一、prettyPhoto简介

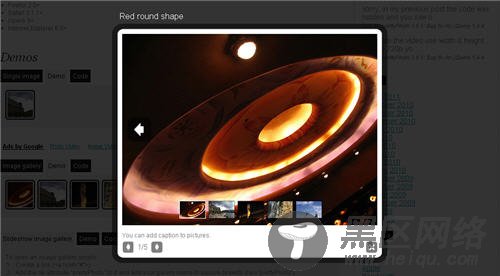
prettyPhoto是一款基于jquery的轻量级的lightbox图片播放浏览插件,它不仅支持图片,还同时支持视频、flash、YouTube、iframe和ajax。而且prettyPhoto配置和使用都十分简单,扩展性也不错,你可以最大限度地自定义prettyPhoto。目前,prettyPhoto兼容大部分主流的浏览器,包括令人纠结的IE6。
建议英文好的朋友直接去官网上了解这个插件的用法,如果你的英文很烂,那么也别急,下面我就给大家来一一介绍prettyPhoto的使用方法。
二、prettyPhoto使用方法介绍
1、引入jquery核心库和prettyPhoto插件库以及prettyPhoto样式表文件
复制代码 代码如下:
<script src="https://www.jb51.net/js/jquery.js" type="text/javascript" charset="utf-8"></script>
<link href="https://www.jb51.net/css/prettyPhoto.css" type="text/css" media="screen" charset="utf-8" />
<script src="https://www.jb51.net/js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
2、初始化jquery插件,以下是最简单的配置的js代码
复制代码 代码如下:
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto();
});
下面是每种类型的html代码
1、单张图片
复制代码 代码如下:
<a href="https://www.jb51.net/images/fullscreen/2.jpg" title="This is the description">
<img src="https://www.jb51.net/images/thumbnails/t_2.jpg" alt="This is the title" />
</a>
2、图片相册
复制代码 代码如下:
<a href="https://www.jb51.net/images/fullscreen/1.jpg" title="You can add caption to pictures.">
<img src="https://www.jb51.net/images/thumbnails/t_1.jpg" alt="Red round shape" />
</a>
<a href="https://www.jb51.net/images/fullscreen/2.jpg">
<img src="https://www.jb51.net/images/thumbnails/t_2.jpg" alt="Nice building" />
</a>
<a href="https://www.jb51.net/images/fullscreen/3.jpg">
<img src="https://www.jb51.net/images/thumbnails/t_3.jpg" alt="Fire!" />
</a>
<a href="https://www.jb51.net/images/fullscreen/4.jpg">
<img src="https://www.jb51.net/images/thumbnails/t_4.jpg" alt="Rock climbing" />
</a>
<a href="https://www.jb51.net/images/fullscreen/5.jpg">
<img src="https://www.jb51.net/images/thumbnails/t_5.jpg" alt="Fly kite, fly!" />
</a>
3、单个flash
复制代码 代码如下:
<a href=""
title="Flash 10 demo">
<img src="https://www.jb51.net/images/thumbnails/flash-logo.jpg" alt="Flash 10 demo" />
</a>
4、YouTube视频
复制代码 代码如下:
<a href="" title="">
<img src="https://www.jb51.net/images/thumbnails/flash-logo.jpg" alt="YouTube" />
</a>
5、Vimeo
复制代码 代码如下:
<a href="" title=""> <img src="https://www.jb51.net/images/thumbnails/flash-logo.jpg" alt="YouTube" /> </a>
6、QuickTime影片
复制代码 代码如下:
<a title="Despicable Me" href=""> <img src="https://www.jb51.net/wp-content/themes/NMFE/images/thumbnails/quicktime-logo.png" alt="Despicable Me" /> </a> <a title="Tales from Earthsea" href=""> <img src="https://www.jb51.net/wp-content/themes/NMFE/images/thumbnails/quicktime-logo.png" alt="Tales from Earthsea" /> </a> <a title="Grease Sing-A-Long" href=""> <img src="https://www.jb51.net/wp-content/themes/NMFE/images/thumbnails/quicktime-logo.png" alt="Grease Sing-A-Long" /> </a>
7、外部网站(iframe)
复制代码 代码如下:
<a href=""
title="Google.com opened at 100%">Google.com</a>
<a href="">Apple.com</a>
<a href="">Twitter.com</a>
8、普通文本
复制代码 代码如下:
<a href="#inline-1" ><img src="https://www.jb51.net/wp-content/themes/NMFE/images/thumbnails/earth-logo.jpg" alt="" /></a>
<div>
<p>这里是普通的文本</p>
<p>今天给大家介绍的prettyPhoto希望大家能喜欢,这个是播放普通文本的html</p>
</div>
9、AJAX内容
复制代码 代码如下:
<a href="/demos/prettyPhoto-jquery-lightbox-clone/xhr_response.html?
ajax=true&width=325&height=185">Ajax content</a>
三、总结
prettyBox图片播放插件很好用,赶紧用它来打造你的专属相册吧!
您可能感兴趣的文章:
