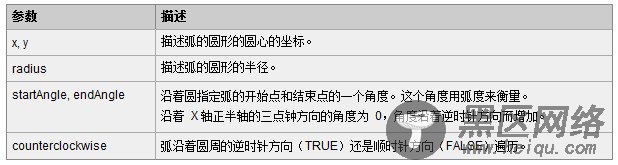
一、arc所需要的参数设置
复制代码 代码如下:
arc(x, y, radius, startAngle, endAngle, counterclockwise);

其中x,y,radius都很容易理解,那么重点说说startAngle,endAngle和counterclockwise三个参数!
二、arc参数详解
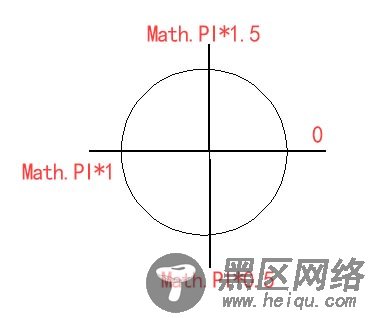
1,startAngle和endAngle分别指圆开始的角度和结束的角度,手册上面说的是开始的角度为0,结束的角度为Math.PI*2,这样正好画一个圆

2,下面通过实例来讲解startAngle和endAngle(注意html的代码我没有写)
var c = document.getElementById('myCanvas'); var cxt = c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.arc(70, 30, 25, 0, 1, false); cxt.stroke();
我将开始角度设为0,结束角度设为1,这样如下图
var c = document.getElementById('myCanvas'); var cxt = c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.arc(70, 30, 25, 0, 1, false); cxt.stroke();
我将开始角度设为1,结束角度设为2,这样如下图
上面我们可以看出第一张图的终点就是第二张图的起点,也就是说一个圆有无数个角度,只要你设置了开始角度和结束角度,它就可以以圆弧的形状将两点连起来!而起点和终点的差值就是图上两点的长度!当起点和终点的差值可以是两点重合时,就形成了圆!知道这一点我们就可以制作动态圆
3,counterclockwise是指是逆时针(true)还是顺时针(false)
大家看,当我将起点设置为0,终点为1,选择顺时针时
var c = document.getElementById('myCanvas'); var cxt = c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.arc(70, 30, 25, 0, 1, false); cxt.stroke();
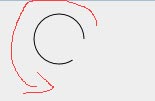
当我将起点设置为0,终点为1,选择逆时针时
var c = document.getElementById('myCanvas'); var cxt = c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.arc(70, 30, 25, 0, 1, true); cxt.stroke();

以上内容是小编给大家介绍的JavaScript在网页中画圆的函数arc使用方法,希望大家喜欢。
您可能感兴趣的文章:
