sticky组件,通常应用于导航条或者工具栏,当网页在某一区域滚动的时候,将导航条或工具栏这类元素固定在页面顶部或底部,方便用户快速进行这类元素提供的操作。本文介绍这种组件的实现思路,并提供一个同时支持将sticky元素固定在顶部或底部的具体实现,由于这种组件在网站中非常常见,所以有必要掌握它的实现方式,以便在有需要的时候基于它的思路写出功能更多的组件出来。
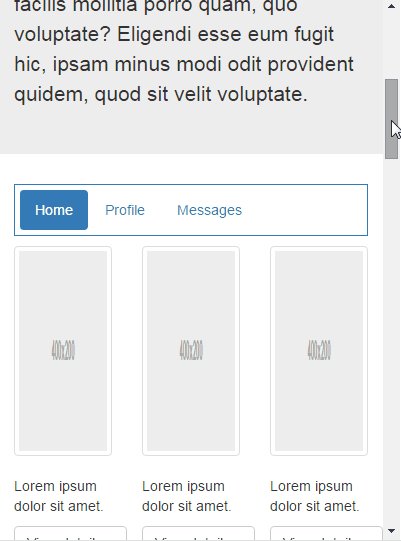
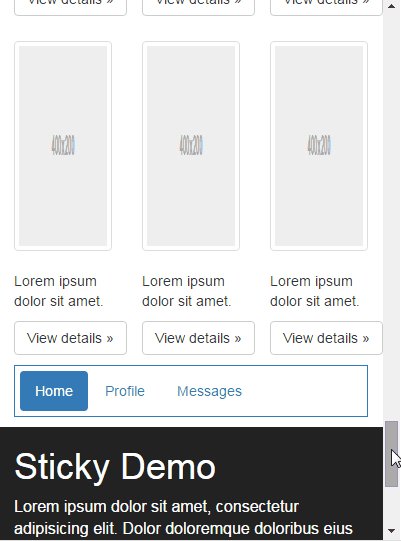
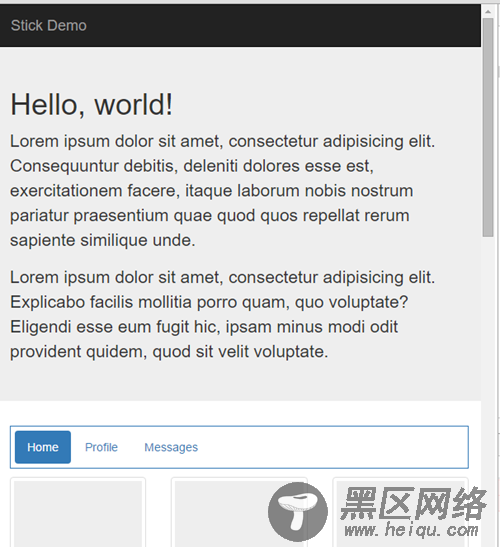
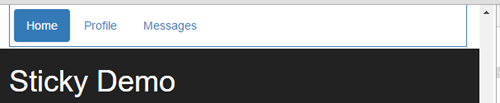
固定在顶部的demo效果(对应sticky-top.html):
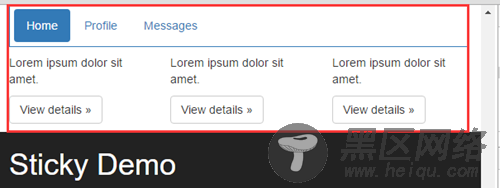
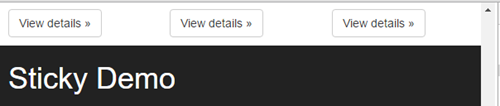
固定在底部的demo效果(对应sticky-bottom.html):
1. 实现思路
实现这个组件的关键在于找到元素何时被固定以及何时被取消固定的临界点,要找到这个临界点,首先要详细看看前面demo的变化过程。在前面的demo中,有一个导航条元素,也就是我们要控制固定与否的元素,我把它称为sticky元素;还有一个元素,它用来显示网页的一块列表内容,这个列表元素跟sticky元素在功能上是相关的,因为sticky元素要导航的正是这个列表元素提供的内容,本文在开始介绍sticky组件的功能时,就说过sticky组件固定是发生在网页滚动至某一区域的时候,离开这一区域就会取消固定,这个滚动区域或者说滚动范围,就是由列表元素来决定的,所以这个列表元素是找到临界点的关键,它表示sticky组件可被固定的网页滚动范围,为了后面引用方便,我把这个元素称为target元素。下面就来详细了解下前面demo的变化过程,由于固定在底部的情况与固定在顶部的情况实现思路是相通的,如果弄明白了固定在顶部的实现原理,相信你也一定能弄明白固定在底部的实现原理,所以这里也是为了减少篇幅,提高效率,仅仅介绍固定在顶部的情况:
一开始sticky元素和target元素的状态是这样的:
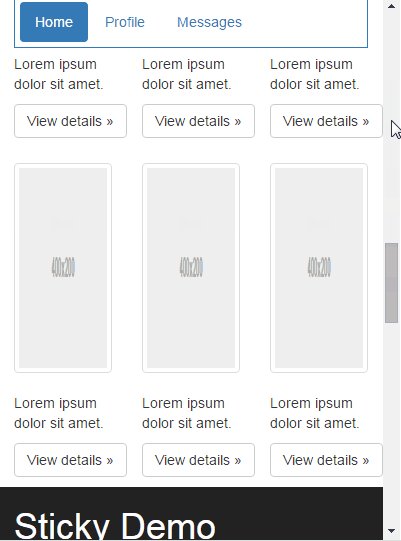
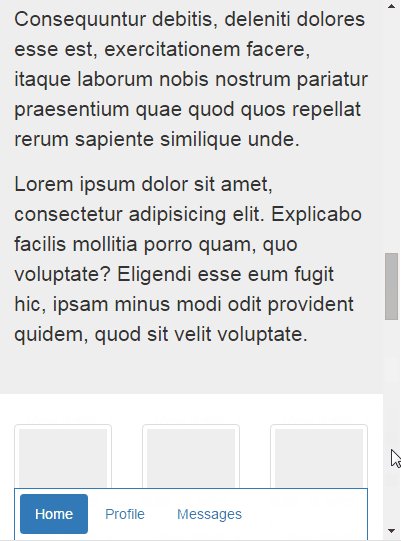
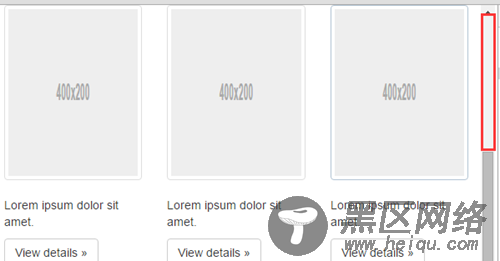
当滚动条慢慢向下,使得网页向上滚动的时候,sticky元素和target元素在一段滚动距离内状态并没有发生变化,一直到这个状态(滚动条滚动距离为573px):
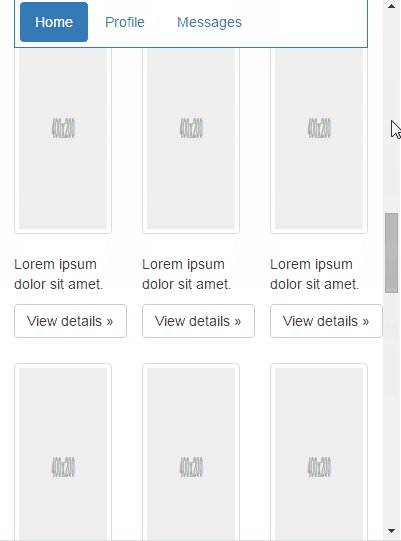
在这个状态只要滚动条再往下滚动1px,sticky元素就会被固定在顶部(滚动条滚动距离为574px):
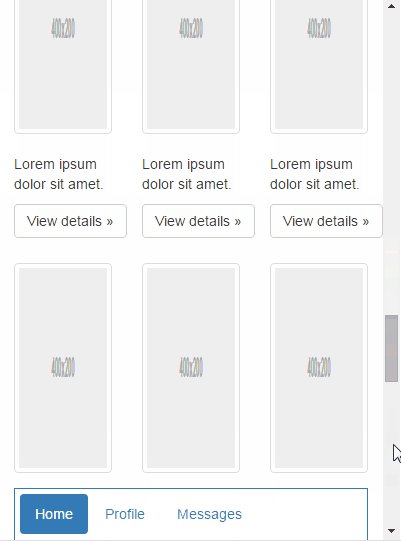
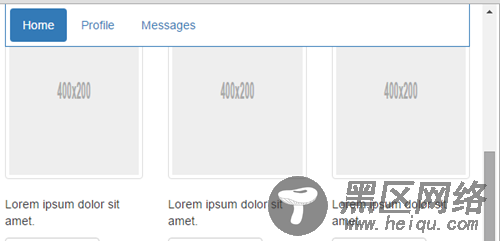
也就是说当target元素的顶部离浏览器顶部的距离小于0的时候(target元素的顶部未超出浏览器顶部的时候,距离看作大于0),sticky元素就会被固定,所以这就是我们要找的第一个临界点。然后滚动条继续向下滚动,只要target元素还在浏览器可视区域内,sticky元素就会一直被固定:
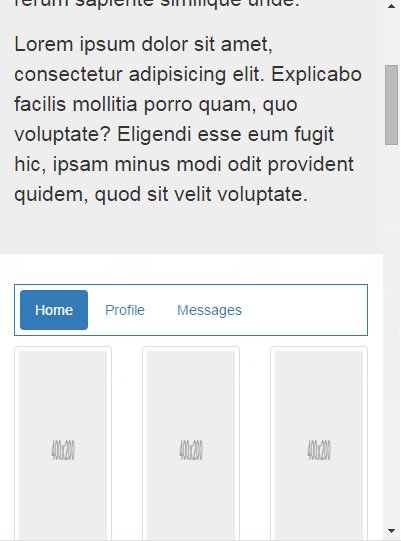
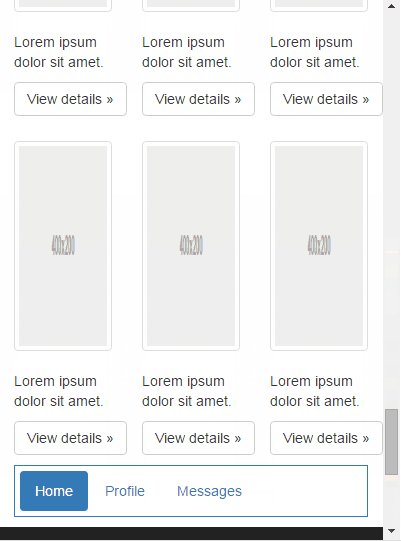
直到这个状态(滚动条滚动距离为1861px):
在这个状态只要滚动条再往下滚动1px,sticky元素就会取消固定在顶部(滚动条滚动距离为1862px):
显然,这就是我们要找的第2个临界点,不过它的判断条件是:当target元素的底部离浏览器顶部的距离小于sticky元素的高度时,sticky元素就会被取消固定。这里为什么是小于sticky元素的高度,而不是小于0,原因是因为基于小于0这个临界点开发出来的组件,会出现target元素几乎快从浏览器可视区域消失了,但是sticky元素还固定在那的效果: