<h3>tabB</h3>
<pre>new LGY_tab({'tabBtn':'#tabB .tab-i',
'tabCon':'#tabB .tab-k',
'cur':'tab-cur02',
'type':'mouseover'
});
</pre>
<div>
<ul>
<li>btn-A</li>
<li>btn-B</li>
<li>btn-C</li>
</ul>
<p>con-A</p>
<p>con-B</p>
<p>con-C</p>
</div>
<script type="text/javascript" src="https://www.jb51.net/下方的代码段.js"></script>
<script type="text/javascript">
//
new LGY_tab({'tabBtn':'#tabA .tab-i',
'tabCon':'#tabA .tab-c',
'cur':'tab-cur'
});
//
new LGY_tab({'tabBtn':'#tabB .tab-i',
'tabCon':'#tabB .tab-k',
'cur':'tab-cur02',
'type':'mouseover'
});
//test
//
new LGY_tab({'tabBtn':'#tabB .tab-j',
'tabCon':'#tabB .tab-k',
'cur':'tab-cur02',
'type':'mouseover'
});
</script>
</body>
</html>
JS详细代码:
复制代码 代码如下:
function LGY_tab(option){
this.oTab_btn = this.getDom(option.tabBtn);//切换点击的元素
this.oTab_clist = this.getDom(option.tabCon); //切换的内容
if(!this.oTab_btn || !this.oTab_clist) return;
this.sCur = option.cur; //激活的状态
this.type = option.type || 'click';
this.nLen = this.oTab_btn.length;
this.int();
}
LGY_tab.prototype = {
getId:function(id){
return document.getElementById(id);
},
getByClassName:function(className,parent){
var elem = [],
node = parent != undefined&&parent.nodeType==1?parent.getElementsByTagName('*'):document.getElementsByTagName('*'),
p = new RegExp("(^|\\s)"+className+"(\\s|$)");
for(var n=0,i=node.length;n<i;n++){
if(p.test(node[n].className)){
elem.push(node[n]);
}
}
return elem;
},
getDom:function(s){
var nodeName = s.split(' '),
p = this.getId(nodeName[0].slice(1)),
c = this.getByClassName(nodeName[1].slice(1),p);
if(!p || c.length==0) return null;
return c;
},
change:function(){
var cur = new RegExp(this.sCur,'g');
for(var n=0;n<this.nLen;n++){
this.oTab_clist[n].style.display = 'none';
this.oTab_btn[n].className = this.oTab_btn[n].className.replace(cur,'');
}
},
int:function(){
var that = this;
this.oTab_btn[0].className += ' '+this.sCur;
this.oTab_clist[0].style.display = 'block';
for(var n=0;n<this.nLen;n++){
this.oTab_btn[n].index = n;
this.oTab_btn[n]['on'+this.type] = function(){
that.change();
that.oTab_btn[this.index].className +=' ' + that.sCur;
that.oTab_clist[this.index].style.display = 'block';
}
}
}
}
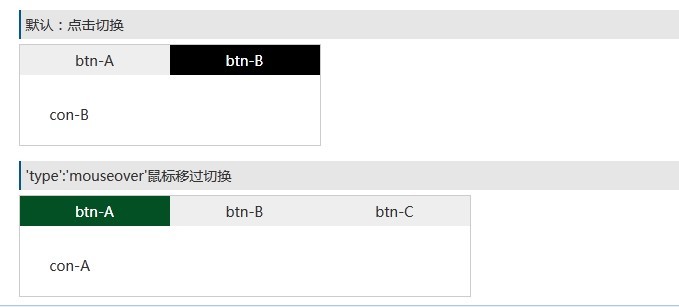
最终效果图展示:

效果是不是很棒呢,而且兼容性也不错,代码也很简洁,完全可以替代庞大的jQuery选项卡切换插件了。
您可能感兴趣的文章:
