今天来总结下bootstrap的一个小组件的应用。好了,不说废话,进入正题吧。
一、ContextMenu介绍
一个需求:表格行调序,支持多选调序,并且可以不连续多选。什么意思呢?先来看看需要实现的效果图:

需求是:需要将选中的6、8、9行移动到第2行和第3行之间。撇开业务不说,单纯从技术层面来说,要想使用最少操作达到上述效果,博主想到了右键功能,如果能够在第2行或者第3行上面点击鼠标右键,通过右键菜单功能将选中的行移动到相应的位置,这样是不是最简单呢。说做咱就做,于是找组件,搜索“bootstrap 右键菜单”。最终找到了我们的ContextMenu组件,仔细研究之后,觉得效果还行,所以在此分享出来供需要使用的园友参考。
ContextMenu开源地址:https://github.com/sydcanem/bootstrap-contextmenu
二、ContextMenu效果
初始右键效果

运用到项目中

执行菜单功能后

三、ContextMenu代码示例
其实就这么一个简单的东东,我们来看看如何使用它。
1、引用相应的文件。关键的就两个bootstrap-contextmenu.js和prettify.js
<script src="https://www.jb51.net/Scripts/jquery-1.9.1.min.js"></script> <script src="https://www.jb51.net/Content/bootstrap/js/bootstrap.min.js"></script> <script src="https://www.jb51.net/Content/boostrap-contextmenu/bootstrap-contextmenu.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/prettify/r224/prettify.js"></script>
2、html准备
<div> <ul role="menu"> <li><a tabindex="-1" href="#" operator="top">插入此行上面</a></li> <li><a tabindex="-1" href="#" operator="bottom">插入此行下面</a></li> </ul> </div>
3、JS初始化
代码不难,就是些表格行操作的逻辑。需要说明的地方:
(1)表格行执行remove和insert之后,需要重新初始化右键菜单功能,否则,右键一次之后,就不再起作用。
(2)如果菜单功能项比较多,需要使用分割线来分组。只需要加<li></li>就能搞定。
<div> <ul role="menu"> <li><a tabindex="-1">Action</a></li> <li><a tabindex="-1">Another action</a></li> <li><a tabindex="-1">Something else here</a></li> <li></li> <li><a tabindex="-1">Separated link</a></li> </ul> </div>
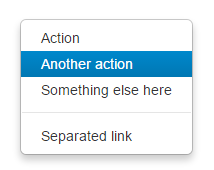
(3)如果想要实现鼠标移动到菜单上面显示蓝色背景,则需要引用另一个css文件即可。
复制代码 代码如下:
<link href="">
效果如下:

如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是bootstrap-ContextMenu组件的一些简单用法。可能不够完美,但是对于一般的右键菜单需求能很好的解决。
您可能感兴趣的文章:
