场景
最近有一个需求,会在 mongodb 中插入各种类型的数据,算是记录业务日志的数据库吧。
因为业务对象类型都不同,所以插入的数据格式也完全不同。
除此之外,还需要提供一个查询界面,可以搜索数据。
插入数据没任何问题,但是查询就…
查询设计方案
首先想到的是让用户直接输入 mongodb 查询语法,类似 json 格式。但是使用者虽然也是开发,可都不熟悉这个语法,所以放弃了。
第二个想法是让用户输入 SQL 语句,然后转换… 结果以失败而告终。
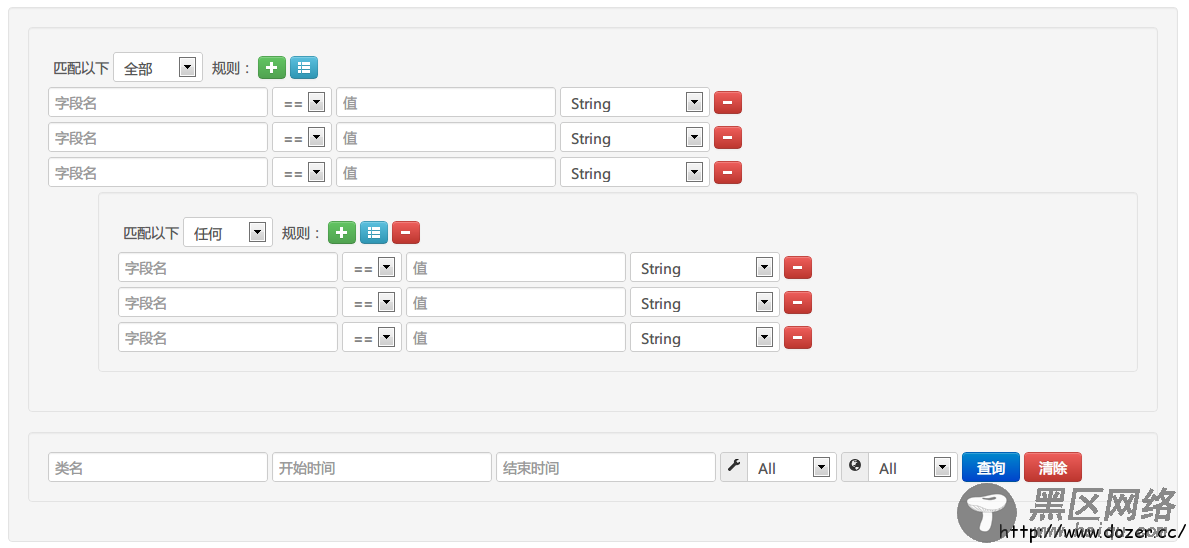
最后,看到了 iTunes 智能播放列表的交互设计:
这里,你可以插入一个条件,也可以插入一组条件(相当于插入了一个括号,括号内是许多条件)。
图中的表达式可以认为是: Score > 3 && Type == "Music" && Author == "" && ( Author == "" && Author == "" && Author == "")
也就是说,这样的交互完全可以实现各种嵌套逻辑。
数据结构
为了设计出这样的结构,肯定要先好好想一下数据结构。
分析后感觉,这里其实就两种类型,一个可以认为是 QueryGroup,一个可以认为是 QueryItem。
代码如下:
复制代码 代码如下:
public class QueryGroup
{
public GroupType GroupType { get; set; }
public List<QueryItem> Items { get; set; }
public List<QueryGroup> Groups { get; set; }
}
public class QueryItem
{
public string Name { get; set; }
public QuerySymbol OperatorType { get; set; }
public string Value { get; set; }
public DataType ValueType { get; set; }
}
QueryGroup 包含了一组查询条件,也包含了一组子 QueryGroup,另外还有一个重要的属性 GroupType ,代表这组数据的逻辑关系是 And 还是 Or。也就是上述界面中的“任何”和“任意”选项。
QueryItem 内部属性分别是字段名、逻辑操作类型(等于、不等于、大于…)、和属性类型(整数、文本…)。
设计完数据结构后会有几个难点:
1.前端交互怎么设计?
2.如何传给后端?
3.后端得到数据后如何转换成查询表达式?
那下面就一个个来攻克吧!
前端设计交互

这里用的是 bootstrap ,界面非常好看!
先来看看前端设计方案吧,上面是动态条件,下面是一些固定的条件。
这里的结构和上面的数据结构一致,把 html 分两类,QueryGroup 和 QueryItem。
分别放在两个隐藏的 div 中,当做模版使用。
代码如下:
复制代码 代码如下:
<div>
<div>
<div>
<div>
<span>匹配以下</span>
<select>
<option value="1">全部</option>
<option value="2">任何</option>
</select>
<span>规则:</span>
<button type="button" title="增加一个条件">
<i></i>
</button>
<button type="button" title="增加一组条件">
<i></i>
</button>
<button type="button" title="删除这组条件">
<i></i>
</button>
</div>
</div>
</div>
<div>
<div>
<input type="text" value="" placeholder="字段名" title="字段名" />
<select title="条件">
<option value="1">==</option>
<option value="2">!=</option>
<option value="3">></option>
<option value="4">>=</option>
<option value="5"><</option>
<option value="6"><=</option>
<option value="7">LK</option>
</select>
<input type="text" value="" placeholder="值" title="值" />
<select>
<option value="3">String</option>
<option value="1">Int</option>
<option value="2">Double</option>
<option value="4">DateTime</option>
</select>
<button type="button" title="删除条件">
<i></i>
</button>
</div>
</div>
</div>
这里其实不难,最关键的地方其实是各个按钮的事件了。
仔细看一下,一共有4个按钮:
上面三个分别是:增加一行条件、增加一组条件、删除本组条件。
单个条件右边一个是:删除此条件。
这里逻辑其实非常简单:
复制代码 代码如下:
