列中,你不能保证hello.js一定会在world.js前执行,
他只会按照服务器端返回的顺序执行代码。
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JsLoad.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="">
<head>
<title></title>
<link href="https://www.jb51.net/Styles/Site.css" type="text/css" />
</head>
<body>
<img src="https://www.jb51.net/article/1.jpg" />
<script type="text/javascript">
function loadScript(url, callback) {
var script = document.createElement("script");
script.type = "text/javascript";
//IE
if (script.readyState) {
script.onreadystatechange = function () {
if (script.readyState == "loaded" || script.readyState == "complete") {
script.onreadystatechange = null;
callback();
}
}
} else {
//非IE
script.onload = function () {
callback();
}
}
script.src = url;
document.getElementById("head").appendChild(script);
}
//第一步加载jquery类库
loadScript("https://www.jb51.net/jquery/jquery-1.4.1.js", function () {
//第二步加载hello.js
loadScript("https://www.jb51.net/js/hello.js", function () {
//第三步加载world.js
loadScript("https://www.jb51.net/js/world.js", function () {
