一、业务需求及实现效果
项目涉及到订单模块,那天突然接到一个需求,说是两种不同状态的订单之间要实现插单的效果,页面上呈现方式是:左右两个Table,左边Table里面是状态为1的订单,右边Table里面是状态为2订单,左边Table里面的行数据拖动到右边Table里面指定行的位置,拖动完成后,左边表格减少一行,右边表格增加一行。除此之外,还需要撤销操作(相当于Ctrl + Z操作),能够返回到上一步的状态。可能描述会让大家模拟两可,反正已经实现了,先来看看效果图吧。
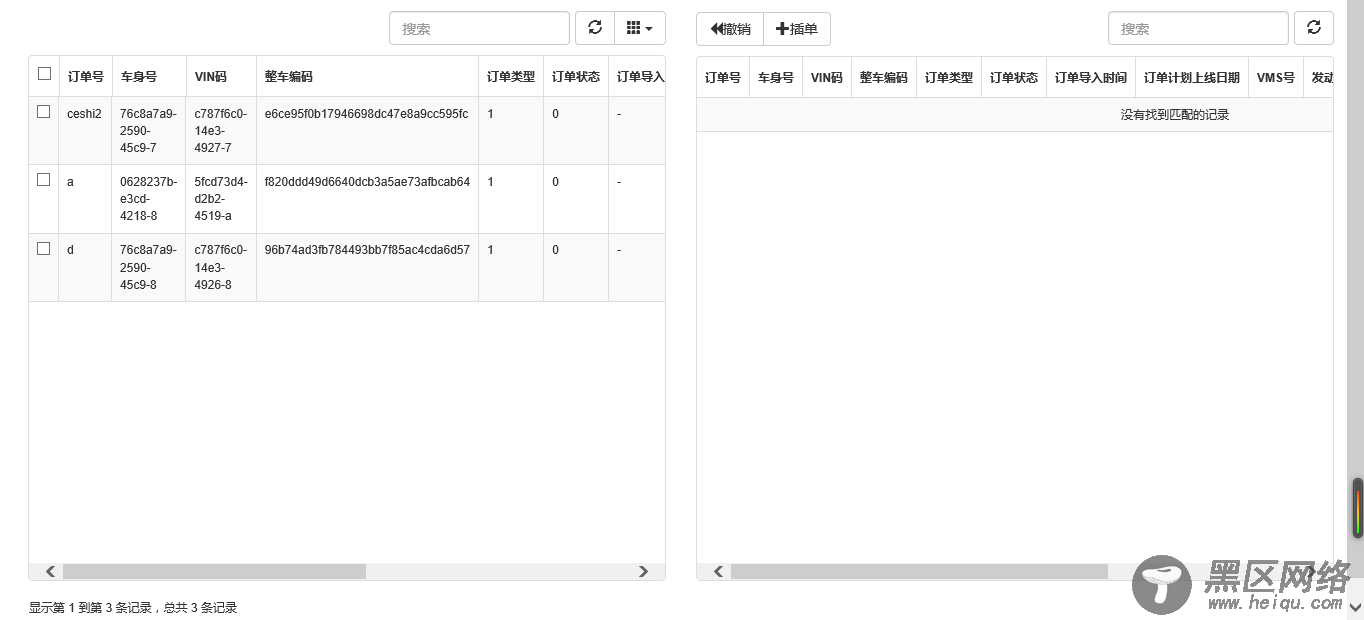
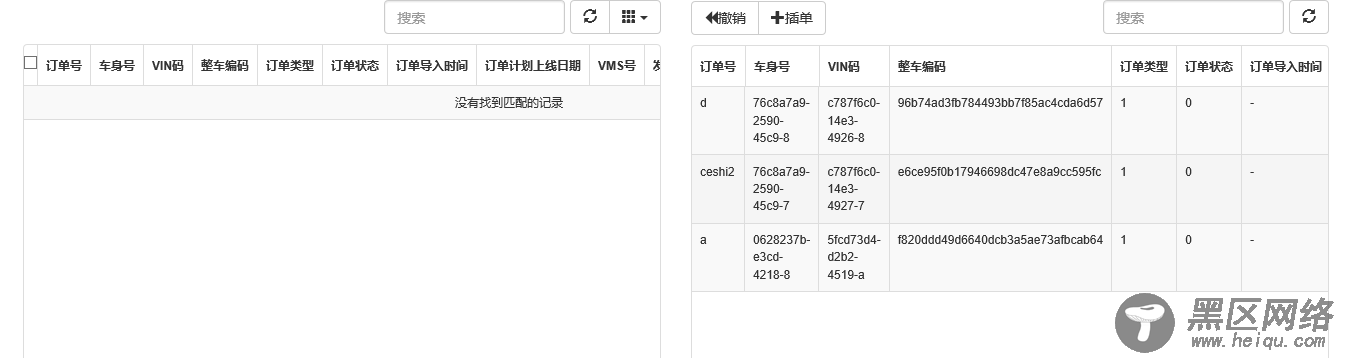
1、先看看拖动之前的效果

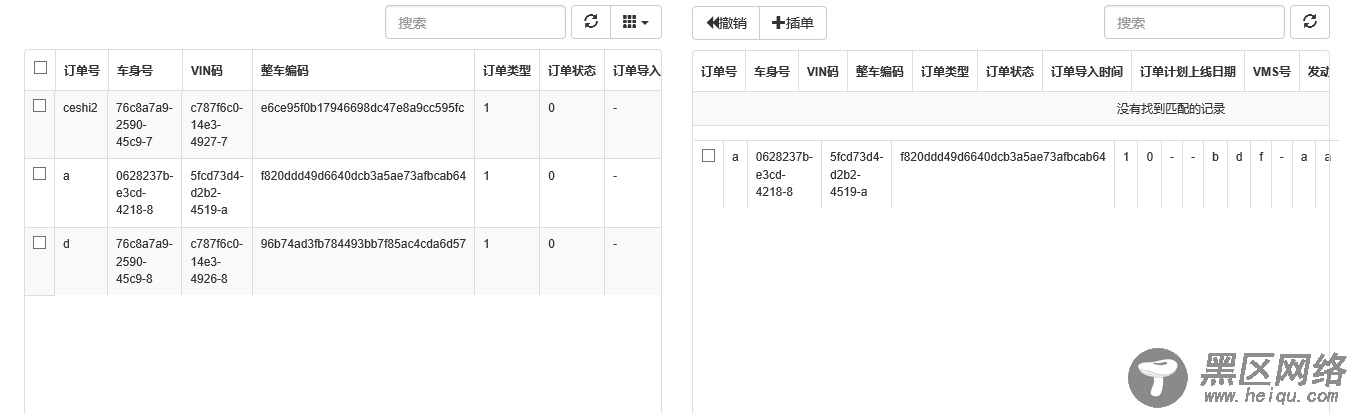
2、这是拖动左边表格行数据的效果

3、拖动一行完成之后表格数据的效果

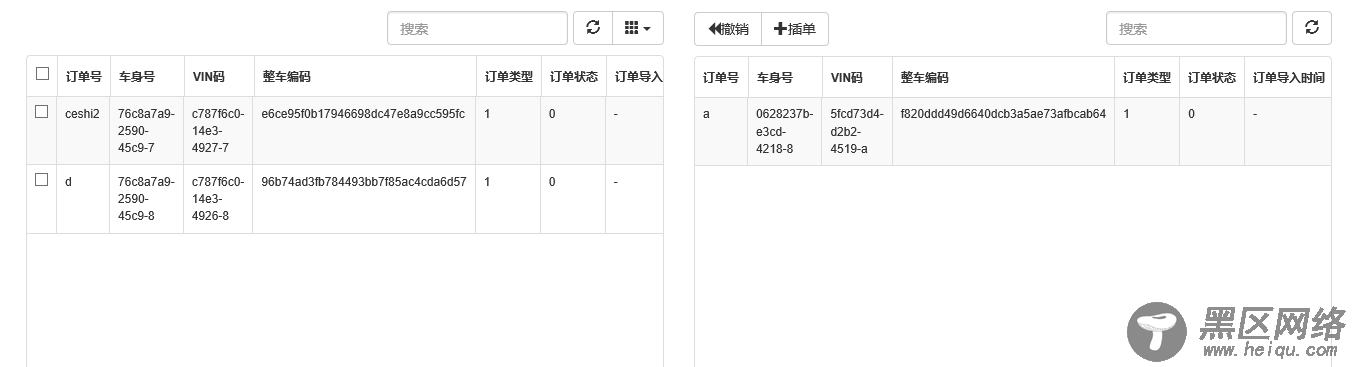
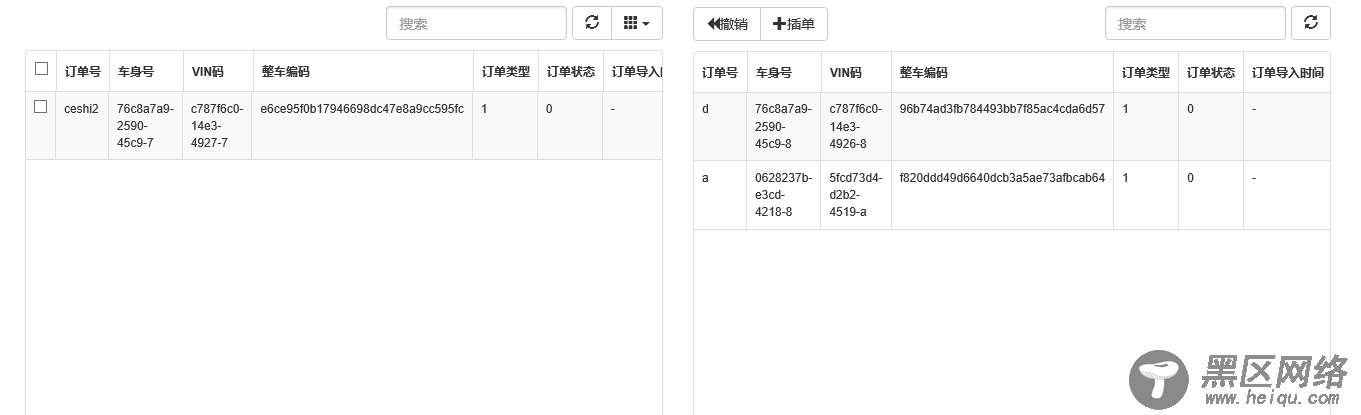
4、第二次、第三次拖动完成后效果


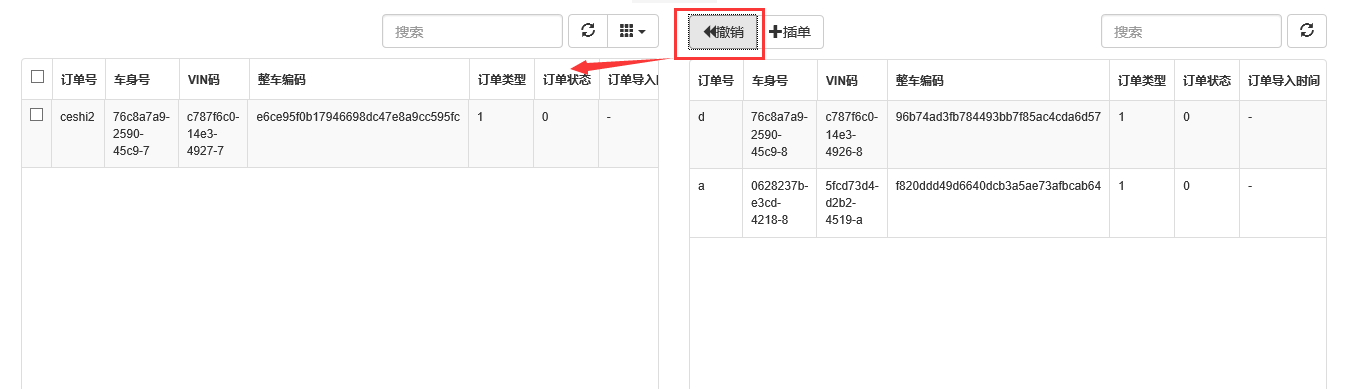
5、右边表格上面撤销操作点击效果

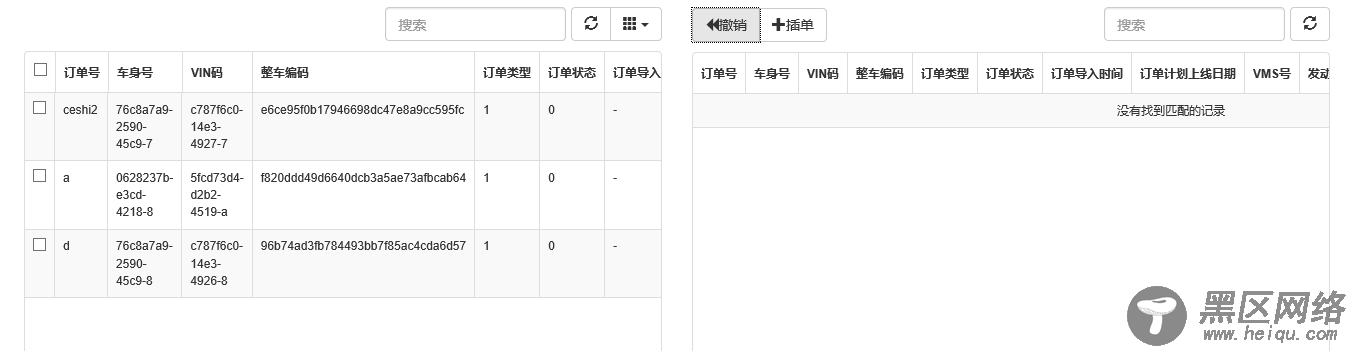
6、多次点击撤销,表格回到初始状态

二、代码示例
接到需求的第一感觉是应该上Bootstrap table api里面找一下,毕竟开源的力量是强大的,或许有相关的示例呢。经过一番查找,很可惜,Bootstrap Table没有这种两张表格之间的操作。想想其实也可以理解,Bootstrap Table是针对某个动态表格数据绑定的,它的侧重点是表格内部的功能,比如表格内部行的拖拽排序(Reorder Rows)有很好的解决方案,对于像博主这样的特殊需求,似乎也应该自己去实现。
1、需求分析
既然决定自己去写,开始分析需求,似乎这个操作里面比较困难的是拖拽效果,说到拖拽效果,原来使用JsPlumb的时候那使用太多了,于是就想到了我们神奇的JQuery UI里面的draggable.js 和droppable.js。拖拽的问题解决了,那么还有一个难点,就是撤销操作怎么办?我们知道Ctrl+z的意思是还原,什么叫还原?就是返回到上一步的操作,那么前提是要能够保存上一步的状态,说到保存某一步的状态,博主就知道怎么做了,需要一个全局变量Json,里面要有三个键值对,分别是当前步骤的索引、左边表格的数据、右边表格的数据。似乎也不太难嘛,就此着手,开干。
2、代码示例
2.1 cshtml页面代码
<html> <head> <meta content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Styles.Render("~/Content/table-css") @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/knockout") @Scripts.Render("~/bundles/bootstrap") @Scripts.Render("~/bundles/bootstrap-table") @RenderSection("Scripts", false) </head> <body> @RenderBody() </body> </html> @{ ViewBag.Title = "订单插单"; Layout = "~/Views/Shared/_Layout.cshtml"; } @Scripts.Render("~/bundles/Order/InsertOrder") @Styles.Render("~/bundles/Order/css") @Scripts.Render("~/Content/bootstrap/datepicker/js") @Styles.Render("~/Content/bootstrap/datepicker/css") <script src="https://www.jb51.net/~/Content/jquery-ui-1.11.4.custom/jquery-ui.min.js"></script> <div> <div> <div>查询条件</div> <div> <div> <div> <label for="txt_search_ordernumber">订单号</label> <span> <input type="text"> </span> </div> <div> <label for="txt_search_bodynumber">车身号</label> <span> <input type="text"> </span> </div> <div> <label for="txt_search_vinnumber">VIN码</label> <span> <input type="text"> </span> </div> <div> <label for="txt_search_engin_code">发动机号</label> <span> <input type="text"> </span> </div> </div> <div> <div> <div> <label for="txt_search_import_startdate">导入时间</label> <span> <input type="text" readonly> </span> </div> <div> <label for="txt_search_import_enddate">至</label> <span> <input type="text" readonly> </span> </div> <div> <label for="txt_search_send_startdate">下发时间</label> <span> <input type="text" readonly> </span> </div> <div> <label for="txt_search_send_enddate">至</label> <span> <input type="text" readonly> </span> </div> </div> <div> <div> <label for="txt_search_carcode">整车编码</label> <span> <input type="text"> </span> </div> <div> <label for="txt_search_vms">VMS号</label> <span> <input type="text"> </span> </div> <div> <label for="txt_search_trans_code">变速箱号</label> <span> <input type="text"> </span> </div> </div> </div> <div> <div> <button type="button">查询</button> <button type="submit">重置</button> </div> </div> </div> </div> <div> <div></div> <span href="#div_more_search">展开<label></label></span> </div> </div> @*<div> </div>*@ <div> <button type="button"> <spantrue"></span>撤销 </button> <button type="button"> <span aria-hidden="true"></span>插单 </button> </div> <div> <div> <table></table> </div> <div> <table></table> </div> </div>
2.2 js代码
