加入“动效”是让用户对应用的行为进行感知的一种有效手段。“列表”是应用中最常使用的一种界面形式,经常会有添加行,删除行,移动行这些操作。设想添加的操作很简单,删除时从大到小,然后消失;添加时从小到大;移动就是先删除再添加。感觉上并不复杂,应该利用CSS的transition就能搞定,可是实际做起来发现有不少问题要处理,下面一一道来。
来些简单的测试
1、最初的版本
<div> <div>row-1</div> <div>row-2</div> </div>
.list{margin:20px;background:#eee;font-size:18px;color:white;} .row-1{background:green;overflow:hidden;padding:15px;} .row-2{background:blue;padding:15px;} /*demo1*/ .demo-1 .remove{-webkit-transition: height 3s linear;} .demo-1 .remove.active{height:0;}
var ele = document.querySelector('.demo-1 .row-1'); ele.classList.add('remove'); ele.classList.add('active');
想法很简单,通过添加“remove”类,设置动画的效果,添加“active”修改css属性,激活动画。

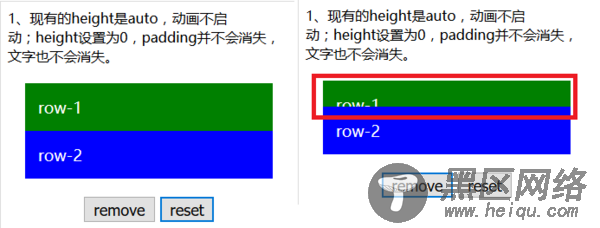
结果和想的不一样,两个问题:1、动画并没有运行;2、row-1并没有消失。为什么?首先,CSS的transition不能作用于auto的属性,因为row-1本来并没有设置height,所以不会产生从现有的高度变到0的动画。第二,height=0只是设置了content区域为0,padding并没有改变,所以还是row-1还是占据了30px的空间。
2、指定固定的height并且padding也加上动画
调整CSS
/*demo2*/ .demo-2 .row-1{height:48px;} .demo-2 .remove{-webkit-transition: height 3s linear, padding-top 3s linear;} .demo-2 .row-1.remove.active{height:0;padding-top:0;padding-bottom:0;}

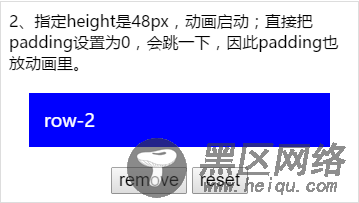
这次的效果是对的,row-1从48px边到0,同时padding也跟着变。
3、还有没有别的办法呢?一定要指定height吗?transform行不行
修改CSS
/*demo3*/ .demo-3 .remove{-webkit-transition: -webkit-transform 3s linear,padding 0s linear 3s;} .demo-3 .row-1.remove.active{-webkit-transform-origin:0 0;-webkit-transform:scaleY(0);}

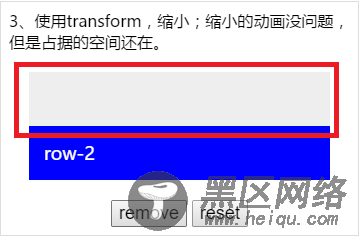
即使没有设置height,通过transform执行动画也是没有问题的。问题是,row-1还在原来的地方,还占着空间,row-2并没有向上挪。由此带来个问题,动画执行完了(包括第2个设置height的例子),row-1并没有删除掉,只是看不见了。
4、解决动画执行完清除元素的问题
修改CSS
复制代码 代码如下:
.demo-4 .remove{-webkit-transition: height 3s linear, padding 3s linear, opacity 3s linear,color .5s linear;}
.demo-4 .row-1.remove.active{padding-top:0;padding-bottom:0;color:rgba(0,0,0,0);opacity:0;}
修改JS
var ele, l; ele = document.querySelector('.demo-4 .row-1'); l = ele.addEventListener('webkitTransitionEnd', function(evt){ if (evt.propertyName === 'height') { ele.style.display = 'none'; ele.style.height = ''; ele.removeEventListener('webkitTransitionEnd', l, false); } }, false); ele.style.height = ele.offsetHeight + 'px'; ele.classList.add('remove'); $timeout(function(){ ele.classList.add('active'); ele.style.height = '0px'; });

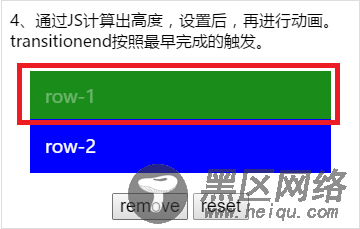
这次的效果不错。有几个注意的地方:1、通过注册transitionEnd事件可以捕获到动结束;2、可以同时执行多个动效,每个东西结束都会产生transitionEnd事件,通过事件的“propertyName”可以知道是哪个属性的动效结束了。
5、用velocity.js也试了一下
CSS不用设置
JS代码
var ele = document.querySelector('.demo-5 .row-1'); Velocity(ele, 'slideUp', { duration: 1000 });
看了看执行的过程,也是修改height和padding。但是,velocity用的是requestAnimationFrame函数。我认为如果动效比较简单,就不用引入其他的库了,直接写出来的运行效果差不多。
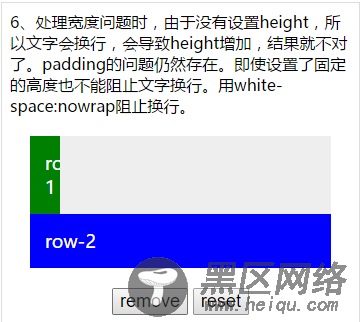
6、高度搞明白了,变宽度呢?
调整CSS
.demo-6 .row-1{width:100%;} .demo-6 .remove{-webkit-transition: width 3s linear;} .demo-6 .row-1.remove.active{width:0%;}

虽然宽本身可以通过百分比进行设置,但是height不固定的问题还是存在。
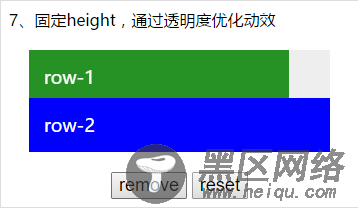
7、用上JS解决变width的问题
设置CSS
.demo-7 .row-1{width:100%;height:48px;} .demo-7 .remove{-webkit-transition: width 3s linear, opacity 3s ease;} .demo-7 .row-1.remove.active{width:0%;opacity:0;}

固定了height已有动效正常了。其他的改进可参照前面的例子了。
二、一个完整的例子
