1、每个格子输入的数值必须为数字;
2、输入数值不能重复;
3、输入数值不能小于1或大于9;
4、数值不能为空;
5、相加方式共8个,分别为横向三个、纵向三个、两条对角线两个值。详情如下:

解释:
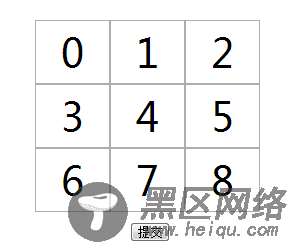
以每个格子所标记序号为标识:
横向三个值:0-2,3-4,6-8;
纵向三个值:[0,3,6]、[1,4,7]、[2,5,8];
对角线两个值:[0,4,8]、[2,4,6]
实现过程:
很简单,和上面图片一样,点击提交按钮开始判断。
1、布局
html部分:
<div> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <input type="text"> <button>提交</button> </div>
css部分:通过css3中属性实现。
*{margin:0;padding:0;outline: none;} html,body{ height: 100%; display: flex; justify-content: center; align-items: center; } .box{ position: relative; width: 250px; margin:0 auto; } input{ text-align: center; font: 40px/60px 'Microsoft YaHei'; width: 30%; float:left; box-sizing:border-box } button{ position: absolute; bottom:-30px; left: 50%; margin-left: -30px; width: 40px; }
2、接下来重点来了,js部分
之前已经说了js的实现的方法,一下是相关代码。
var oBtn=document.getElementsByTagName('button')[0], aInp=document.getElementsByTagName('input'); function isNum(){ var aTemp=[];//创建临时函数,一次存放九宫格中的数字 for(i=0;i<aInp.length;i++) { var val=Number(aInp[i].value); if(isNaN(val) || val<1 || val>9) {//判断当前输入框中数值是否是数字,是否小于1,是否大于9? alert('1、您只能输入1-9纯数字;2、不能为空;'); return false;//若满足任意一条件直接退出函数不往下走 } for(s=0;s<aTemp.length;s++){//循环判断九宫格内是否有重复数值,若是有重复直接推出函数 if(val == aTemp[s]){ alert('不能重复输入!'); return false; } } //上述判断都满足,则将当前val的值放到数组aTemp中 aTemp.push(val); } //n后面所跟数字与上面图片每个格子标记的数值一致 //将横向与纵向的值设置为0;其中n1-n3为横向三个值,n4-n6为纵向三个值 var n1=0,n2=0,n3=0,n4=0,n5=0,n6=0, //n7、n8分别为两对角值 n7=aTemp[0]+aTemp[4]+aTemp[8], n8=aTemp[2]+aTemp[4]+aTemp[6]; //横向:分段相加值 for(i=0;i<3;i++)n1+=aTemp[i]; for(i=3;i<6;i++)n2+=aTemp[i]; for(i=6;i<9;i++)n3+=aTemp[i]; //纵向:因为纵向是每隔两个格子相加一次,所以正好用取模方式计算 for(i=0;i<9;i++){ (i%3==0) && (n4+=aTemp[i]);//当i%3=0时,分别为格子0、3、6 (i%3==1) && (n5+=aTemp[i]);//当i%3=1时,分别为格子1、4、7 (i%3==2) && (n6+=aTemp[i]);//当i%3=1时,分别为格子2、5、8 } //判断n1-n8各值是否都相等,当然可以任意一个n判断,不局限只与n1的值相等 n1==n2 && n1==n3 && n1==n4 && n1==n5 && n1==n6 && n1==n7 && n1==n8 ? alert('恭喜您输入正确!') : alert('很遗憾您输入错误!'); } oBtn.onclick=isNum;执行效果
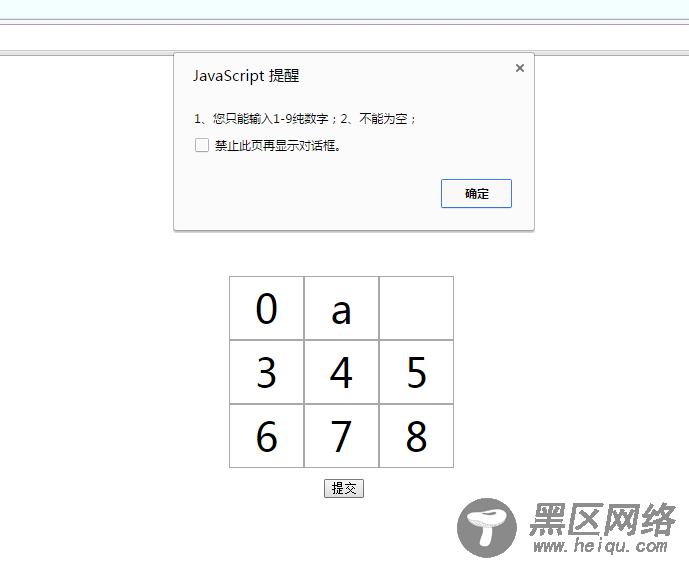
1、当输入数值为非数字,或大于9,或小于0,或为空时

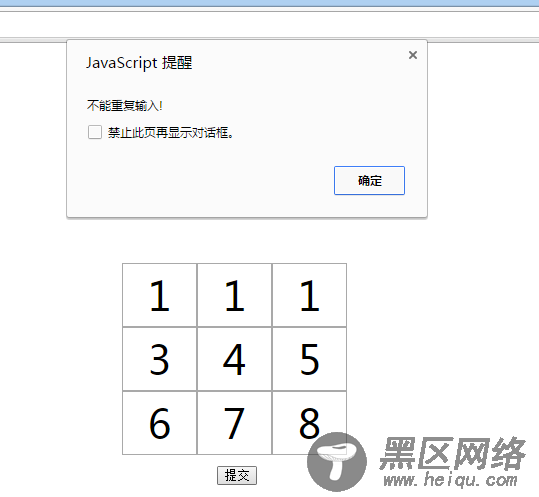
2、当输入重复数字时

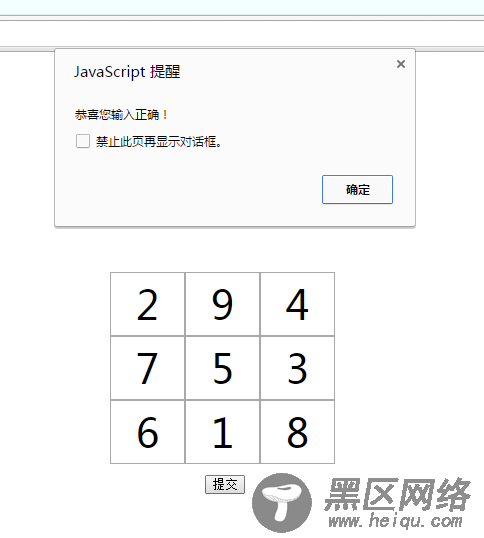
3、当输入正确时