function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{}",
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
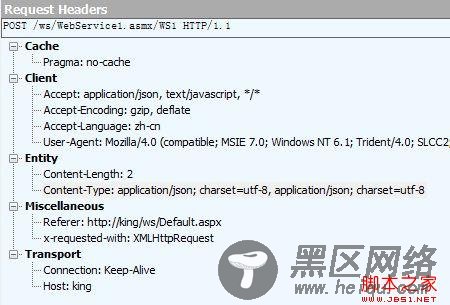
那么在IE发送的Requst Headers就如下图所示,你会看到Content-Type有两个用逗号隔开的值,这是为什么呢?因为,jquery为Content-Type设置了一次值,我们手工又设置一次,而在IE是多次设置Content-Type的值它会追加,而不是替换,不过这并不影响WebService正确返回 JSON数据给我们,不过应该避免这种情况出现。

如果说上面那种设置两次Content-Type的值还能正确的返回JSON数据,那么下面代码就不能正确返回JSON数据了。
复制代码 代码如下:
function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
data: "{}",
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
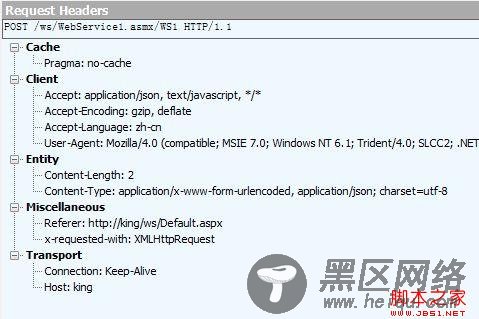
从下图可以看到Content-Type也有两个值,不过这个和上面那个还有点不一样,这次呢这个值是不一样的,一个是 application/x-www-form-urlencoded,一个是application/json; charset=utf-8,这种情况就不能正确的返回JSON格式的数据了。这又是为什么呢?这是因为我们没有为jquery设置 contentType为,并且又提交了一个空的JSON对象,可以为什么这样就会使用Content-Type出现这样的情况的呢?因为jquery的 ajax用POST方法提交数据的时候,如果没有设置contentType,并且所发送的数据不为空,那么它就会为ContentType设置一个默认值,也就是application/x-www-form-urlencoded,所以就会出现这种情况了。
所以呢,在用POST方法请求的时候,如果有提交数据,也就是jquery ajax的datar属性不空的情况下(不为空的情况:1.发送一个空对象调用无参数的WebService方法;2.请一个有参数的 WebService方法。),一定要设置contentType属性,并且不能手工设置Content-Type了。

下面是请求有参数的WebService方法,一些情况在上面也都说过了,这里就不多说了。
不过有一点要注意,就是用POST方法请求的时候,不用手工去编码有汉字的参数值,如下面的data: "{s:'POST有参数'}",就不用写成data: "{s:"+encodeURI('POST有参数')+"}"了。
复制代码 代码如下:
function fun2() {
$.ajax({
url: "WebService1.asmx/WS2",
contentType: "application/json; charset=utf-8",
type: "POST",
dataType: "json",
data: "{s:'POST有参数'}",
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText); ;
},
complete: function(x) {
alert(x.responseText);
}
});
}
以上是我们说的用POST方法请求,下面是用GET方法请求。
下面是一个用GET方法请求一个无参数的WebService方法,不过这是一段错误的代码,错在哪儿呢,各们童鞋可以自己想一下,我们下面一起说。
复制代码 代码如下:
function fun3() {
$.ajax({
url: "WebService1.asmx/WS3",
type: "GET",
dataType: "json",
data: "",
contentType: "application/json; charset=utf-8",
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
下图是用上面一段代码请求所抓取的Request Headers,大家看一下,问题出在哪里。

下面的代码是正确的用GET方法调用无参数的WebService方法。
复制代码 代码如下:
