项目里面用到了Web里面的拖拽流程图的技术JsPlumb,其实真不算难,不过项目里面用HTML做的一些类似flash的效果,感觉还不错,在此分享下。
一、效果图展示
1、从左边拖动元素到中间区域,然后连线

2、连线类型可以自定义:这里定义为直线、折线、曲线。实际项目中根据业务我们定义为分装线、分装支线、总装线等

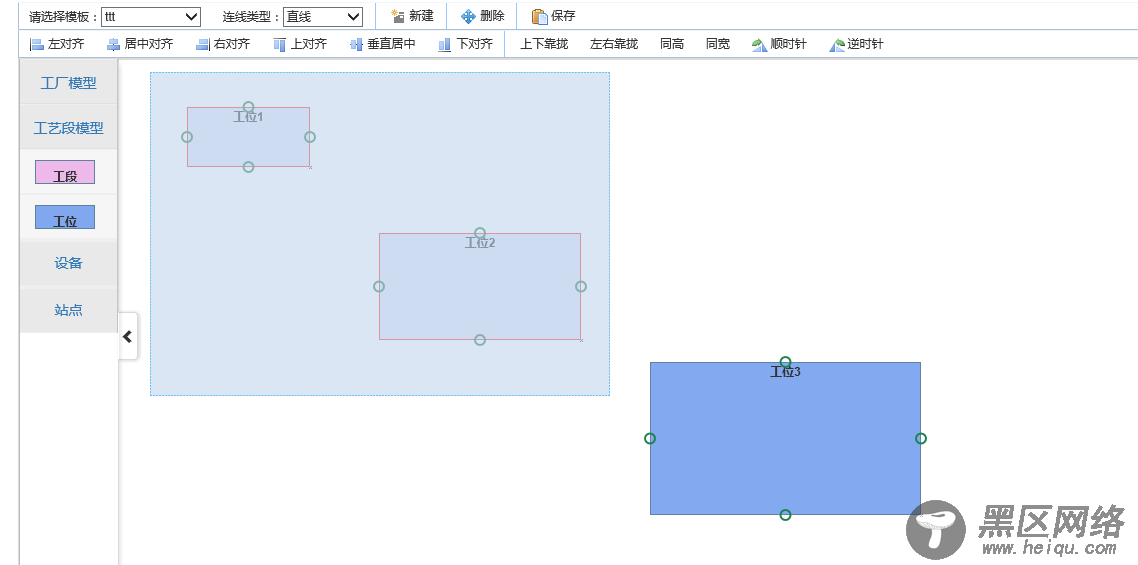
3、鼠标拖动区域选中元素,并且选中元素统一拖动位置。



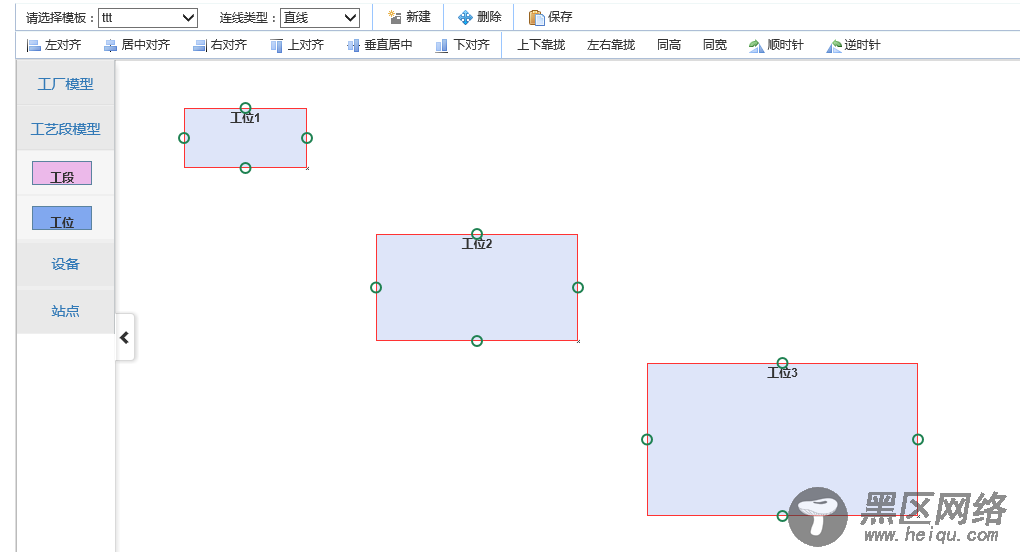
4、对选中的元素左对齐。

5、对选中元素居中对齐

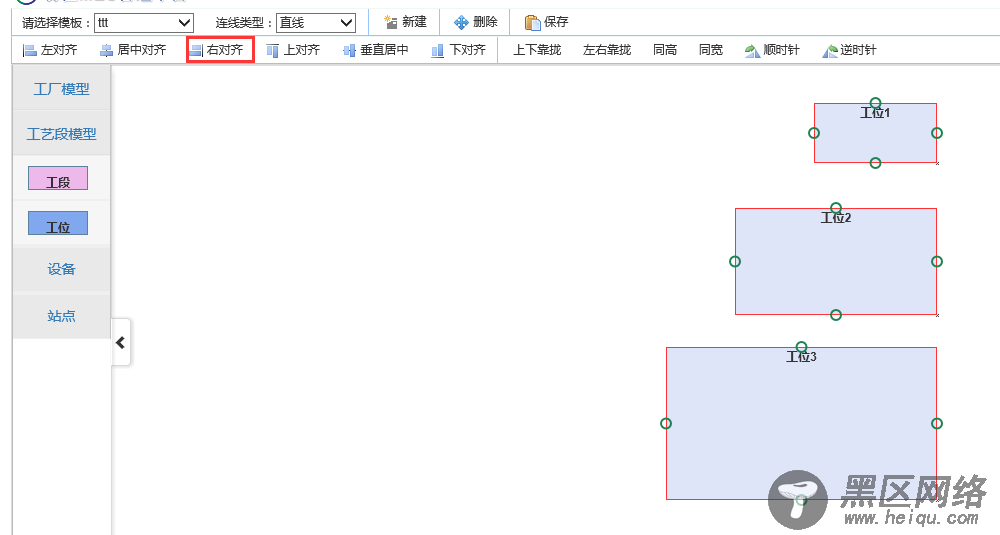
6、右对齐

7、上对齐

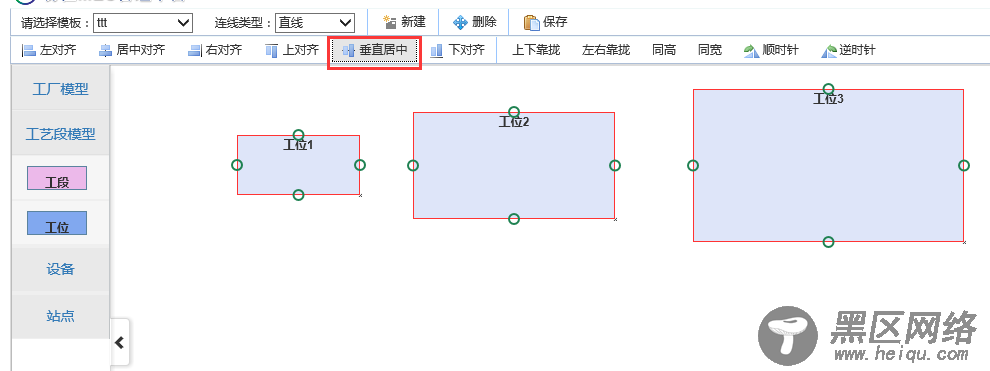
8、垂直居中对齐

9、下对齐

10、根据第一个选中的元素上下靠拢

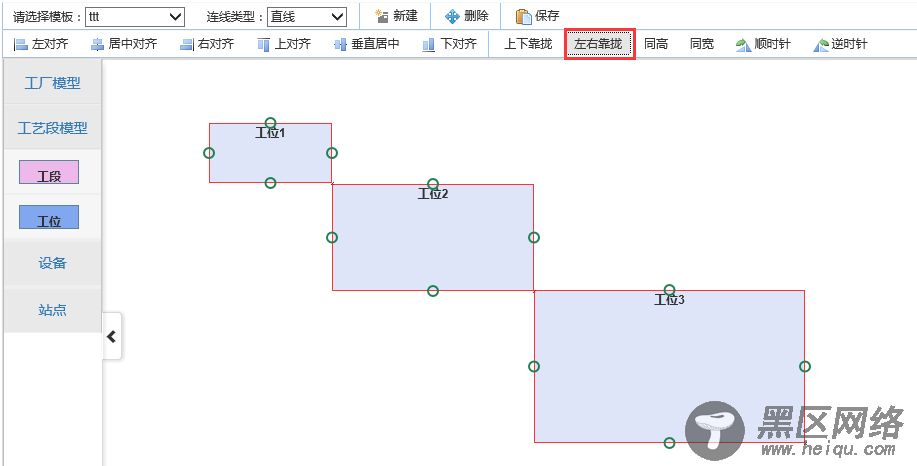
11、根据第一个选中的元素左右靠拢

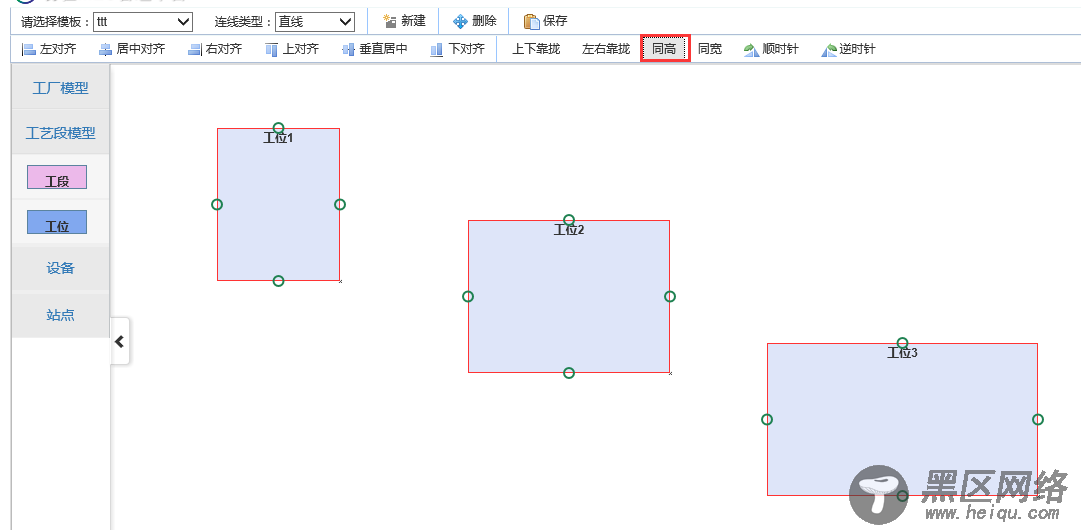
12、根据第一个选中的元素同高

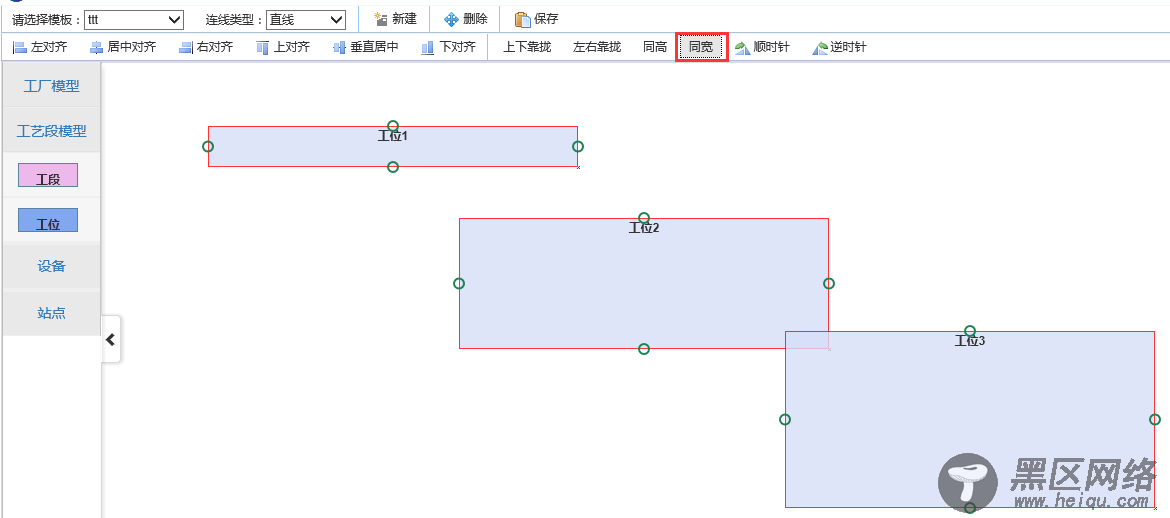
13、根据第一个选中的元素同宽

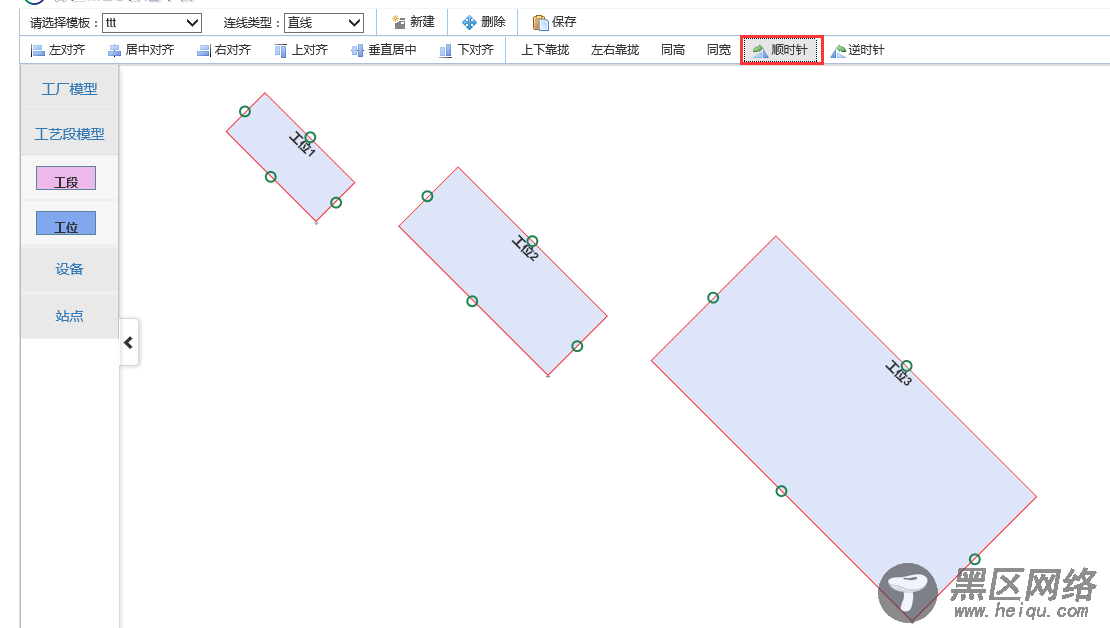
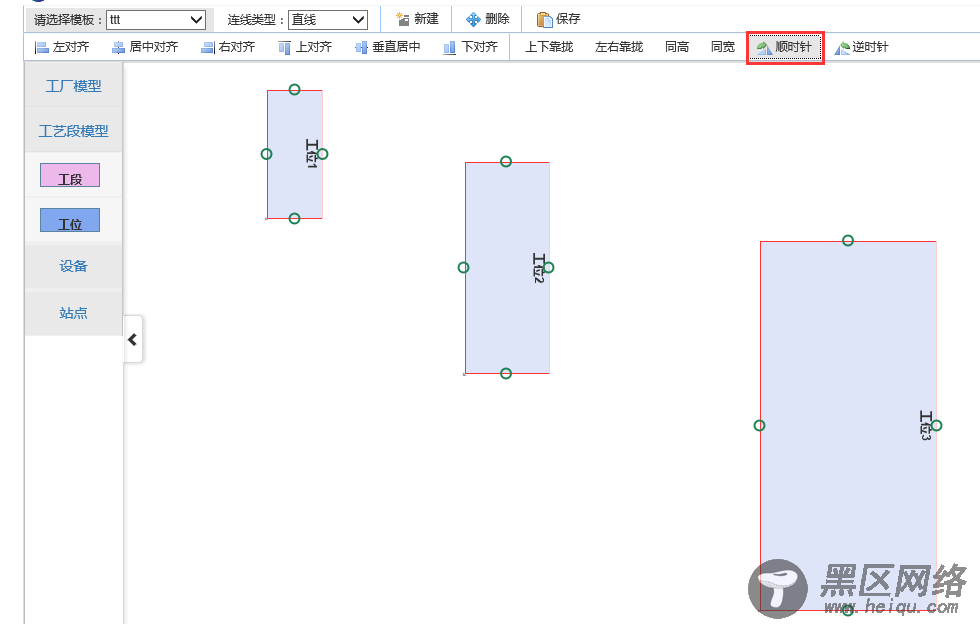
14、选中元素顺时针旋转,点击一次旋转45度


15、选中元素逆时针旋转。

16、选中统一删除元素以及元素上面的连线

这里很多效果其实在项目中作用并不太大,很多单纯就是为了展示用的。
二、代码详解
这里涉及的效果比较多,可能要分多篇来介绍。这篇还是来看看构造流程图的核心技术:JsPlumb。
1、概述
关于JsPlumb的内容,在此就简单说明下吧。jsPlumb是一个强大的JavaScript连线库,它可以将html中的元素用箭头、曲线、直线等连接起来,适用于开发Web上的图表、建模工具等。它同时支持jQuery+jQuery UI、MooTools和YUI3这三个JavaScript框架,十分强大。本项目中还是结合大家最熟悉的JQuery来讲解。并且还要注意的一点就是JsPlumb的浏览器兼容性,JsPlumb支持IE 6以上、火狐、谷歌等各种浏览器
2、使用
(1)引入JS文件
可以直接去官网上面下载最新的js库,由于JsPlumb需要JQuery的支持,按照网上的说法,它只兼容jQuery1.3.x及以上版本,并在jQuery UI 1.7.x、1.8.x及1.9.x上测试通过。所以我们需要下载较高一点版本的JQuery和JQuery UI。关于JsPlumb的内容只需要引用一个Js即可。类似
<script src="https://www.jb51.net/~/Content/jquery-1.9.1.min.js"></script> <script src="https://www.jb51.net/~/Content/jquery-ui-1.11.4.custom/jquery-ui.js"></script> <link href="https://www.jb51.net/~/Content/jquery-ui-1.11.4.custom/jquery-ui.min.css" /> <script src="https://www.jb51.net/~/Content/jsPlumb-master/dist/js/jquery.jsPlumb-1.7.5.js"></script>
(2)初始化
使用JsPlumb需要注意一点,JsPlumb的连线的样式是由点确定的,也就是说点的样式里面包含了相关的属性来说明当使用此点来连线的时候,连线的样式应该是什么样的。
在我们项目里面,左边的模型区域,中间才是设计区域。那么要将一个元素从模型区域创建出来,就要用到我们JQuery UI里面的draggable和droppable事件。首先我们注册左边模型的draggable和中间区域的droppable事件。
cshtml页面代码,<div>这个是左边模型的容器,<div></div>表示中间区域容器。
