一个轮播图片主要包括三个部分:
☑ 轮播的图片
☑ 轮播图片的计数器
☑ 轮播图片的控制器
第一步:设计轮播图片的容器。在 Bootstrap 框架中采用 carousel 样式,并且给这个容器定义一个 ID 值,方便后面采用 data 属性来声明触发。
复制代码 代码如下:
<div></div>
第二步:设计轮播图片计数器。在容器 div.carousel 的内部添加轮播图片计算器,采用 carousel-indicators 样式,其主要功能是显示当前图片的播放顺序(有几张图片就放置几个li),一般采用有顺列表来制作:
<div> <!-- 设置图片轮播的顺序 --> <ol> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li></ol> </div>
第三步:设计轮播图片播放区。轮播图整个效果中,播放区是最关键的一个区域,这个区域主要用来放置需要轮播的图片。这个区域使用 carousel-inner 样式来控制,而且其同样放置在 carousel 容器内,并且通过 item 容器来放置每张轮播的图片:
<div> <!-- 设置图片轮播的顺序 --> <ol> <li>1</li> … </ol> <!-- 设置轮播图片 --> <div> <div> <a href="##"><img src="https://images3.c-ctrip.com/rk/201407/ll580x145.jpg" alt=""></a> </div> <div> <a href="##"><img src="https://images3.c-ctrip.com/dj/201408/zj/zj_580145.jpg" alt=""></a> </div> … <div> <a href="##"><img src="https://images3.c-ctrip.com/dj/201408/zqgq_580145.jpg" alt=""></a> </div> </div> </div>
第四步:设置轮播图片描述.很多轮播图片效果,在每个图片上还对应有自己的标题和描述内容。其实 Bootstrap 框架中的 Carousel 也提供类似的效果。只需要在 item 中图片底部添加对应的代码.
<div> <!-- 设置图片轮播的顺序 --> <ol> <li>1</li> … </ol> <!-- 设置轮播图片 --> <div> <div> <a href="##"><img src="https://images3.c-ctrip.com/rk/201407/ll580x145.jpg" alt=""></a> <!-- 图片对应标题和描述内容 --> <div> <h3>图片标题</h3> <p>描述内容...</p> </div> </div> … </div> </div>
第五步:设计轮播图片控制器。很多时候轮播图片还具有一个向前播放和向后播放的控制器。在 Carousel 中通过 carousel-control样式配合 left 和 right 来实现。其中left表示向前播放,right表示向后播放。其同样放在carousel容器内:
<div> <!-- 设置图片轮播的顺序 --> <ol> … </ol> <!-- 设置轮播图片 --> <div> … </div> <!-- 设置轮播图片控制器 --> <a href="" > <span></span> </a> <a href=""> <span></span> </a> </div>
二 . 声明式触轮播图的播放(无需JS)
<div data-ride="carousel"> <!-- 设置图片轮播的顺序 --> <ol> <li data-target="#slidershow" data-slide-to="0"></li> <li data-target="#slidershow" data-slide-to="1"></li> <li data-target="#slidershow" data-slide-to="2"></li> </ol> <!-- 设置轮播图片 --> <div> <div> <a href="##"><img></a> <div> <h3>图片标题1</h3> <p>描述内容1...</p> </div> </div> <div> <a href="##"><img></a> <div> <h3>图片标题2</h3> <p>描述内容2...</p> </div> </div> <div> <a href="##"><img></a> <div> <h3>图片标题3</h3> <p>描述内容3...</p> </div> </div> </div> <!-- 设置轮播图片控制器 --> <a href="#slidershow" role="button" data-slide="prev"> <span></span> </a> <a href="#slidershow" role="button" data-slide="next"> <span></span> </a> </div>

声明式方法是通过定义 data 属性来实现,data 属性可以很容易地控制轮播的位置。其主要包括以下几种:
1 . data-ride 属性:取值 carousel,并且将其定义在 carousel 上。
2 . data-target 属性:取值 carousel 定义的 ID 名或者其他样式识别符,如前面示例所示,取值为“#slidershow”,并且将其定义在轮播图计数器的每个 li 上。
3 . data-slide 属性:取值包括 prev,next,prev表示向后滚动,next 表示向前滚动。该属性值同样定义在轮播图控制器的 a 链接上,同时设置控制器 href 值为容器 4 . carousel 的 ID 名或其他样式识别符。
4 . data-slide-to 属性:用来传递某个帧的下标,比如 data-slide-to="2",可以直接跳转到这个指定的帧(下标从0开始计),同样定义在轮播图计数器的每个 li 上。
在这里需要注意可以为 #slidershow 层添加 slide 样式,使用图片与图片切换效果有平滑感。
<div data-ride="carousel"> ... </div>
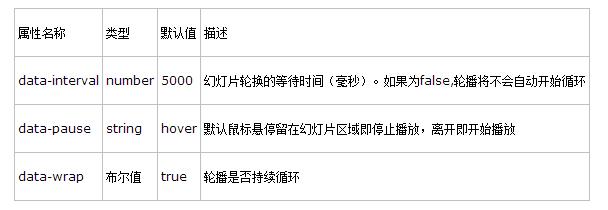
除了data-ride="carousel"、data-slide、data-slide-to 以外,轮播组件还支持其他三个自定义属性:

如下代码实现“轮播不持续循环”和“轮播时间间隔为1秒”。
<div data-ride="carousel" data-wrap="false" data-interval="1000"> ...... </div>
三 . JavaScript触发方法图片轮播
HTML:
