<link href="https://www.jb51.net/Content/scripts/ligerUI/skins/Aqua/css/ligerui-all.css" /> <link href="https://www.jb51.net/Content/scripts/ligerUI/skins/ligerui-icons.css" /> <script src="https://www.jb51.net/~/Scripts/jquery-1.8.2.js"></script> <script src="https://www.jb51.net/Content/scripts/ligerUI/js/ligerui.all.js"></script>
2.0 用js代码设置ligerUI布局和Tab高度
<script> var tab; $(function () { $("#layout1").ligerLayout({ leftWidth: 200, topHeight: 80 }); $("#accordion1").ligerAccordion({ height: 300 }); //重要的代码,设置新增加的tab的高度等于center div的高度. var height = $(".l-layout-center").height(); tab = $("#tab1").ligerTab({ height: height }); }); //可以动态增加一个tab标签页,但是元素有哪些 function addTab(url, text, tabid) { tab.addTabItem({ url: url, text: text, tabid: tabid }); } </script>
3.0 简单的设置样式
<style type="text/css">
body { padding: 10px; margin: 0; }
#layout1 { width: 100%; margin: 40px; height: 400px; margin: 0; padding: 0; }
#accordion1 { height: 270px; }
h4 { margin: 20px; }
#accordion1 ul li { font-size: 14px; margin-left: 15px; }
a { color: black; text-decoration: none; }
a:hover { color: #ff6a00; }
</style>
4.0 body中的内容
<body> <div> <div position="left" title="功能列表"> <div> <div title="项目管理"> <ul> <li><a href="javascript:void(0)">指定队伍</a></li> <li><a href="javascript:void(0)">查看项目</a></li> </ul> </div> <div title="用户管理"> <ul> <li><a href="javascript:void(0)">用户审核</a> </li> <li><a href="javascript:void(0)">查看用户</a></li> </ul> </div> <div title="其他"> 其他内容 </div> </div> </div> <div position="center"> </div> <div position="top"> <span>超级管理员后台</span> <span><a href='@Url.Action("LoginOut","Admin")'>退出</a></span> </div> <div position="bottom"></div> </div> </body>
下面脚本之家小编给大家带来一篇关于LigerUI学习笔记之布局篇 layout
不说废话了,直接给大家贴代码了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>布局实力篇之自动适应窗口 高度</title> <link href="https://www.jb51.net/lib/ligerUI/skins/Aqua/css/ligerui-all.css" type="text/css" /> <!--<link href="https://www.jb51.net/lib/ligerUI/skins/Gray/css/all.css" type="text/css" />--> 我用的另一套皮肤 <!--我添加了自定义的样式--> <link href="https://www.jb51.net/style/site.css" type="text/css" /> <script src="https://www.jb51.net/lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script> <script src="https://www.jb51.net/lib/ligerUI/js/core/base.js" type="text/javascript"></script> <script src="https://www.jb51.net/lib/ligerUI/js/plugins/ligerLayout.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $("#container").ligerLayout({ leftWidth: 200 }); //这一句可是关键啊 }); </script> </head> <body> <div> 其实俺和他们不是一起的,俺是独立的一部分 </div> <div> <div position="left"> 这里也要注意啊 </div> <div position="center" title="标题"> 加个标题更好玩 </div> </div> </body> </html>
样式文件
* { margin: 0px; padding: 0px; }
body { padding: 5px; margin: 0; padding-bottom: 15px; }
#top { height: 80px; margin-bottom: 3px; background-color:Lime }
总结:
只需要将容器转换为一个ligerlayout对象就行了
别忘了 position 属性啊
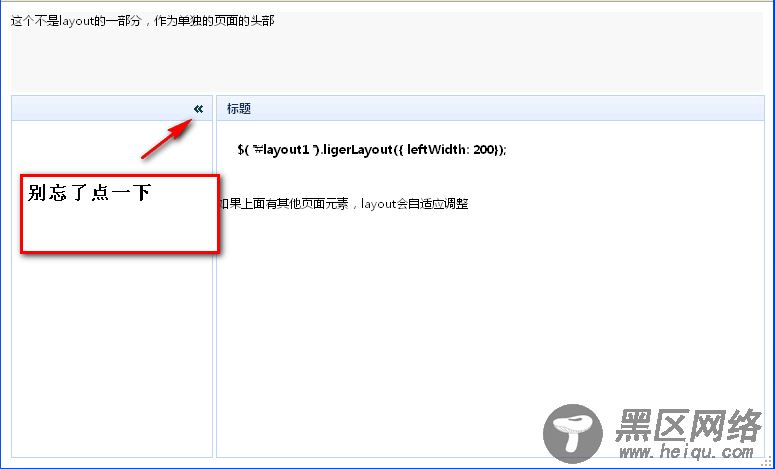
顺便来张效果图

您可能感兴趣的文章:
