在一个项目研发过程中,需要显示账户的资金情况,为了给客户良好的体验我们采用了柱状图形展现,绘图的过程如果使用原生态脚本绘制这样比较麻烦,时间也会比较长,所以我们选择了jqPlot插件进行绘制,这样可以节省大量的时间,也能很快就能展示给用户。
具体实现如下:
引用JS文件:
复制代码 代码如下:
<link href="https://www.jb51.net/~/Scripts/asset/jqplot/jquery.jqplot.min.css" />
<link href="https://www.jb51.net/~/Scripts/asset/jqplot/syntaxhighlighter/styles/shCoreDefault.min.css" />
<link href="https://www.jb51.net/~/Scripts/asset/jqplot/syntaxhighlighter/styles/shThemejqPlot.min.css" />
<script src="https://www.jb51.net/~/Scripts/asset/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/~/Scripts/asset/jqplot/jquery.jqplot.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="https://www.jb51.net/~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="https://www.jb51.net/~/Scripts/asset/jqplot/syntaxhighlighter/scripts/shBrushXml.js"></script>
<script type="text/javascript" src="https://www.jb51.net/~/Scripts/asset/jqplot/excanvas.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/~/Scripts/asset/jqplot/plugins/jqplot.barRenderer.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/~/Scripts/asset/jqplot/plugins/jqplot.categoryAxisRenderer.min.js"></script>
<script type="text/javascript" src="https://www.jb51.net/~/Scripts/asset/jqplot/plugins/jqplot.pointLabels.min.js"></script>
Html代码
复制代码 代码如下:
<div></div>
Javascript脚本:
复制代码 代码如下:
var chartBar = function () {
var data={param1:param1,param2:param2};//传递参数
$("#chart1").html("");//绘图DIV
var s1;
$.ajax({
type: "POST",
url: '../Home/AccountSum',
data: data,
datatype: "json",
async: false,
success: function (d) {
if (d.flag) {
s1 = [parseFloat(d.data.Total1), parseFloat(d.data.Total2), parseFloat(d.data.Total3), parseFloat(d.data.Total4), parseFloat(d.data.Total5), parseFloat(d.data.Total6)];
} else {
s1 = [0.00, 0.00, 0.00, 0.00, 0.00, 0.00];
}
$.jqplot.config.enablePlugins = true;
var ticks = ['充值', '提款', '应收', '销售', '退票', '验证'];
var plot1 = $.jqplot('chart1', [s1], {
// Only animate if we're not using excanvas (not in IE 7 or IE 8)..
//animate: !$.jqplot.use_excanvas,
seriesDefaults: {
pointLabels: { show: true },
shadow: false,
showMarker: true, // 是否强调显示图中的数据节点
renderer: $.jqplot.BarRenderer,
rendererOptions: {
barWidth: 50,
barMargin: 50
}
},
axes: {
xaxis: {
show: true, //是否自动显示坐标轴
renderer: $.jqplot.CategoryAxisRenderer,
ticks: ticks,
showTicks: true, // 是否显示刻度线以及坐标轴上的刻度值
showTickMarks: true, //设置是否显示刻度
tickOptions: {
show: true,
fontSize: '14px',
fontFamily: 'tahoma,arial,"Hiragino Sans GB",宋体b8b体,sans-serif',
showLabel: true, //是否显示刻度线以及坐标轴上的刻度值
showMark: false,//设置是否显示刻度
showGridline: false // 是否在图表区域显示刻度值方向的网格
}
},
yaxis: {
show: true,
showTicks: false, // 是否显示刻度线以及坐标轴上的刻度值
showTickMarks: false, //设置是否显示刻度
autoscale: true,
borderWidth: 1,
tickOptions: {
show: true,
showLabel: false,
showMark: false,
showGridline: true,
formatString: '¥%.2f'
}
},
},
grid: {
drawGridLines: true,
drawBorder: false,
shadow: false,
borderColor: '#000000', // 设置图表的(最外侧)边框的颜色
borderWidth: 1 //设置图表的(最外侧)边框宽度
},
highlighter: { show: false }
});
},
error: function () {
alert("获取图形统计数据失败!");
}
});
};
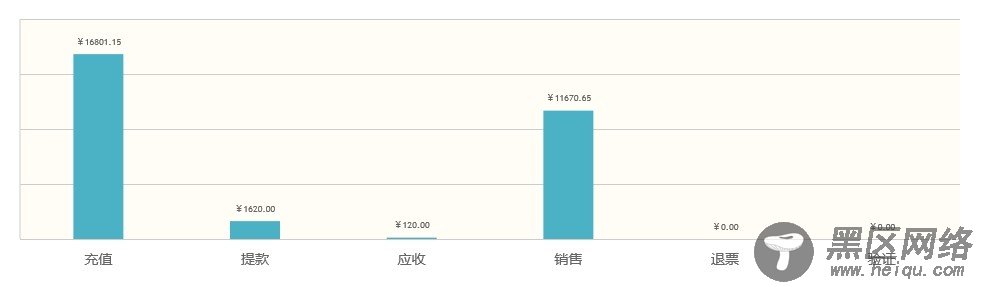
效果图: