现在我需要从另外一个地方将数据传给input,让其在一刷新的时候就显示数据。
这不难啊,于是我按照我的理解做了
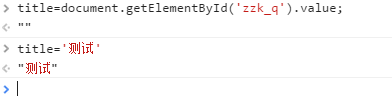
代码如下:

此时,id为zzk_q的值应该为 测试 ,即input框内应该显示 测试 。但结果。。
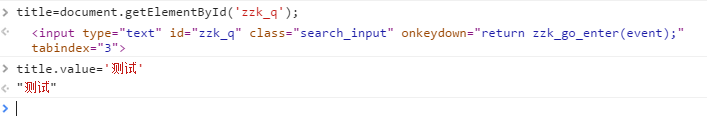
咦,为什么没有变呢,不对啊,又来来回回变着法子试一下,还是不行,当然代码基本还是那样子的。突然想起我以前遇见过这样子的问题,仔细回想当时解决的方法(看样子当时没理解透,只是找到方法就过去了),想起来了,我试一下,代码如下:

看结果:
这次成了。第一次遇见这个问题时没有细想,成功了就跳过了。但这次我开始想为什么呢?为什么呢?怎么会这样啊,没办法理解啊。然后我自己在哪里来回折腾,但还是想不明白。同样是赋值这俩者有什么差别吗?差别在哪里啊?后来才知道是值类型和引用类型,当然是别人给我指出来的(……)。
然后我就去找这方面的东西看,发现这东西我看过,汗。
自1997年Javascript被标准化以来,它定义了六种基本类型。直到ES6,JS程序中任何一个值都属于以下几种类型之一。
•Undefined
•Null
•Boolean
•Number
•String
•Object
不过,ES6又加了一个基本类型:Symbol 类型。这个没多大了解,不作讨论,等以后熟悉再说吧,又要学。
在JavaScript的变量中,有俩种类型的值:基本类型和引用类型的值。基本类型值(也有人称为值类型)是简单地数据段,它是按值访问的,并对其中的值进行操作。而引用类型值值那些有可能有多个值构成的对象。赋值的时候,解释器必须确定值是基本类型还是引用类型。
基本数据类型有:Undefined、Null、Boolean、Number、String。引用类型是保存在内存中的对象,即Object,对象是方法和属性结合。
1.类型值的动态属性
这是引用类型:
var person = new Object();
person.name = "foo";
console.log(person.name);//foo
delete person.name;
console.log(person.name)://undefined
这个例子中,我们先创建了一个空对象,然后将其保存在person变量中,然后给对象添加了一个属性name,而且给这个属性赋值了一个字符串“foo”,然后输出,可以看到输出了字符串foo,然后我们将这个属性删除,输出undefined。这些说明,我们可以动态的给对象添加属性和方法,如果不销毁对象或者删除属性,将会一直存在。
这是基本类型:
var name = "foo"; name.age = 22; console.log(name.age);//undefined
在这个中,我们将一个字符串"foo",保存在一个name变量中,然后也给它添加了一个属性age,并赋值22,然后输出,像我以前想的那么该输出22,但实际情况是undefined。
这个是否可以理解为基本类型的值是不可变的,而引用类型是可以动态改变的。
2.复制变量值
和上面说的一样,基本类型是按值访问的。而引用类型呢,在JavaScript和其它语言不同,允许直接访问内存中的位置,也就是说我们不可以直接操作对象的内存空间,那怎么办呢?在操作对象时,实际上是对操作对象的引用,引用类型的值是按引用对象访问的。引用类型的存储需要内存的栈内存和堆内存共同完成,栈内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
先看例子:
var num1 =5;
var num2 =num1;//5
num1+=1; //6
num2;//5
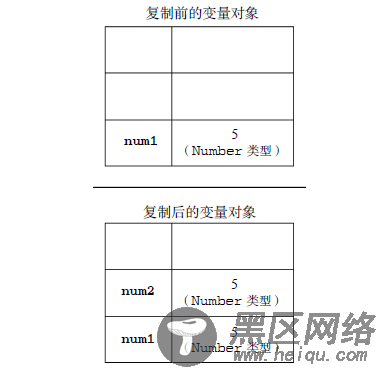
从一个变量向另一个变量复制基本类型的值,我们会在变量对象上重新创建一个新值,然后把该值复制到新变量分配的位置上。这俩个值是完全对立的,对俩个变量进行其他操作是互不影响的。它们应该是保存在栈内存中,如下图所示:

看一下引用类型:
var obj1 = new Object(); var obj2 = obj1; obj1.name = "foo"; console.log(obj2.name); //foo obj2.age = 22; console.log(obj1.age); //22
