{ "name": "sliphover", "title": "SlipHover", "description": "Apply direction aware 2D/3D hover effect to images", "keywords": [ "direction-aware", "animation", "effect", "hover", "image", "overlay", "gallery" ], "version": "1.1.1", "author": { "name": "Wayou", "email": "liuwayong@gmail.com", "url": "https://github.com/Wayou" }, "maintainers": [ { "name": "Wayou", "email": "liuwayong@gmail.com", "url": "https://github.com/Wayou" } ], "licenses": [ { "type": "MIT", "url": "https://github.com/jquery/jquery-color/blob/2.1.2/MIT-LICENSE.txt" } ], "bugs": "https://github.com/Wayou/sliphover/issues", "homepage": "http://wayou.github.io/SlipHover/", "docs": "http://wayou.github.io/SlipHover/", "demo":"http://wayou.github.io/SlipHover/", "download": "https://github.com/Wayou/SlipHover/zipball/master", "dependencies": { "jquery": ">=1.5" } }
然后就可以在插件的根目录执行现行git代码来发布插件了。其中0.1.0是版本号,以后每次你的插件有新版本发布只需更新上面命令中的版本,创建新的tag,这样jQuery插件中心就会自动获取到新版本信息了
$ git tag 0.1.0 $ git push origin --tags
GitHub Service Hook
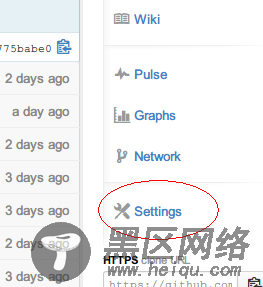
1 点击项目右边菜单的设置

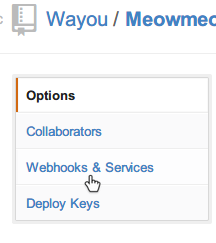
2进入设置页面后点击'Webhooks & Services '

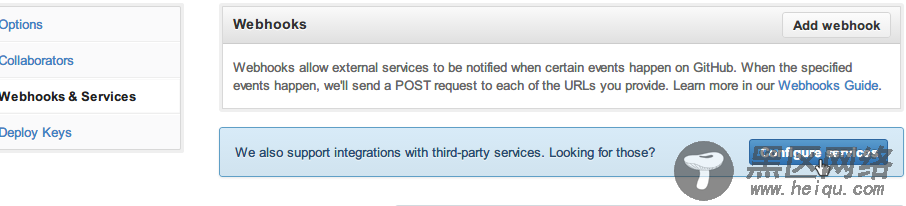
3然后点击右边主页面上的'Configure services' 按钮

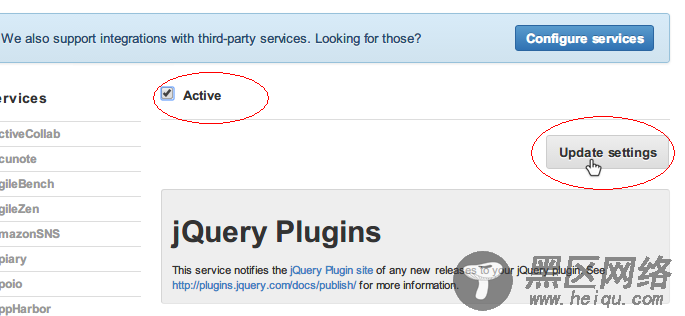
4这时出现一个很长的列表,向下找到jQuery Plugins 点击

5点击选中框后点击'更新设置'按钮

到此就设置完成了。
Reference:
JavaScript Hoist :
Google Web Developer Tool : https://developers.google.com/closure/
原文:刘哇勇的部落格
您可能感兴趣的文章:
