写了一个判断当前浏览器类型及版本的方法,只在IE 8/11 、谷歌 、360 浏览器(不完全)上测试过,需要用到jquery
核心代码:
;(function($, window, document,undefined){ if(!window.browser){ var userAgent = navigator.userAgent.toLowerCase(),uaMatch; window.browser = {} /** * 判断是否为ie */ function isIE(){ return ("ActiveXObject" in window); } /** * 判断是否为谷歌浏览器 */ if(!uaMatch){ uaMatch = userAgent.match(/chrome\/([\d.]+)/); if(uaMatch!=null){ window.browser['name'] = 'chrome'; window.browser['version'] = uaMatch[1]; } } /** * 判断是否为火狐浏览器 */ if(!uaMatch){ uaMatch = userAgent.match(/firefox\/([\d.]+)/); if(uaMatch!=null){ window.browser['name'] = 'firefox'; window.browser['version'] = uaMatch[1]; } } /** * 判断是否为opera浏览器 */ if(!uaMatch){ uaMatch = userAgent.match(/opera.([\d.]+)/); if(uaMatch!=null){ window.browser['name'] = 'opera'; window.browser['version'] = uaMatch[1]; } } /** * 判断是否为Safari浏览器 */ if(!uaMatch){ uaMatch = userAgent.match(/safari\/([\d.]+)/); if(uaMatch!=null){ window.browser['name'] = 'safari'; window.browser['version'] = uaMatch[1]; } } /** * 最后判断是否为IE */ if(!uaMatch){ if(userAgent.match(/msie ([\d.]+)/)!=null){ uaMatch = userAgent.match(/msie ([\d.]+)/); window.browser['name'] = 'ie'; window.browser['version'] = uaMatch[1]; }else{ /** * IE10 */ if(isIE() && !!document.attachEvent && (function(){"use strict";return !this;}())){ window.browser['name'] = 'ie'; window.browser['version'] = '10'; } /** * IE11 */ if(isIE() && !document.attachEvent){ window.browser['name'] = 'ie'; window.browser['version'] = '11'; } } } /** * 注册判断方法 */ if(!$.isIE){ $.extend({ isIE:function(){ return (window.browser.name == 'ie'); } }); } if(!$.isChrome){ $.extend({ isChrome:function(){ return (window.browser.name == 'chrome'); } }); } if(!$.isFirefox){ $.extend({ isFirefox:function(){ return (window.browser.name == 'firefox'); } }); } if(!$.isOpera){ $.extend({ isOpera:function(){ return (window.browser.name == 'opera'); } }); } if(!$.isSafari){ $.extend({ isSafari:function(){ return (window.browser.name == 'safari'); } }); } } })(jQuery, window, document);
使用方法:
//使用方式 console.log(window.browser); console.log($.isIE()); console.log($.isChrome());
脚本之家小编特提供的完整测试代码:
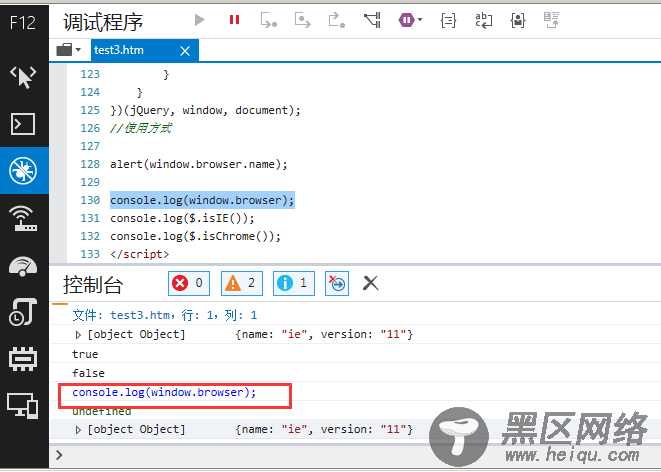
<html> <head> <title>jquery 浏览器判断</title> </head> <body> <script src="https://demo.jb51.net/jslib/jquery/jquery-1.8.3.min.js"></script> <script type="text/javascript"> (function($, window, document,undefined){ if(!window.browser){ var userAgent = navigator.userAgent.toLowerCase(),uaMatch; window.browser = {} /** * 判断是否为ie */ function isIE(){ return ("ActiveXObject" in window); } /** * 判断是否为谷歌浏览器 */ if(!uaMatch){ uaMatch = userAgent.match(/chrome\/([\d.]+)/); if(uaMatch!=null){ window.browser['name'] = 'chrome'; window.browser['version'] = uaMatch[1]; } } /** * 判断是否为火狐浏览器 */ if(!uaMatch){ uaMatch = userAgent.match(/firefox\/([\d.]+)/); if(uaMatch!=null){ window.browser['name'] = 'firefox'; window.browser['version'] = uaMatch[1]; } } /** * 判断是否为opera浏览器 */ if(!uaMatch){ uaMatch = userAgent.match(/opera.([\d.]+)/); if(uaMatch!=null){ window.browser['name'] = 'opera'; window.browser['version'] = uaMatch[1]; } } /** * 判断是否为Safari浏览器 */ if(!uaMatch){ uaMatch = userAgent.match(/safari\/([\d.]+)/); if(uaMatch!=null){ window.browser['name'] = 'safari'; window.browser['version'] = uaMatch[1]; } } /** * 最后判断是否为IE */ if(!uaMatch){ if(userAgent.match(/msie ([\d.]+)/)!=null){ uaMatch = userAgent.match(/msie ([\d.]+)/); window.browser['name'] = 'ie'; window.browser['version'] = uaMatch[1]; }else{ /** * IE10 */ if(isIE() && !!document.attachEvent && (function(){"use strict";return !this;}())){ window.browser['name'] = 'ie'; window.browser['version'] = '10'; } /** * IE11 */ if(isIE() && !document.attachEvent){ window.browser['name'] = 'ie'; window.browser['version'] = '11'; } } } /** * 注册判断方法 */ if(!$.isIE){ $.extend({ isIE:function(){ return (window.browser.name == 'ie'); } }); } if(!$.isChrome){ $.extend({ isChrome:function(){ return (window.browser.name == 'chrome'); } }); } if(!$.isFirefox){ $.extend({ isFirefox:function(){ return (window.browser.name == 'firefox'); } }); } if(!$.isOpera){ $.extend({ isOpera:function(){ return (window.browser.name == 'opera'); } }); } if(!$.isSafari){ $.extend({ isSafari:function(){ return (window.browser.name == 'safari'); } }); } } })(jQuery, window, document); //使用方式 alert(window.browser.name); //下面是ie F2中测试可以看到效果 console.log(window.browser); console.log($.isIE()); console.log($.isChrome()); </script> </body> </html>

您可能感兴趣的文章:
