消息/事件机制是几乎所有开发语言都有的机制,并不是deviceone的独创,在某些语言称之为消息(Event),有些地方称之为(Message). 其实原理是类似的,只不过有些实现的方式要复杂一点。我们deviceone统一就叫消息.
消息基础概念
还有一些初学者不太熟悉这个机制,我们先简单介绍一些基础概念,如果熟悉的人可以跳过这个部分。
一个/条消息可以理解为是一个数据结构,包含以下几个基本部分:
1.消息源:就是消息的来源,发出这个消息的对象
2.消息名:就是消息的唯一标示
3.消息数据:消息发出后附带的数据,有可能数据是空
消息从种类上又可以分为2种:
1.系统消息:由操作系统或deviceone系统发送出来的消息,消息的名称是固定的。
2.自定义消息:由开发者自己定义,自己发送出来的消息,消息的名字是随意的,可以任意定义。
举例说明:
比如用户点击一个do_Button按钮,就会触发一个系统消息,包含3个部分:
1.消息源:用户点中的button对象
2.消息名:touch
3.消息数据:这个消息没有附带数据
比如用户通过do_Button按钮触发一个自定义事件,包含3个部分:
1.消息源: button对象
2.消息名:用户随便定义,叫aaa,bbb,ccc都可以
3.消息数据:附带的数据由触发消息的时候设定
发布/订阅模式
发布/订阅模式是最常用的设计模式之一,是消息机制的核心,其特点就是降低耦合度,让二个独立的对象不互相依赖。简单介绍一下,熟悉的同学可以跳过。
我们先从现实的一个简单例子来说明这个问题,参考下图:
从这个图我们可以看出
1.消费者和出版社互相不认识,消费者不需要了解他想要的杂志是具体哪家出版社出的;出版社也不需要了解具体是哪个人定了他们出版社发行的书。
2.消费者和出版社必须都认识邮局。
3.消费者需要告诉邮局消费者的名字地址以及想要订阅的杂志名字
4.可以多个消费者订阅同一本杂志
5.邮局拿到杂志后,会一一通知消费者,通知的时候同时把杂志送到消费者手里。
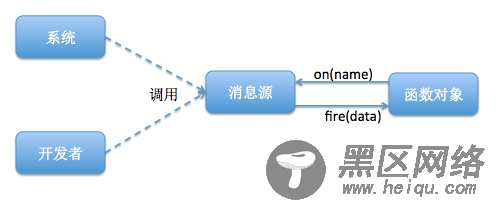
看完上面现实例子,我们再来看抽象的描述会更清晰一点,看下图:

和上面的实际例子描述一一对应:
1.系统/开发者和函数对象互相不依赖,系统/开发者只管触发一个消息,并不关心谁去接受
2.系统/开发者和函数对象必须能获取到消息源对象
3.函数对象订阅消息的时候需要标示消息的名称和函数对象的引用
4.可以多个函数对象订阅同一个消息源同一名字的消息
5.消息源触发消息会一一通知所有订阅者,并把data数据传递到回调函数对象
看完抽象的描述,我们最后来看实际的deviceone开发的例子,还是以do_Button为例子。
1. 当用户点击一个button,触摸到的时候,系统会获取到button这个对象作为消息源,fire一个”touch”消息,任何订阅了”touch”消息的函数对象都会接收到这个消息并引起函数的执行。
//获取button对象 var btn_hello = ui("btn_hello"); //定义函数对象 function f(){ //当btn_hello这个按钮接收到手指点击就会执行下面的代码 deviceone.print("f 函数接收到点击触发消息") } function f(){ //当btn_hello这个按钮接收到手指点击就会执行下面的代码 deviceone.print("f 函数接收到点击触发消息") } //f,f订阅button的touch消息 btn_hello.on("touch",f); btn_hello.on("touch",f);
2. 我们可以为button对象定义2个自定义的消息”message1”和”message2”,分别有2个函数对象订阅这2个消息。但是最后要触发这个消息必须是开发者通过调用fire函数才能触发,这就是和系统消息的区别。
//获取button对象 var btn_hello = ui("btn_hello"); //定义函数对象 function f(d){ //当btn_hello这个按钮接收到开发者触发的消息message就会执行下面的代码 deviceone.print("f 函数接收到message消息,消息的数据是:"+d) } function f(d){ //当btn_hello这个按钮接收到开发者触发的消息message就会执行下面的代码 deviceone.print("f 函数接收到message消息,消息的数据是:"+d) } //f,f订阅button的touch消息 btn_hello.on("message",f); btn_hello.on("message",f); //触发消息 btn_hello.fire("message","data"); btn_hello.fire("message","data");
