原型链的另一个问题是:在创建子类型的实例时,不能在不影响所有对象实例的情况下,给超类型的构造函数传递参数。因此,我们通常很少会单独使用原型链。
借用构造函数
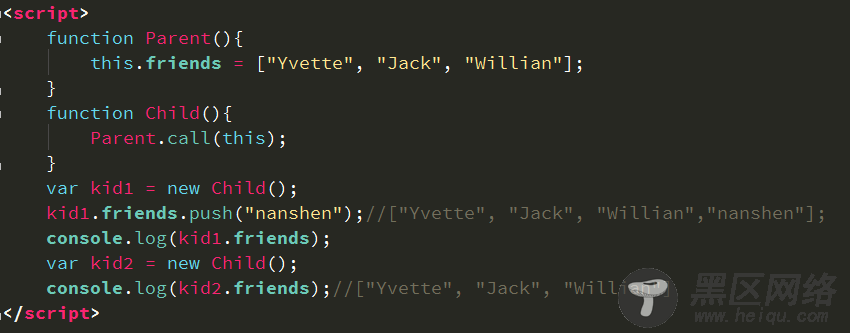
为了解决原型中包含引用类型值带来的一些问题,引入了借用构造函数的技术。这种技术的基础思想是:在子类型构造函数的内部调用超类型构造函数。

Parent.call(this)在新创建的Child实例的环境下调用了Parent构造函数。在新创建的Child实例环境下调用Parent构造函数。这样,就在新的Child对象上,此处的kid1和kid2对象上执行Parent()函数中定义的对象初始化代码。这样,每个Child实例就都会具有自己的friends属性的副本了。
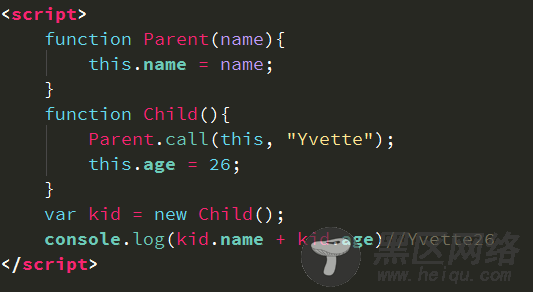
借用构造函数的方式可以在子类型的构造函数中向超类型构造函数传递参数。

为了确保子类型的熟悉不会被父类的构造函数重写,可以在调用父类构造函数之后,再添加子类型的属性。
构造函数的问题:
构造函数模式的问题,在于方法都在构造函数中定义,函数复用无从谈起,因此,借用构造函数的模式也很少单独使用。
组合继承
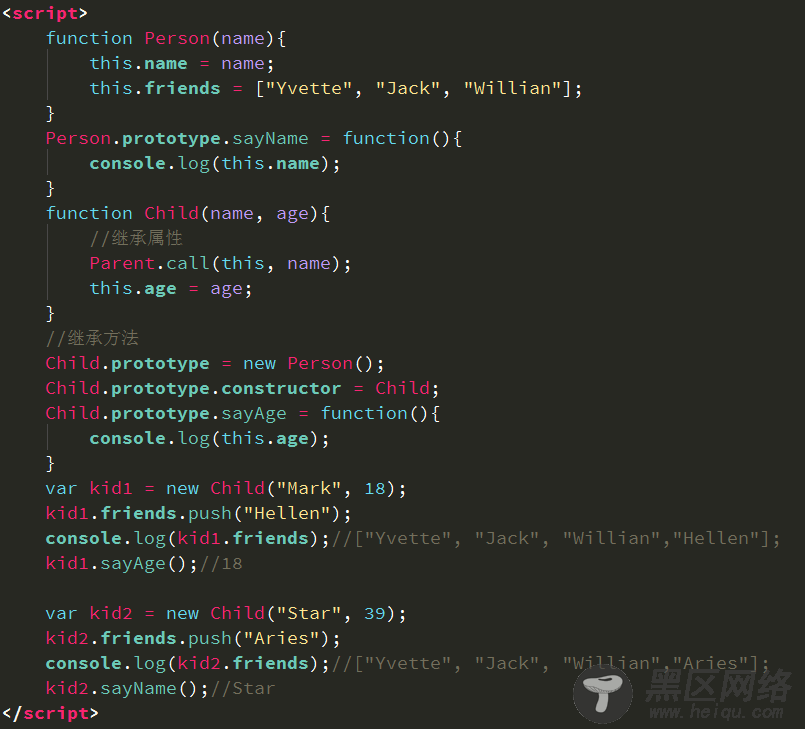
组合继承指的是将原型链和借用构造函数的技术组合在一块,从而发挥二者之长。即:使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。

Person构造函数定义了两个属性:name和friends。Person的原型定义了一个方法sayName()。Child构造函数在调用Parent构造函数时,传入了name参数,紧接着又定义了自己的属性age。然后将Person的实例赋值给Child的原型,然后又在该原型上定义了方法sayAge().这样,两个不同的Child实例既分别拥有自己的属性,包括引用类型的属性,又可以使用相同的方法了。
组合继承避免了原型链和构造函数的缺陷,融合了他们的有点,成为JavaScript中最常用的继承模式。而且,instanceOf和isPropertyOf()也能够识别基于组合继承创建的对象。
最后,关于JS对象和继承都还有几种模式没有写,或者说,我自己也还未去深刻研究,但是,我想,首先将组合模式应用的游刃有余。并且,对于为何选用组合模式,知其然,知其所以然。
关于JavaScript实现继承的几种方式(推荐),小编就给大家介绍到这里,希望对大家有所帮助!
您可能感兴趣的文章:
