最近有朋友找我用JS帮忙仿做一个别踩白块的小游戏程序,但他给的源代码较麻烦,而且没有注释,理解起来很无力,我就以自己的想法自己做了这个小游戏,主要是应用JS对DOM和数组的操作。

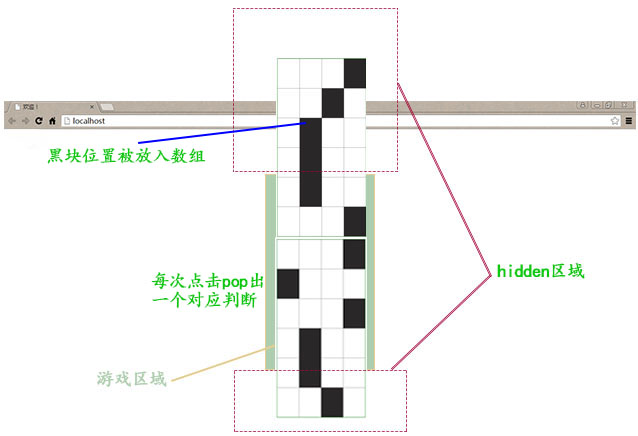
程序思路:如图:将游戏区域的CSS设置为相对定位、溢出隐藏;两块“游戏板”上分别排布着24块方格,黑色每行随机产生一个,“游戏板”向下滚动并交替显示,将每个操作板的黑块位置存入数组,每次点击时将数组pop出来进行比对(我觉得亮点在这……)。
这里是游戏的GitHub地址,大家可以到里点击中部菜单最右边的的Download ZIP按钮下载到桌面一试,HTML和JS,无需服务器。
以下是具体实现,关键部分有注释。
HTML部分:
<!DOCTYPE html> <html> <head><title>别踩白块</title></head> <body> <div><div></div></div>//初始化一个boardb,使ab同时存在 </body> </html>
CSS部分:
复制代码 代码如下:
*{margin: 0px;padding: 0px;box-sizing: border-box;} //简单的reset一下,并用box-sizing设置盒子尺寸将边框也计算进去,便于后面计算小方块位置
#gameZone{width: 302px;height: 602px;border: 1px solid green;margin: 20px auto;position: relative;overflow: hidden;} //游戏区域,多两个像素是为了除去边框外还有足够的300*600的空间
.square{width: 75px;height: 100px;float: left;border: 1px solid black;}
.squareBlack{width: 75px;height: 100px;border: 1px solid black;float: left;background: black;}//每个小方块为75*100,并且设置黑色小方块的背景色。
JS部分:
这里分函数介绍:
全局变量初始化
var loc=600;//黑块落地失败判定 var count=0;//初始化击中黑块总数 var locArr=[];//初始化游戏板上黑块位置的 var order=(function(){ var ord="A"; return function(){ if(ord=='boarda')ord='boardb'; else ord='boarda'; return ord; } })()
//用闭包函数使每次创建的游戏板的ID为boarda与boardb,其实用一个全局变量也行,不过为了有点逼格。。。
每次点击判定结果的函数
function judge(){ var num=this.id.substr(3)//获取元素的ID号 if(num!=locArr.pop()){ //与位置数组pop出的对比 clearTimeout(timer); alert("你的得分为:"+count+"分!"); return; //失败清除定时器,结算分数。 }else{ loc+=100; this.style.background="silver"; count+=1;//成功将落地标志加方格的高度,将方格背景色改变一下,击中数+1 } if(count!=0&&count%15==0){ clearTimeout(timer); newtimer=50-count/15*5; timer=setInterval('fall()',newtimer); }//每击中15个后将速度加快一点,这个式子可自行定义。 }
产生大框中小黑框位置的随机数,每次创建游戏板时调用此函数,根据产生数定义小黑块的位置
function generateRand(){ var numArr=[]; for(var j=0;j<6;j++){ var num=Math.floor(Math.random()*4)+j*4; numArr.push(num); } return numArr; }
每次调用在游戏区域的上方生成一个待往下滚动的游戏板,并将其黑色的部分的数字PUSH进locArr中
function drawBoard(){ var temArr=generateRand();//这里应用一个临时的位置数组,为了防止两块游戏板之间的位置冲突。 locArr=temArr.concat(locArr);//将临时数组相连到全局位置数组中 var board=document.createElement('div'); board.setAttribute('id',order()); board.style.position="absolute"; board.style.top='-600px'; for(var i=0;i<24;i++){ var ele=document.createElement('div'); ele.setAttribute('id',"ele"+i); if(temArr.indexOf(i)>-1){ //判断当前创建的小方块的ID序列是否属于临时位置数组 ele.setAttribute('class','squareBlack') }else{ ele.setAttribute('class','square'); } ele.addEventListener('click',judge,false); //给每一个小方格添加点击判定函数judge board.appendChild(ele); } var gameZone=document.getElementById('gameZone'); gameZone.appendChild(board); }
找到脚本中存在的两个游戏板,使其往下滚动
