<iframe>也应该是框架的一种形式,它与<frame>不同的是,iframe可以嵌在网页中的任意部分。本文给大家介绍jQuery中iframe的操作(点击按钮新增窗口),需要的朋友参考下吧
<iframe>也应该是框架的一种形式,它与<frame>不同的是,iframe可以嵌在网页中的任意部分。
今天遇到一个问题:怎样实现点击一个按钮,在当前的页面上新增加一个小窗口,展示一个图片信息?
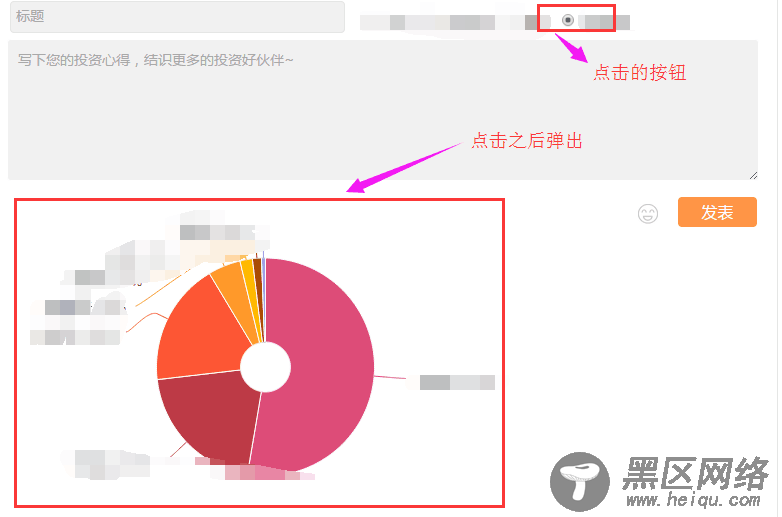
如下图所示:
点击之前:

单击之后:

分析:要使新增的小窗口不影响父页面,我们这里采用iframe的框架的技术。
【<iframe>也应该是框架的一种形式,它与<frame>不同的是,iframe可以嵌在网页中的任意部分。】
实现是思路:(1)在按钮的上添加一个点击的事件,在点击后加入一个iframe窗口,并将生成图片的地址加上去即可。
具体实现的代码:
(1)给按钮加上点击事件:
<input type="radio"/> <p></p> $("#dianji").click(function(){ $("p.loadPhoto").empty(); // 清空原来的p标签的中内容 $("p.loadPhoto").html("<iframe width=520 height=400 name=\"touzizuhe\" id=\"touzizuhe\" frameborder=0 src="https://www.jb51.net/生成图片的地址"></iframe>");// 添加iframe的jquery的语句 });
注意:这里iframe的开发之后,会自动的去访问生成图片的地址,这样图片的生成的需求就满足了。
有关jQuery中iframe的操作(点击按钮新增窗口)就给大家介绍这么多,希望对大家有所帮助!
您可能感兴趣的文章:
