1、了解HTTP(hypertext transport protocol)超文本传输协议
它是一种分布式,协作式,超媒体系统应用之间的通信协议。是万维网(world wide web)交换信息的基础。它以HTML文档从web服务器传到web浏览器的方式进行的,如下图解:

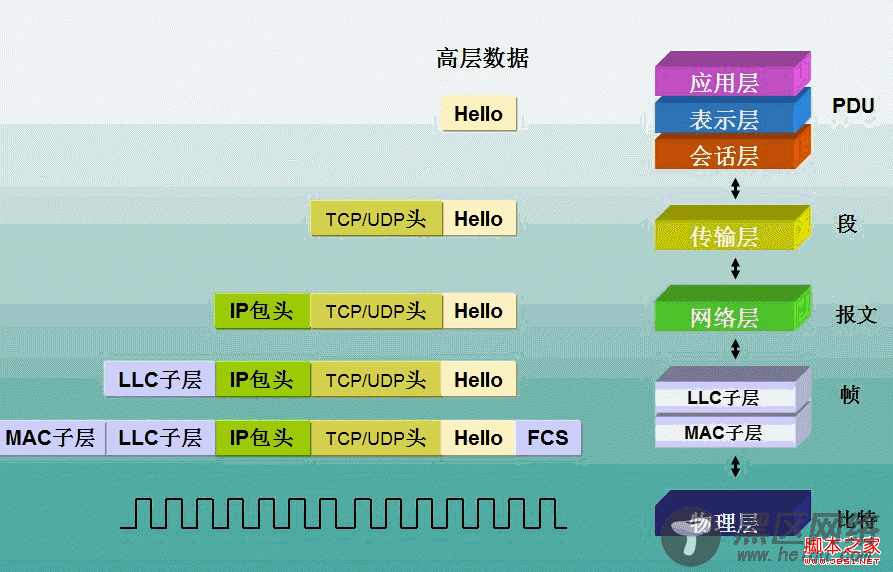
HTTP工作在TCP/IP协议体系中的TCP协议上。我们可以引出TCP/IP协议层级模型,如下图:

HTTP请求的方法如下:
(1).OPTIONS:返回服务器针对特定资源所支持的HTTP请求方法。也可以利用向Web服务器发送'*'的请求来测试服务器的功能性。
(2).HEAD:向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头中的元信息。
(3).GET:向特定的资源发出请求。注意:GET方法不应当被用于产生“副作用”的操作中,例如在web app.中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
(4).POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
(5).PUT:向指定资源位置上传其最新内容。
(6).DELETE: 请求服务器删除Request-URI所标识的资源。
(7).TRACK: 回显服务器收到的请求,主要用于测试或诊断。
2.表单提交原理
这里引述了大牛们的总结:
(1).表单提交时表单内容会被浏览器封装为HTTP请求报,里面包含了所有表单元素的name属性值和value属性的值,形式为name=value。
(2).该HTTP请求报被webserver获取后会被解析并封装成一个Request对象,Request对象里有一个Parameters集合专门用来存放所有的表单元素名值对。
(3).每个表单元素名值对被封装成一个Parameter,而Parameter其实就是一个Map,所以你的Servlet里就可以用request.getParameter(name)获取其value了。
既然大牛们都说的很清楚了,那么我们还需要清除的是表单靠什么进行提交的,在这里表单标签有个很重要的属性就是enctype,它设置以何种编码方式提交表单数据。有以下三种:
(1).application/x-www-form-urlencoded:这是默认的编码方式,通过Value值的方式进行数据处理 [这个我还是模糊的](2).multipart/form-data:是以二进制流的方式来处理表单数据
(3).text/plain:当表单的action属性值为mailto:URL的形式时使用,多用于直接通过表单发送邮件
二、HtmlForm控件
1.HtmlForm 控件用于控制 <form> 元素,主要属性如下:
Action
URL,定义当提交表单时把数据送往何处。注释:该属性总是设置为页面自身的 URL!
Attributes 返回该元素的所有属性名称和值对。
Disabled 布尔值,指示是否禁用该控件。默认是 false。
EncType 用来编码表单内容的 MIME 类型。
id 控件的唯一 id。
InnerHtml
设置或返回该 HTML 元素的开始标签和结束标签之间的内容。特殊字符不会被自动转换为 HTML 实体。
InnerText
设置或返回该 HTML 元素的开始标签和结束标签之间的所有文本。特殊字符会被自动转换为 HTML 实体。
Method 表单向服务器传送数据的方式。合法的值是 "post" 和 "get"。默认是 "post"。
Name 表单的名称。
runat 规定该控件是一个服务器控件。必须被设置为 "server"。
Style 设置或返回被应用到控件的 CSS 属性。
TagName 返回元素的标签名。
Target 加载 URL 的目标窗口。
Visible 布尔值,指示该控件是否可见。
Method:Post / Get;其中的差别是Get表示由浏览器主动上传资料至Server 端,是立即传送,其执行效率快但是传送的数据量也不能太大;而Post表示由服务器来抓取数据,虽然不是那么立即,但是可传送的数据量则没有什么限制。
Action:要提交数据的页面,即数据要传送至哪个网址。
2.Post与Get的区别:
