var cur = ; var bg = null; for(var i=;i<=;i++){ for(var j=;j<=i;j++){ var sum = i*j; var Div = document.createElement("div"); var num = "div" + cur; Div.id = num ; Div.style.top = i* + 'px'; Div.style.left = j* + 'px'; Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它 cur++; Div.innerHTML = j+"*"+i+"="+sum; document.body.appendChild(Div); } } var oDiv = document.getElementsByTagName("div"); for(var i=;i<oDiv.length;i++){ var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值 //用这个值来判断什么位置应该是什么颜色 switch(val%){ case : bg="green"; break; case : bg="grey"; break; case : bg="orange"; break; } oDiv[i].style.backgroundColor= bg; }
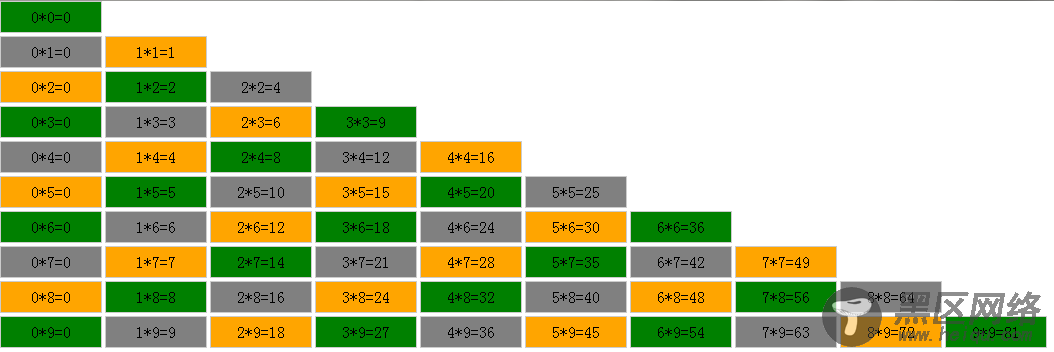
得到的效果就是这样的:

效果是不是棒棒哒,比上面的感觉还是舒服许多,所以,记住自定义属性的强大功能,它能做很多棒棒哒事情,有时间,专门讲讲自定义属性的牛X应用,哈哈!
工匠精神,我们再扩展一下,把上面的代码稍微整理一下,做一个简单的小封装,就变成了一个求阶乘的隔行变色的小应用,感觉瞬间变得:就这样 feel 倍爽!
function multiTable(m){ var cur = ; var bg = null; for(var i=;i<=m;i++){ for(var j=;j<=i;j++){ var sum = i*j; var Div = document.createElement("div"); var num = "div" + cur; Div.id = num ; Div.style.top = i* + 'px'; Div.style.left = j* + 'px'; Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它 cur++; Div.innerHTML = j+"*"+i+"="+sum; document.body.appendChild(Div); } } var oDiv = document.getElementsByTagName("div"); for(var i=;i<oDiv.length;i++){ var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值 //用这个值来判断什么位置应该是什么颜色 switch(val%){ case : bg="green"; break; case : bg="grey"; break; case : bg="orange"; break; } oDiv[i].style.backgroundColor= bg; } } multiTable();
关于小编给大家介绍的JavaScript实现99乘法表及隔行变色实例代码就给大家介绍这么多,希望对大家有所帮助!
您可能感兴趣的文章:
