<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>demo</title> </head> <body> 欢迎您,骚年 <div> <p>房间列表</p> <ul> <li><a href="https://www.jb51.net/room/room_1" target="_blank">1号房间</a></li> <li><a href="https://www.jb51.net/room/room_2" target="_blank">2号房间</a></li> <li><a href="https://www.jb51.net/room/room_3" target="_blank">3号房间</a></li> <li><a href="https://www.jb51.net/room/room_4" target="_blank">4号房间</a></li> <li><a href="https://www.jb51.net/room/room_5" target="_blank">5号房间</a></li> <li><a href="https://www.jb51.net/room/room_6" target="_blank">6号房间</a></li> <li><a href="https://www.jb51.net/room/room_7" target="_blank">7号房间</a></li> <li><a href="https://www.jb51.net/room/room_8" target="_blank">8号房间</a></li> <li><a href="https://www.jb51.net/room/room_9" target="_blank">9号房间</a></li> <li><a href="https://www.jb51.net/room/room_10" target="_blank">10号房间</a></li> </ul> </div> </body> </html>
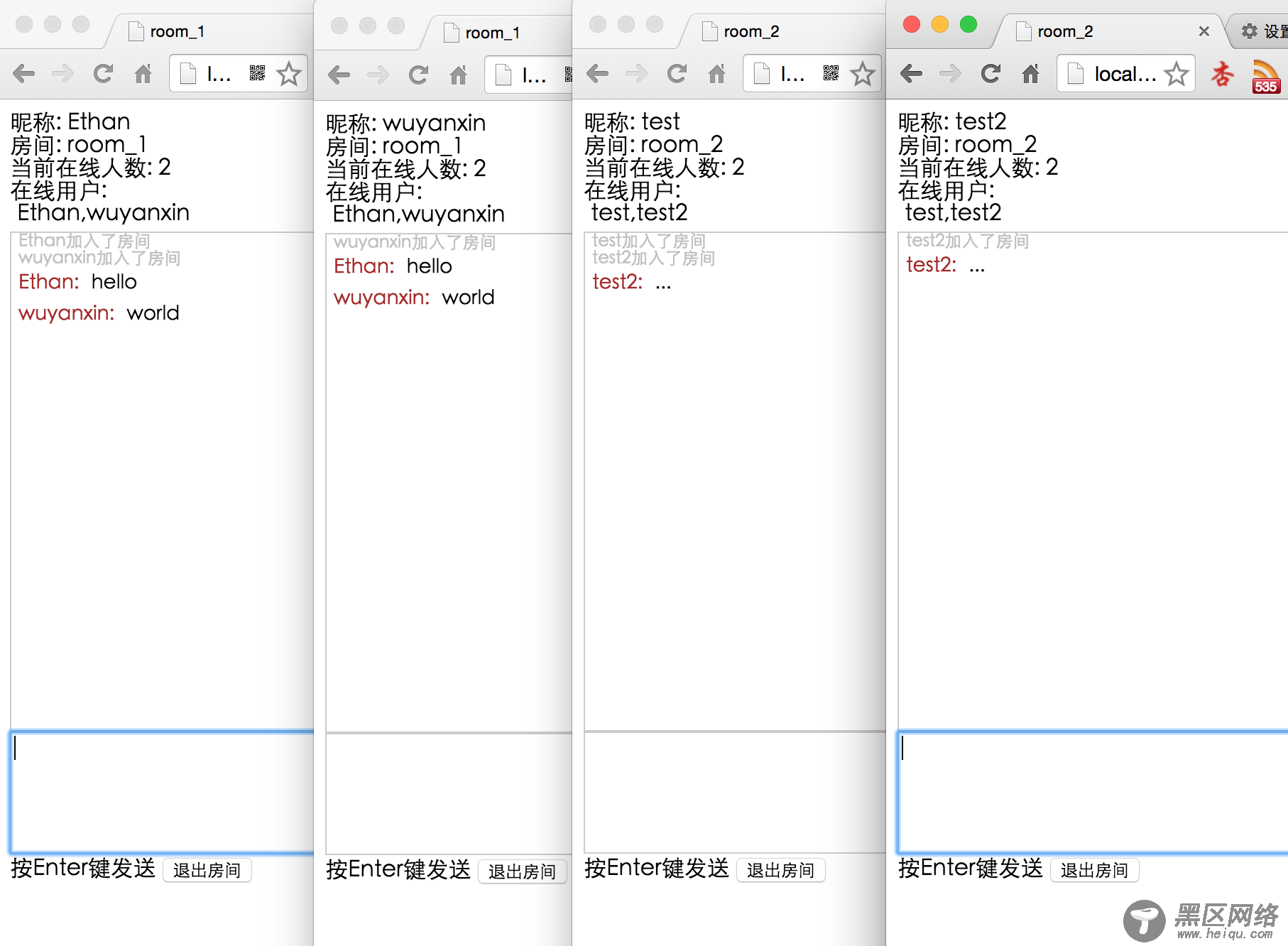
运行效果

代码已放在github https://github.com/wuyanxin/chatapp-demo.git
您可能感兴趣的文章:
