<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1"> <title>html5向左滑动删除特效</title> <style> *{ padding:0; margin:0; list-style: none;} header{ background: #f7483b; border-bottom: 1px solid #ccc} header h2{ text-align: center; line-height: 54px; font-size: 16px; color: #fff} .list-ul{ overflow: hidden} .list-li{ line-height: 60px; border-bottom: 1px solid #fcfcfc; position:relative;padding: 0 12px; color: #666; background: #f2f2f2; -webkit-transform: translateX(0px); } .btn{ position: absolute; top: 0; right: -80px; text-align: center; background: #ffcb20; color: #fff; width: 80px} </style> </head> <body> <header> <h2>消息列表</h2> </header> <section> <ul> <li> <div> 你的快递到了,请到楼下签收 </div> <div>删除</div> </li> <li> <div> 哇,你在干嘛,快点来啊就等你了 </div> <div>删除</div> </li> </ul> </section> <p>X: <span></span></p> <p>objX: <span></span></p> <p>initX: <span></span></p> <p>moveX: <span></span></p> <script type="text/javascript" src="https://apps.bdimg.com/libs/zepto/1.1.4/zepto.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/zepto.touchWipe.js"></script> <script type="text/javascript"> $(function() { $('.list-li').touchWipe({itemDelete: '.btn'}); }); </script> </body> </html>
效果:

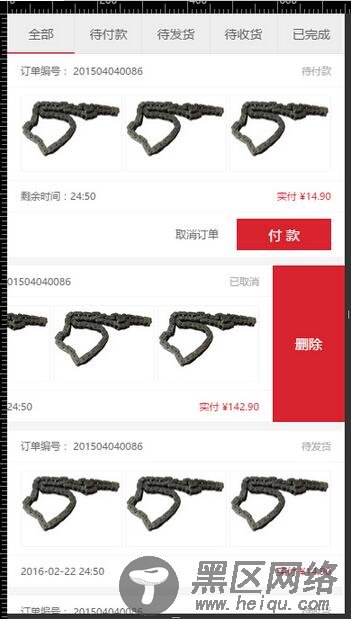
实际项目中的应用效果:

消除BUG
到上面一步,基本实现了我们所需要的功能。但是有几个问题:
1. 右边的删除按钮点击失灵,因为span无法冒泡到大按钮上;
2. 非常严重的问题,我们给div添加了touchmove事件同时用preventDefault()屏蔽了原始的浏览器事件,导致上下滑动div的时候 页面无法滚动了!
第一个问题比较容易解决,我们把span直接去掉,将“删除”写到css中的:before里,像这样:
.itemWipe .item-delete:before { content: '删除'; color: #fff; }
对于第二个问题,网上说用iscroll来解决。我们这里参考手机QQ中对联系人的滑动操作。
大致原理:在滑动最开始的时候,判断是Y轴的移动多 还是 X轴的移动多。 如果是X轴移动大,则判断为滑动删除操作,我们再使用preventDefault();
更多关于滑动效果的专题,请点击下方链接查看:
