
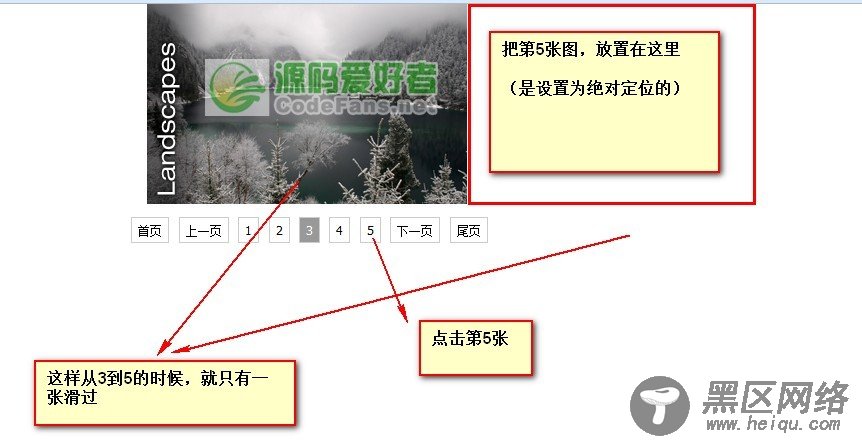
【处理】 这里的图片滚动轮播,做了点小处理:当在第1页状态时,你点击第5页,图片的滚动是一张滑过,而不是从2-3-4-5(这种的多张滚动,看得头晕眼花);
实现的做法是:

剩下的就是源代码分享了:
-------css----------------
复制代码 代码如下:
.gy-slide-scroll {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
left: 50%;
margin-left: -160px;
}
.gy-slide-scroll ul{
position: absolute;
left: 0;
top: 0;
}
.gy-slide-btn {
margin-top: 10px;
text-align: center;
padding: 5px 0;
}
.gy-slide-btn span,.gy-slide-btn i {
margin-left: 5px;
font-style: normal;
font:12px/1 tahoma,arial,"Hiragino Sans GB",\5b8b\4f53;
cursor: pointer;
border: 1px solid #ccc;
padding: 4px 6px;
}
.gy-slide-btn .gy-slide-cur {
background-color: #999;
color: #fff;
}
.gy-slide-btn .gy-slide-no{
color: #ccc;
cursor: default;
}
-----------HTML---------------------
复制代码 代码如下:
<div>
<div>
<ul>
<li><a href="#"><img src="https://www.jb51.net/img/n1.jpg" alt=""></a></li>
<li><a href="#"><img src="https://www.jb51.net/img/n2.jpg" alt=""></a></li>
<li><a href="#"><img src="https://www.jb51.net/img/n3.jpg" alt=""></a></li>
<li><a href="#"><img src="https://www.jb51.net/img/n4.jpg" alt=""></a></li>
<li><a href="#"><img src="https://www.jb51.net/img/n5.jpg" alt=""></a></li>
</ul>
</div>
<div>
<i>首页</i>
<i>上一页</i>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<i>下一页</i>
<i>尾页</i>
</div>
</div>
-------------JS--------------
复制代码 代码如下:
