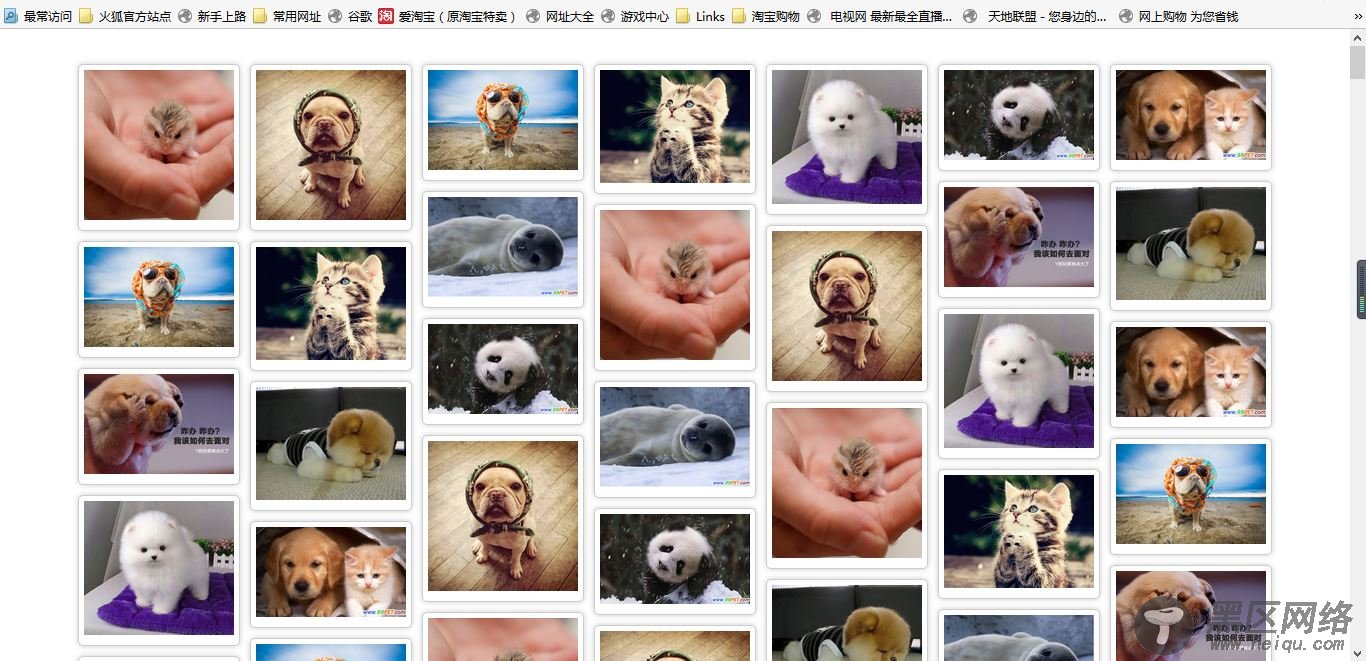
先给大家展示下效果图:

向下滑动网页的时候能够自动加载图片并显示。
盛放图片的盒子模型如下:
<div> <div> <img src="https://www.jb51.net/Img/8.jpg"> </div> </div>
设置img-width为150px,然后box_img添加内边距和阴影效果,box的外边距为0,添加内边距。盒子的宽度是由img-width和边距撑开的。也就是说盒子之间是没有间距的,但是盒子内部有一些边距的效果。这样在js设置位置的时候就不用考虑边距问题,直接调用box的宽度就可以了。
设置盛放所有box的div的position为relative,这样在设置top值或是left值的时候,就不用考虑最外层的margin属性。
放置图片的位置:获得第一行图片的高度并且存放在数组里面,接下来的图片设置position为absolute,放置在高度最小的图片的下面,然后设置top和left,并且把数组的最小值加上新放置的图片的高度。也就是说HTML里面原始放置的图片除了第一行以外,其他的图片都是在js里面又重新定位的。
当滑动页面到底部的时候触发事件函数,紧接着放置一些图片,这样保证图片的无限加载。
HTML文件:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-"> <title></title> <link href="https://www.jb51.net/waterfall.css" type="text/css"> <script src="https://www.jb51.net/waterfall.js"></script> </head> <body> <div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div > <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div > <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div > <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div > <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div> <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> <div > <div> <img src="https://www.jb51.net/Img/.jpg"> </div> </div> </div> </body> </html>
CSS文件:
