<script type="text/javascript" src="https://www.jb51.net/jquery-easyui-../jquery.min.js"> </script> <link type="text/css" href="https://www.jb51.net/jquery-easyui-../themes/default/easyui.css" /> <link type="text/css" href="https://www.jb51.net/jquery-easyui-../themes/icon.css" /> <script type="text/javascript" src="https://www.jb51.net/jquery-easyui-../jquery.easyui.min.js"></script>
然后 ,然后你就可以使用easyui了 就像easyui 首页 上介绍的那样 通过css样式 或者js代码 把原生html控件渲染成easyui控件
<div data-options=" title:'My Dialog', iconCls:'icon-ok', onOpen:function(){}"> dialog content. </div> <input /> $('#cc').combobox({ url: ..., required: true, valueField: 'id', textField: 'text' });
是的 非常方便。其实国内还有好些js写的比较牛的 弄了一些这样ui 那样ui 选来选去还是用这个吧。用的最多的需求就是ajax服务端分页 ,我们来弄个吧。
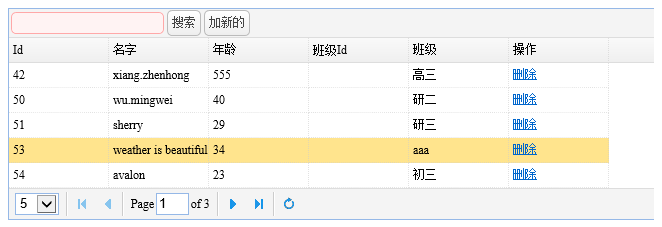
我们先说下这个easyui的datagrid 打他狗日的,客户端html放个table标签 :<table></table> 然后用js这么一搞 $('#studb').datagrid() 他就给你渲染成easyui datagrid控件了 ,你可以在document.ready()时做这个事情。我们的数据表格是需要填充数据的 这些数据从哪来 显示哪些列 怎么分页 每页显示多少条,这些都是参数,怎么传进去。easyui很多地方都接收json对象形式的一坨参数 ,比如这个datagrid:
function bindDataToTb() { var keywordStr = $('#keyword').val(); $('#studb').datagrid( { queryParams: { keyword: keywordStr }, //url:"WebForm.aspx/BindData", toolbar: '#searchBar', pagination: true, pageNumber: , singleSelect: true, pageSize: , pageList: [, , ], loader: function (param, success, error) { var da = WebApplication.NewFolder.HelloAjaxNet.BindData(param.keyword, param.page, param.rows) if (da.value.rows == null) { success(); } else success(da.value); }, pagePosition: 'bottom', columns: [[ { field: 'stuNo', title: 'Id', width: }, { field: 'name', title: '名字', width: }, { field: 'age', title: '年龄', width: }, { field: 'loginName', title: '登录名', width: }, { field: 'loginPwd', title: '密码', width: }, { field: 'GradId', title: '班级Id', width: }, { field: 'gradName', title: '班级', width: }, { field: 'none', title: '操作', width: , formatter: function (value, row, index) { var btn = '<a href="#">删除</a>'; return btn; } } ]] }); }
具体看loader 和columns ,loader用于定义你以什么形式载入数据 定义了loader上面的url就没有必要了。
我这里的WebApplication1.NewFolder2.HelloAjaxNet.BindData(param.keyword, param.page, param.rows) 自然也是服务端的方法 用于检索数据的 。
关于这三个param.keyword, param.page, param.rows 是我们用于实现loader时 easyui那种设计方式故意暴露给我们的参数 方便我们使用。
param.keyword 是我们上面定义的 我们点搜索的时候需要往服务端传一个查询关键词 queryParams: { keyword: keywordStr }
param.page 是easyui自己的参数表示当前第几页 param.rows表示每页行数,每当你 点表格的 上一页 下一页 的时候 就会自动往loader 发翻页的参数 这个是自动的。
然后就从服务端获取数据填充表格 ,就是这么一个工作过程。 还有colums 我就不说了就是定义显示哪些列 和自定义列 那个很容易看懂。
easyui控件有属性 方法,调用方法 的形式总算像这样 :$('#studb').datagrid('reload') 这就相当于调用了#studb这个表格控件的reload方法了 然后数据就会自动刷新,每个控件的具体见文档。
服务端数据处理我们还是用entityframework 我一般都用codefirst的方式 这东西跟他自己的mssql数据库 结合的很好 用起很方便。
服务端代码:
//查询(带分页 [AjaxPro.AjaxMethod] public static WebApplication.DataEntity BindData(string keyword, int page, int rows) { //, ref int pageIndex, out int totalPage if (keyword == null) keyword = ""; int pageIndex = ; int pageSize = ; int totalPage; if (page != ) pageIndex = page; if (rows != ) pageSize = rows; MyDb db = new MyDb(); var data = from studentInfo in db.Students where studentInfo.name.Contains(keyword) select new { stuNo = studentInfo.stuNo, name = studentInfo.name, age = studentInfo.age, gradName = studentInfo.grad.gradName }; //var data = from studentInfo in db.Students where studentInfo.name.Contains(keyword) select studentInfo; totalPage = data.Count() % pageSize == ? data.Count() / pageSize : data.Count() / pageSize + ; if (pageIndex > totalPage) pageIndex = totalPage; else if (pageIndex < ) pageIndex = ; //var dt = DataList<object>.Create(data.OrderBy(r => r.stuNo), new StudentsInfo(), pageIndex, pageSize).Value; object dt=null ; if(data.Count()>) dt= DataList<object>.Create(data.OrderBy(r => r.stuNo), new { stuNo = , name = "", age = , gradName = "" }, pageIndex, pageSize).Value; WebApplication.DataEntity result = new WebApplication.DataEntity(); result.total = data.Count(); result.rows = dt; return result; }
关于数据部分 和EF linq 分页那些我就不贴出来了 完整示例下载里面有。走走看吧 试试看吧 完全无刷新 服务端分页,感觉棒棒哒