<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1"> <title>表格</title> <link href="https://www.jb51.net/css/bootstrap.min.css" type="text/css"> <!--<link href="https://www.jb51.net/assets/font-awesome/css/font-awesome.css" />--> <!--[if lt IE 9]> <script src="https://www.jb51.net/js/html5shiv.js"></script> <script src="https://www.jb51.net/js/respond.min.js"></script> <![endif]--> </head> <body> <div> <div data-example-id="hoverable-table"> <table> <thead> <tr> <th>#</th> <th>Test</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> <th>Operations</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td></td> <td>Mark</td> <td>Otto</td> <td>@mdo</td> <td><!--<a href="javascript:void(0)"></a>--></td> </tr> <tr> <th scope="row">2</th> <td></td> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> <td><!--<a href="javascript:void(0)"></a>--></td> </tr> <tr> <th scope="row">3</th> <td></td> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> <td><!--<a href="javascript:void(0)"></a>--></td> </tr> </tbody> </table> </div> </div> <script src="https://www.jb51.net/js/jquery-1.11.1.min.js"></script> <script src="https://www.jb51.net/js/bootstrap.min.js"></script> <script src="https://www.jb51.net/editTable.js"></script> <script> $(function() { //$('.edit').handleTable({"cancel" : "<span></span>"}); $('.editable').handleTable({ "handleFirst" : true, "cancel" : " <span></span> ", "edit" : " <span></span> ", "add" : " <span></span> ", "save" : " <span></span> ", "confirm" : " <span></span> ", "operatePos" : -1, "editableCols" : [2,3,4], "order": ["add","edit"], "saveCallback" : function(data, isSuccess) { //这里可以写ajax内容,用于保存编辑后的内容 //data: 返回的数据 //isSucess: 方法,用于保存数据成功后,将可编辑状态变为不可编辑状态 var flag = true; //ajax请求成功(保存数据成功),才回调isSuccess函数(修改保存状态为编辑状态) if(flag) { isSuccess(); alert(data + " 保存成功"); } else { alert(data + " 保存失败"); } return true; }, "addCallback" : function(data,isSuccess) { var flag = true; if(flag) { isSuccess(); alert(data + " 增加成功"); } else { alert(data + " 增加失败"); } }, "delCallback" : function(isSuccess) { var flag = true; if(flag) { isSuccess(); alert("删除成功"); } else { alert("删除失败"); } } }); }); </script> </body> </html>
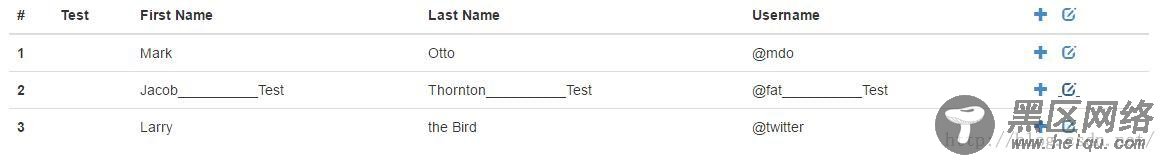
运行结果如下:

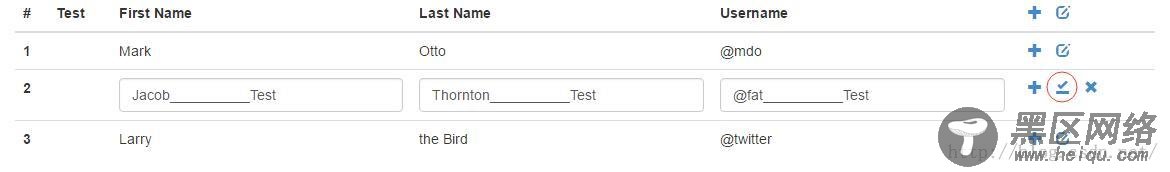
使用编辑操作:
进行修改:

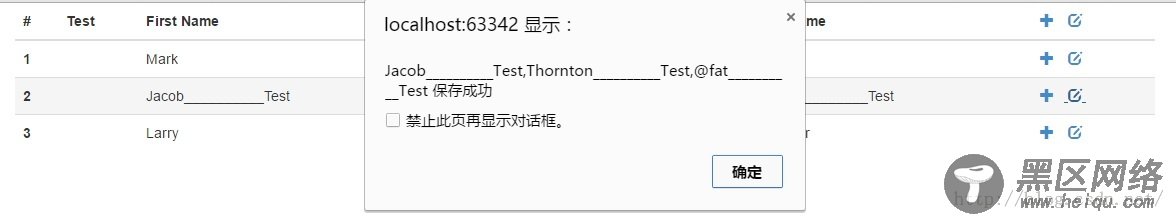
点击保存:


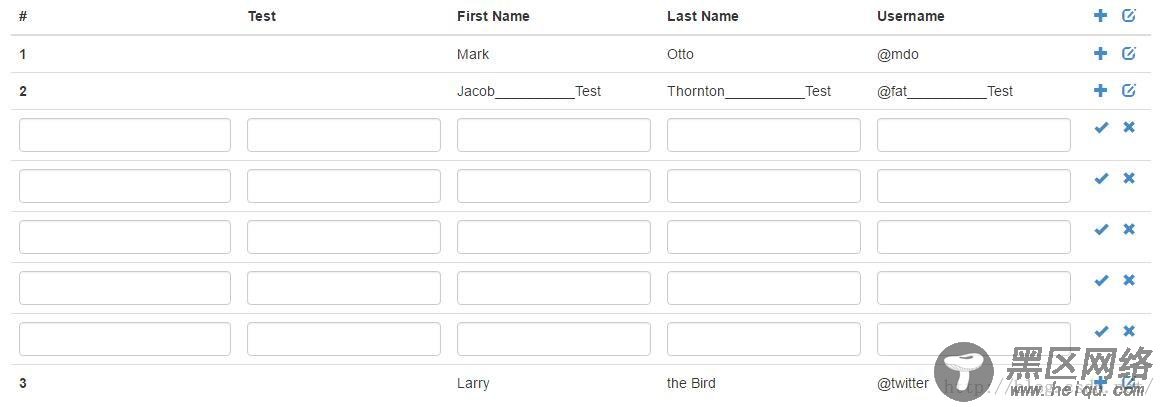
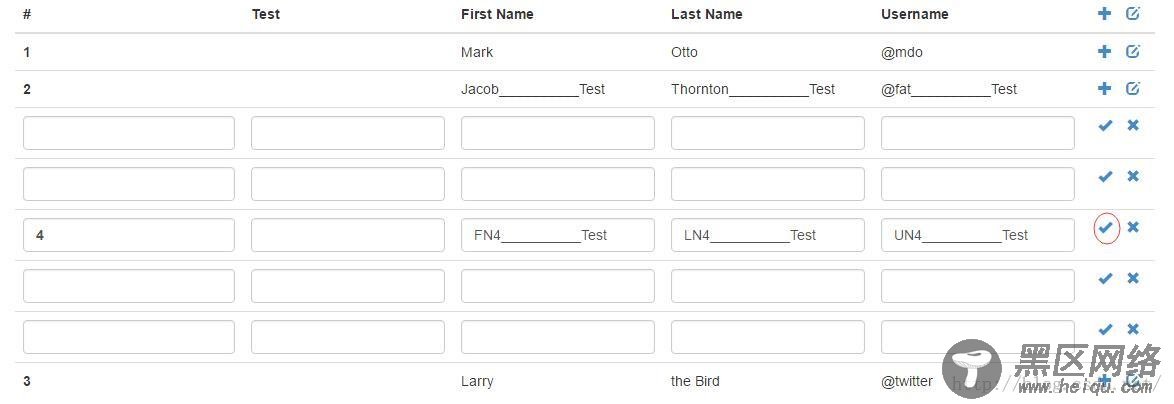
添加多行:

在其中添加一些数据:

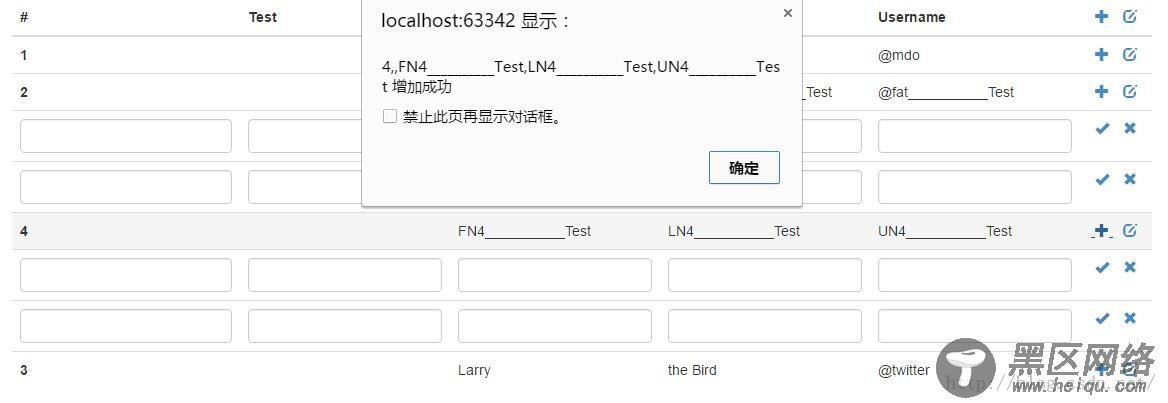
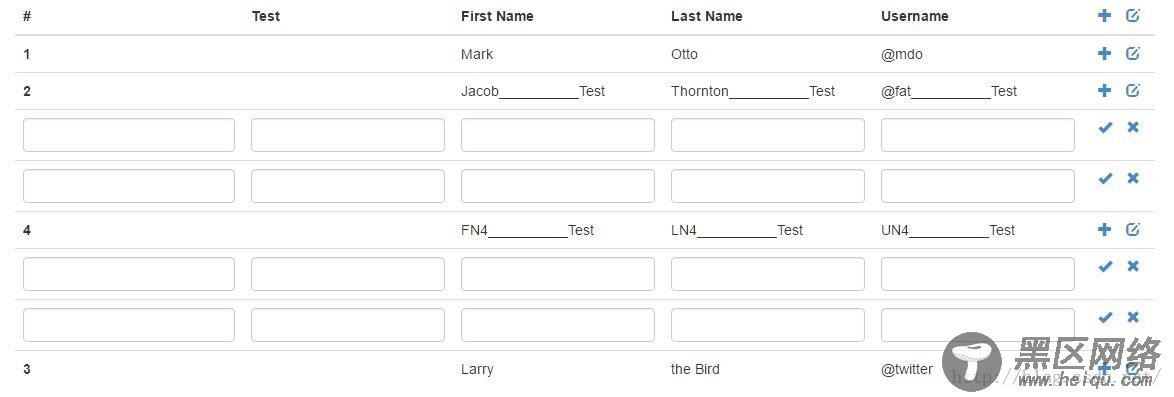
点击“确定”:


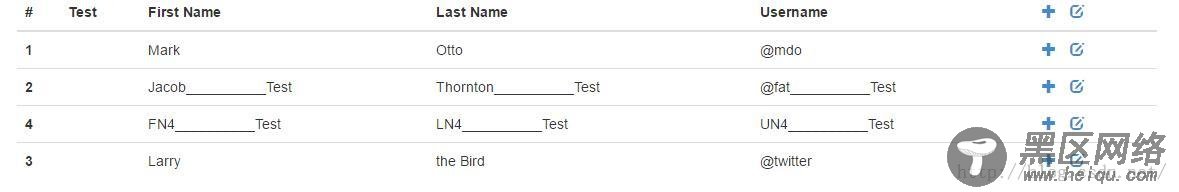
可以取消其他多余要添加的行:

您可能感兴趣的文章:
